【51CTO专稿】HTML5与CSS3已经当仁不让的成为了这两年Web界最火爆的词,他们似乎在HTML4和CSS2统治了Web很多年之后的某一天突然爆发,然后一直占据着所有Web开发者的视野。HTML5本身就是一个很大很宽泛的词,在严格的意义上,HTML5代表***版本的HTML语义标准,而完全放开来看,HTML5代表了Open Web所包含的所有技术,HTML全新的语义,CSS3样式单和JavaScript脚本所组合而成的开放的Web世界。
任何事情都有两面性,HTML5的宽泛含义开拓了Web开发的视野,增加了开发方案的多样性,同时也带给很多Web开发者不小的困惑,就是HTML5在涉及到Web某个应用领域的开发时,到底代表了什么?本篇文章的目的就在于跟大伙分享HTML5,CSS3在移动Web应用开发上的概念和特点,这个概念就是“Responsive Web Design - 响应式Web设计"。Web设计师还在几年前的时候,PC屏幕是作为Web内容的唯一载体,很多Web制作者也倾向于使用固定的页面宽度(fixed width)来尽可能的保证Web页面在不同分辨率的屏幕浏览器内得到一致的体验,例如,标准的Dreamweaver里的1000x620的空白模版(页面内容宽度为960的fixed类型),这样,不论用户用1024,1280还是1600分辨率的显示器浏览页面时,都会看到一个相对一样的页面外观。但是时至今日,随着智能手机和智能平板设备的迅速流行,随着移动互联网数据流量大幅增长,Web页面制作者们发现原有的Web设计布局方式越来越不合时宜。在移动设备相对较小的屏幕上浏览Web内容和在PC显示器上的浏览体验已经完完全全地不同了。这时候,HTML5和CSS3为所有Web开发者带来了一种全新的Web内容的设计开发方案,那就是今天本文的中心:“Responsive Web Design - 响应式Web设计”。顾名思义,通过使用HTML5和CSS3的合理搭配,使得Web内容可以在很多种不同的设备屏幕上以自动适配的方式出现在浏览器内,从而给用户带来更好的体验。
本篇文章将从以下几个方面来围绕讨论响应式Web设计:
- 定义移动设备的Web设计,接着定义何为响应式Web设计,同时分享几个成功案例。
- 了解设备屏幕视图和分辨率的差异性
- HTML5和CSS3所能解决的基础性问题
最近3年,除了移动互联网的日渐强大,另一个伴随而生的问题就是浏览器在PC和移动设备上的争夺也日渐激烈,下图是国内2012年12月的浏览器份额统计。

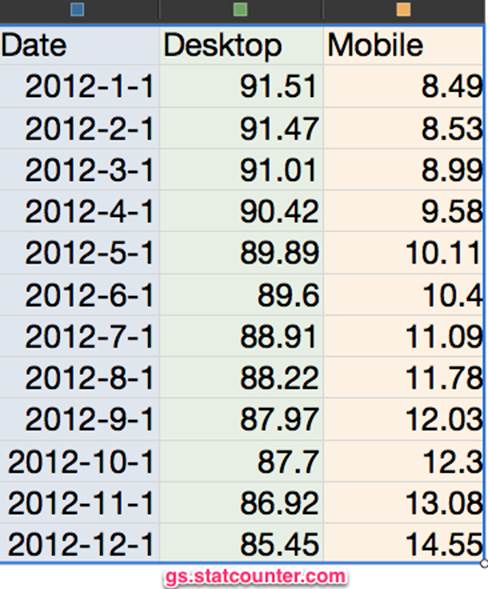
上图摆在Web开发者面前的一个***的问题就是,如何才能保证Web制作的内容,尽可能的满足这么多浏览器的兼容性问题。接下来的图表数据来自gs.statcounter.com,是过去一年来全球来自移动设备和桌面浏览器的数据对比。

