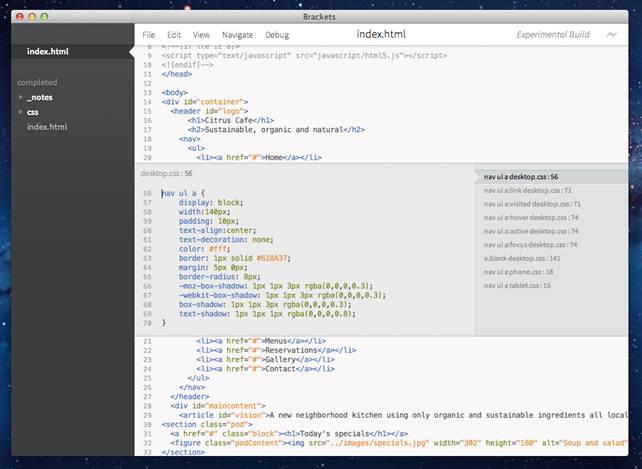
【51CTO专稿】Edge Code是一款轻量级的Web开发工具,它主要为Web前端开发者提供一个可以编写HTML,CSS和JavaScript代码的工具。2012年,Adobe向Web前端开发者发布了一个开源项目(MIT License),名称为Brackets,这个开源项目就是Edge Code这款工具的核心。Brackets由来自于Adobe和Web社区的众多开发者共同在Github上维护的开源项目(https://github.com/adobe/brackets),Brackets这款开源的Web前端代码编辑工具推出后,版本更迭的非常之快,短短6个月的时间,稳定的更新Build达到了20个,图1是Brackets工具的使用界面。

 图1.Brackets的使用界面
图1.Brackets的使用界面
Brackets这个工具在某些功能上与一些已经非常流行的前端开发工具类似,具备了代码编辑,代码高亮,关联提示,文件结构等很好用的功能。但是Brackets也有自己非常明显的几个特徵:
***,开源。这个工具的开源意味着前端的开发者可以深度定制这款工具为自己所用,从扩展的插件到hack的功能都可以完全按照开发者不同的需求来定制。
第二,与浏览器可以实现Live Development同步,使用Brackets可以跟开发者的浏览器进行实时开发同步,在Brackets上编辑的功能能即时的在浏览器端出现效果。
第三,简洁高效,Brackets没有复杂的设定和UI,简洁的UI,高速的响应,很少的资源占用,让Web开发者更有效率的进行代码编写工作。
继承了Brackets的这些特点,Adobe Edge Code在2012年下半年正式通过Adobe创意云发布了。
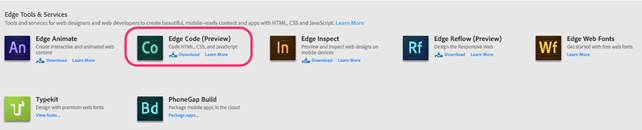
我们可以通过登录Adobe Creative Cloud来获取免费的Edge Code工具,如图2所示。


图2. 登录creative.adobe.com后在app栏目中可以找到EdgeCode
CreativeCloud会自动检测你登录所使用的操作系统,从而提供对应版本的EdgeCode。继承了开源工具Brackets的特点,Edge Code这款工具拥有以下几个最出色的功能:
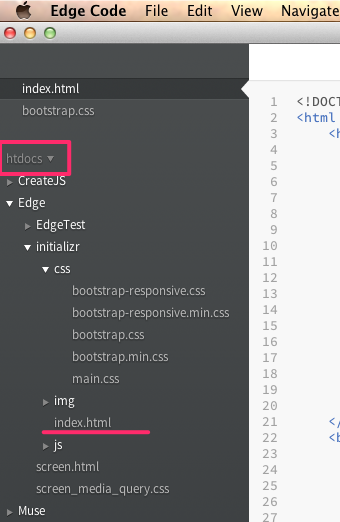
***,高效的Quick Edit功能。在很多Web前端开发者传统的代码编写过程中,修改一个Web页面可以牵扯到对很多文件的修改,主要包括了html,css和js文件的改动,通常这些修改都是按顺序逐个的修改正确后,Web页面才会呈现出修改后的效果,这种工作方式就变的容易出错。EdgeCode工具为了改善这种繁琐的工作流程,提高代码修改时的工作效率,引入了Quick Edit功能。接下来我们将关注如何在Edge Code中使用Quick Edit。首先,我们通过Edge Code的菜单File->Open Folder...选项打开一个要处理的html页面所在的文件夹,Edge Code会在打开文件夹后在Edge Code左侧显示出该文件夹的文件结构目录,如图3所示。


图3. EdgeCode打开的一个本地网页所在的文件夹
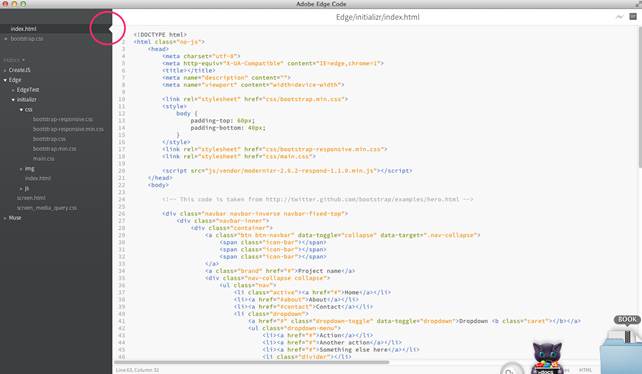
上图中红色框中的htdocs是选择打开的文件夹,该文件夹下的Edge文件夹内的index.html就是我们要示範Quick Edit的目标文件。单击index.html文件,Edge Code会在右侧打开此页面的源代码编辑环境,如图4所示。图4中红色圆圈框中的箭头表示编辑的是左侧的哪一个文件。


