一、Google Map Event

单击一下Marker,就会触发click事件。拖曳当前地图,将会触发center_changed事件。而google.maps.addListener监听地图上每一个动作,
相应的事件处理代码由用户编写。一下举几个例子,以加深理解。
(1)单击Marker改变Zoom
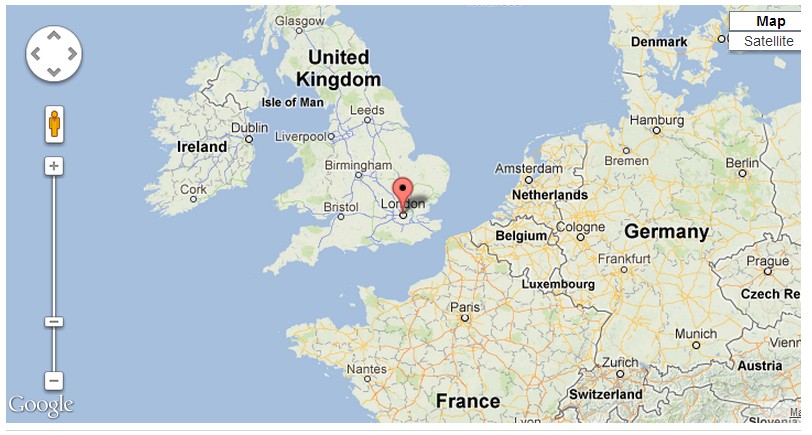
如上图所示,单击London上的Marker,当前的地图的Zoom改变,相应的代码如下:
- // Zoom to 9 when clicking on marker
- google.maps.event.addListener(marker,'click',function() {
- map.setZoom(9);
- map.setCenter(marker.getPosition());
- });
(2)Pan返回Marker
在本例中,单击地图左上角的pan的一个角,地图的中心发生了改变,3秒后又返回到原来的中心,这将会触发center_changed事件。相应的代码如下:
- google.maps.event.addListener(map,'center_changed',function() {
- window.setTimeout(function() {
- map.panTo(marker.getPosition());
- },3000);
- });
(3)单击Marker显示InfoWindow
如上图,单击Marker,显示一个含有Hello world 字符的InfoWindow,相关代码如下:
- var infowindow = new google.maps.InfoWindow({
- content:"Hello World!"
- });
- google.maps.event.addListener(marker, 'click', function() {
- infowindow.open(map,marker);
- });
(4)设置Markers,并为每一个Marker打开一个InfoWindow
相关代码如下:
- google.maps.event.addListener(map, 'click', function(event) {
- placeMarker(event.latLng);
- });
- nction placeMarker(location) {
- var marker = new google.maps.Marker({
- position: location,
- map: map,
- });
- var infowindow = new google.maps.InfoWindow({
- content: 'Latitude: ' + location.lat() +
- '<br>Longitude: ' + location.lng()
- });
- infowindow.open(map,marker);
以上只是几个Event处理的简单应用,还有其他的常见事件,比如MapsEventListener,MouseEvent等等,在这里不再细讲。如果有兴趣的话,请查阅相关文档。
原文链接:http://www.cnblogs.com/williamcai/archive/2013/03/01/2937933.html