这张图里的数据不难看出,桌面浏览器的份额每个月都在走低,而移动设备浏览器所带来的增长则是显而易见的,每个Web开发者都不能忽视那将近15%的用户群体。所以,响应式设计这个概念的提出,对每个旨在移动设备和桌面上交付***的Web内容体验的前端开发者都非常重要,它不仅解决的是浏览器兼容性的问题,更着重于解决不同设备上的内容浏览体验的问题。
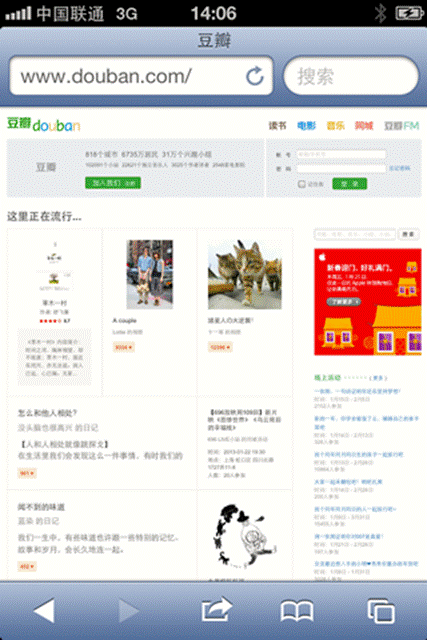
没有经过响应式设计考量的网站,在移动设备的浏览器上虽然可以缩小整个网站的版面,维持原有PC屏幕适配的排版布局,但是这样的网页内容***的一个问题是,通过手机或pad浏览器浏览网站的内容,会不间歇的使用Zoom in和Zoom out操作来缩放内容或不断的上下左右调整视图(viewport)区域内的内容以可供浏览。而这样的频繁操作所造成的负面影响是巨大的,那就是用户会变的抓狂,且不会长时间的浏览这样的Web站点,造成网站用户流失率不断加大。下面是我本人在iPhone4S上通过safari浏览器打开的2个站点的截图,在iPhone屏幕上看到的是和PC上一模一样的首页布局,站点还未进行过针对用户设备而自动适配内容的优化,很显然,没有响应式设计的考量会“劝退”很多网站的浏览者。


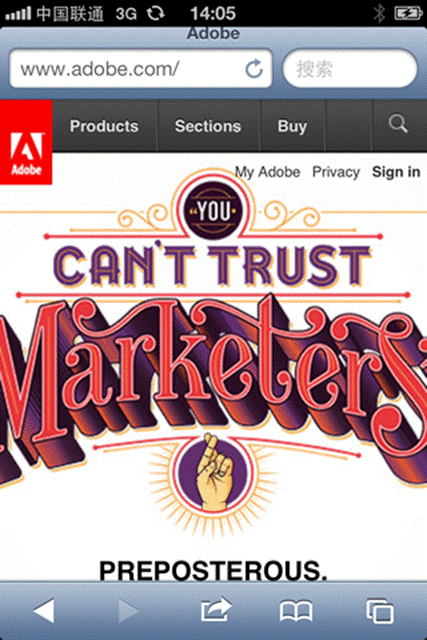
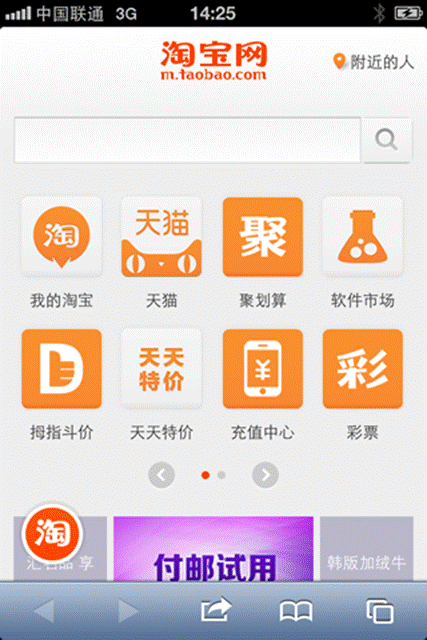
而经过响应式设计考量的Web站点则提供给用户更好的体验,无论用户是通过PC终端还是移动设备打开的站点。下面两图分别是作者通过iPhone4S的Safari浏览器直接输入域名后出现的站点,网站很显然检测到了用户来自手机浏览器,进而自动切换至合适的页面布局来满足用户的浏览要求。这无疑是响应式Web设计***的优点之一。


响应式Web设计(responsive web design)的术语最早由Ethan Marcotte在2010年的一篇文章中提出,该文章的网页地址是:http://www.alistapart.com/articles/responsive-web-design/。因此狭义的responsive web design在上面Ethan的文章中被定义由三个部份组成,灵活的单元格布局(flexible grid layout),灵活的图像(flexible images),媒体及对应的媒体查询(media and media queries)。而随着HTML5和CSS3的出现,响应式web设计在更多前端开发者的认知中被广义的认定为流畅的设计,弹性的布局设计,易于改变的布局设计,可自动适配的布局设计,跨设备跨平台的web设计等等。
文章接下来的部份就谈谈在开始响应式Web设计前,一个前端交互设计师应该使用何种工具,我这里简单的罗列一下。
#p#
创作的Web内容时,前端交互开发者经常使用浏览器来运行测试。下面几种主流浏览器的尺寸检测预览插件可以很好的帮助我们:
• Internet Explorer Developer Tools,下载地址:
http://www.microsoft.com/en-us/download/details.aspx?id=18359
• Safari下非常强大的Web页面尺寸浏览扩展Resize,下载地址:
• Firefox下的Web页面尺寸浏览扩展工具Firesizer,安装地址:
https://addons.mozilla.org/en-US/firefox/addon/firesizer/
• Google Chrome下Web页面尺寸浏览扩展工具Window Resizer,安装地址:
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh/related
可以根据自己使用不同的浏览器来下载对应的扩展,这样在创建响应式Web页面时,你可以随时通过上面这些扩展来预览Web内容。
前端交互设计师和开发者还可以通过下列工具来在设计开发时创建不同的分辨率下的Web页面,它们分别是:
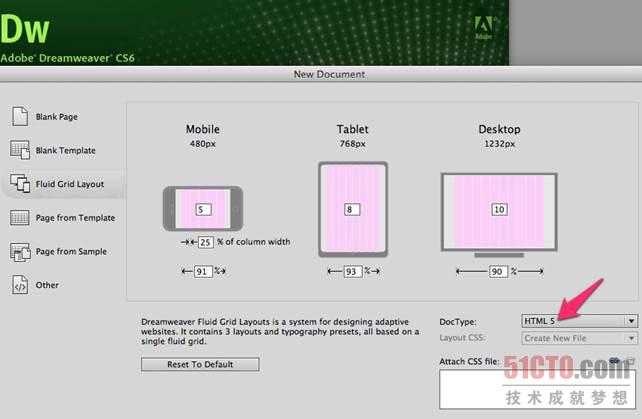
• Adobe Dreamweaver CS6,这个老牌的工具***的版本***集成了JQueryMobile框架和一个非常友善的Fluid Grid Layout可视化工具,可以完全应对响应式Web设计的内容开发。下面的截图就是Dreamweaver CS6的Fluid Grid Layout功能。


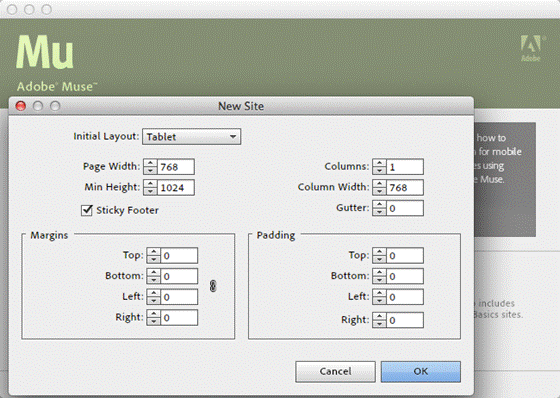
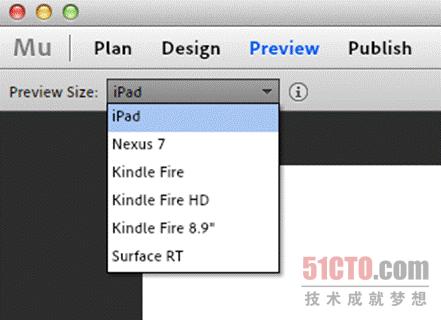
• Adobe Muse.Adobe Muse提供给网站架构师和前端交互设计师一个可视化的响应式Web设计的应用界面,可以在网站的蓝图规划设计阶段就纳入响应式Web设计的考量。下面是Adobe Muse在创作响应式Web设计时的相关截图。


• Adobe Edge Code Preview.这是一个非常犀利的前端代码编辑器,通过它,前端开发者能够快速地编写HTML,CSS和JavaScript代码。目前它是一个轻量级,支持代码高亮,结构化浏览的不错选择,由于它基于开源项目改造,所以,开发者能够为它打造很多定制化的插件。由于目前该工具还处于Preview版本,因此还有一些不足和待改进的方面,但是已经不难看出这是一款不错的Web前端代码编辑工具。

以上的几款工具,开发者均可以通过在免费注册为Adobe创意云(http://t.cn/zYYGZfj)的用户获得Dreamweaver CS6可以获取30天的试用版本,而Adobe Muse和Adobe Edge Code均免费可以下载。
当然,响应式Web设计的前端开发工具非常之多,比如AptanaStudio,SublimeText,TextMate,BBEdit等等都是优秀的代码编辑工具,而这些工具也都能够很好的和Dreamweaver CS6和Muse一起配合使用。
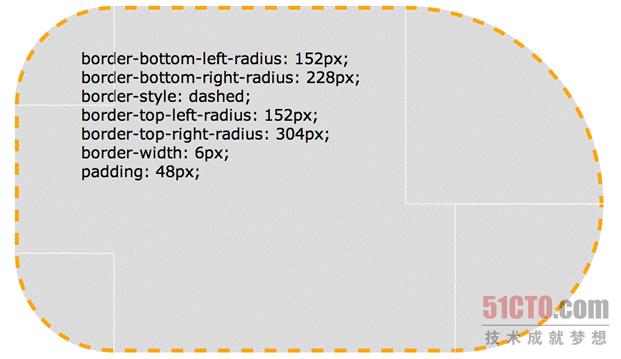
继续讨论响应式Web设计,不得不提两个部分的支持,分别是CSS3和Media Query。我们先从CSS3入手,CSS3是在CSS2.1定义规范核心上的改动,目前CSS3最终的specification还未最终定稿,但是这并不妨碍我们使用CSS3来支持响应式Web设计的相关工作。使用CSS3时,要注意由于目前市场占有率仍然很高的IE6,7,8这三个版本会无法支持CSS3的很多新特性,所以,我们应当谨慎使用使用CSS3的Experimental特性,而应该考虑使用对CSS2.1向下兼容的CSS特性。如果你的Web内容就是为了呈现HTML5***特性所带来的效果的话,则可以不用有这种顾虑。下面这个网页(http://ie.microsoft.com/testdrive/html5/borderradius/default.html)是一个CSS3在其几个新属性上的变化演示:

如果你熟悉CSS2.1实现上述效果使用的Slide door设置左右PNG图片填充的手段,就会发现CSS3的革命性:***,无需在CSS3属性中设置HTTP对图片的请求方式,第二,属性值的灵活调整,可以灵活的应对各种形状的要求,减少工作量;第三,允许追加指定浏览器兼容性,例如对CSS属性值添加-webkit-,-moz-,-chrome-之类的前缀,但是随着W3C对CSS3规范的日益完善,值得高兴的是,前端开发者设定这样的特殊兼容性的工作越来越少。关于CSS3在响应式Web上的诸多新特性,我会在以后其他文章里来专门讨论这部份内容。
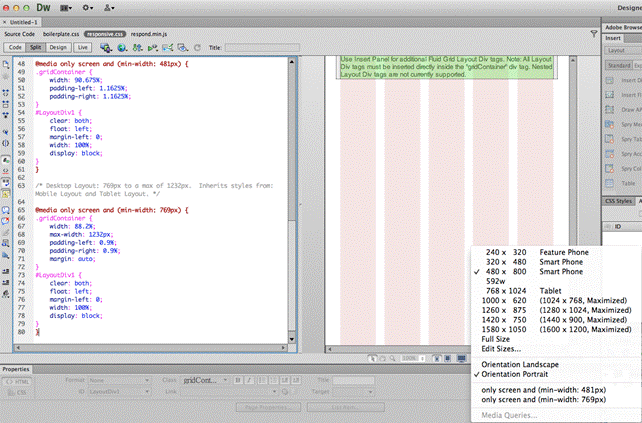
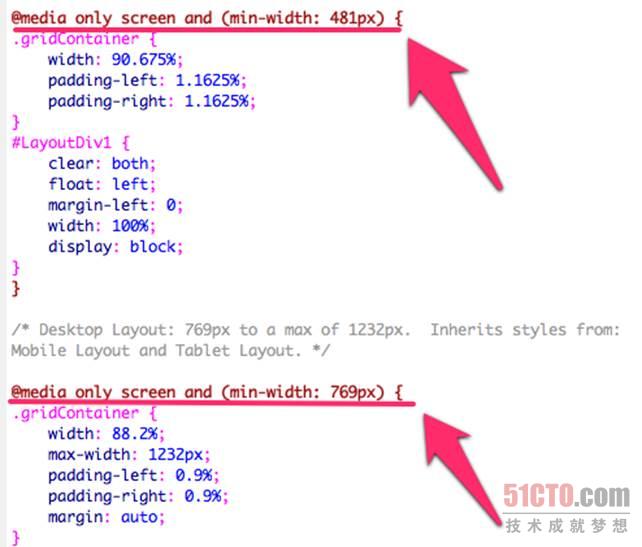
Media Query是响应式Web设计开发工作中,另外一个要必须掌握的技术,目前Media Query在浏览器上的兼容度要高很多,Firefox,Safari,Chrome,Opera,iOS Safari,IE等主流浏览器都能很好的支持Media Query。CSS3 Media Query模块是目前在特定移动设备上开发Web应用样式所必需的技术,比如如何访问移动设备屏幕可视窗口的宽度(viewport width)属性,开发者必须使用CSS3 Media Query。Media Query从技术成份上分析,其组成是比较简单的,是由一个媒体类型和若幹個检测判断设备媒体功能的表达式所组成,对应不同的设备,通过执行Media Query的判断检测来实现对特定属性的准确访问。我们可以通过下面的截图来简单了解一下Media Query的表达方式。

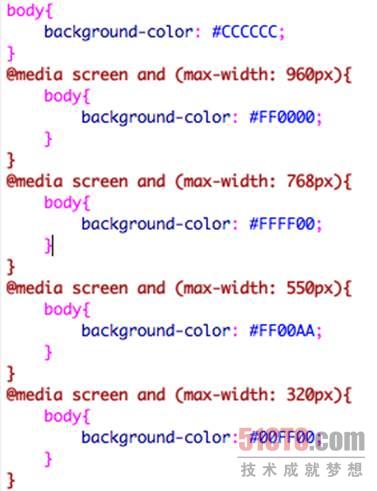
上图的部份红色下划线标注的部份是CSS3 Media Query表达式,主要通过对屏幕viewport最小分辨率的判断来附加不同的CSS样式单。下面用一个更直观的例子来说明Media Query的作用。

将这个CSS文件link到一个HTML5的页面,用IE9或Chrome24等新版浏览器打开页面,当我们手动缩放浏览器窗口大小时,会发现随着窗口的缩放,页面的背景颜色起了变化,这就是响应式Web设计里最简单的一个演示,随着浏览器viewport尺寸的改变,media query响应Web页面后呈现了不同的色彩。其实,CSS3 Media Query在HTML5页面中的作用就是与浏览器交互,从浏览器得到对应的True/False结果后,执行特定的CSS3样式加载,例如:
- <link rel="stylesheet" media="screen and (orientation: landscape) and
- (min-device-width: 800px), projection" href="landscape-screen.css" />
上面这段CSS3的link代码中media属性就是通过Media Query和浏览器做交互的表现形式,通过and来做“与”判断后,加载对应的CSS文件。
毫无疑问,CSS3和Media Query的配合当下就能提供给响应式Web设计良好的支持,满足用户在open web的全新环境下为跨屏幕,跨设备的内容浏览需求。本文介绍了HTML5,CSS3在响应式Web设计的大环境下的相关概念,其重要性和开发者所需要的几个基础制作工具。在以后的文章中,将有机会深入讨论响应式Web设计在技术上的各方面的细节。


