图4. EdgeCode进行html代码编辑的窗口界面
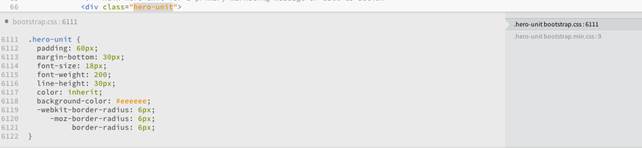
我们在编辑代码窗口中找到第66行,将div的class属性值”hero-unit”选中,然後按快捷键CMD+E(Windows系统是Ctrl+E),Edge Code将会在编辑区域出现一个有关”hero-unit”的内置编辑器,将与”hero-unit”相关联的文件和代码显示在其中,如图5所见。


图5 EdgeCode开启代码QuickEdit功能界面
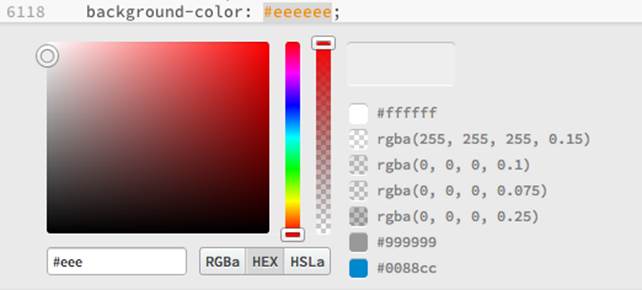
我们通过在index.html中开启Quick Edit功能,可以快速完成对于一个Web页面中同样元素在不同文件中的关联编辑。上例,是我们在index.html页面中要对”hero-unit”的div class进行修改,而QuickEdit找到了相关可以影响”hero-unit”类的css关联文件,从而我们可以直接修改bootstrap.css等2个文件中对于hero-unit类的定义,而无需进行额外的查找确认等效率不高的操作。Edge Code的Quick Edit功能不仅仅可以对HTML,CSS,js代码中的特定属性,命名做统一的快速编辑,还可以提供CSS属性的可视化快速编辑,比如色彩。接下来用Edge Code打开本文涉及的範例里的bootstrap.min.css里的hero-unit类的background-color属性值,选中十六进制的色彩属性值,用CMD+E开启Quick Edit,会欣喜的发现,Edge Code在原有代码下方显示一个内置的可视化色彩编辑工具,让开发者可以轻松的在可视化环境下设定想要的数值。图6显示了Edge Code的Quick Edit开启可视化色彩编辑的功能。


图6. Edge Code Quick Edit功能下的CSS可视化编辑功能
#p#
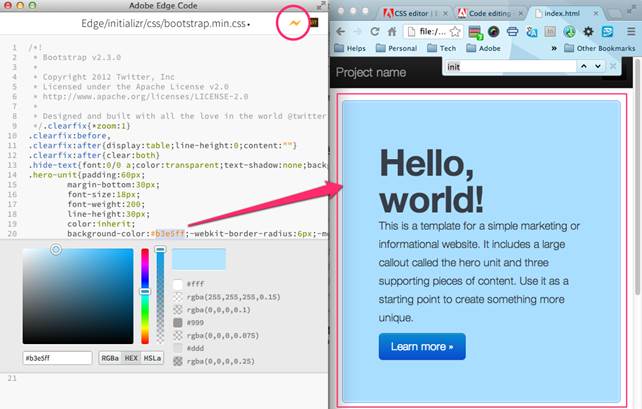
第二,Edge Code具备了和浏览器同步的Live Development功能。与浏览器同步进行Live Development是Edge Code的另一个特色功能。目前***的Edge Code是Preview 3的版本,它可以很好的同Google Chrome继承实现HTML5的Live Development。Edge Code的Live Development主要体现在开发者在Edge Code里编辑的HTML和CSS代码,要看到修改过的***效果,无需重新刷新页面,所有针对修改的结果会同一时间动态的显示在浏览器中。下面,我们还是用本文中涉及到的範例bootstrap.min.css来观察Live Development。我们在Edge Code中将编辑环境转换到index.html上,然後点击Edge Code主界面右上角的“闪电”图标,Edge Code会启动(或重启)Google Chrome浏览器,然后,index.html会显示在浏览器中。 接着上一个Quick Edit修改css中.hero-unit类的background-color属性值的例子,我们在Edge Code中对bootstrap.min.css中的.hero-unit的background-color属性开启Quick Edit功能,如果我们还未更改任何背景色彩,我们其实已经可以看到Google Chrome随着我们在Edge Code中对.hero-unit类所定义的div区域已经被一个蓝色线框选中,这其实已经证明Google Chrome和Edge Code启动了Live Development的同步功能。随着我们对background-color属性的更改,会很明显的看到Google Chrome中对应.hero-unit类的div区域的背景色彩发生了即时的变化。恭喜,我们已经很輕鬆的用到了Edge Code的Live Development功能,图7就是Live Development启动的截图。


图7. Edge Code和Google Chrome浏览器启用同步Live Development功能
上图中的红色圆圈选中的闪电图标就是启用Edge Code的Live Development功能选项,红色箭头则是表示在Edge Code中对CSS属性进行修改,对应浏览器页面会即时发生变化。
接下来我们要谈的一个重要功能是属于Edge Code特有的,也是Adobe为Edge Code这款工具整合的一个Creative Cloud上的云服务,就是Edge Code的Web Font功能。我们知道HTML5和CSS3的有一个***的功能就是在指定字体时,可以指定特定网络上的某种字体作为页面某些元素的字体样式。而Edge Web Font服务是Adobe将2012年收购的TypeKit的字体库和开放Google Web Fonts库做了统一整合后,嵌入在Edge Code中的一项扩展。接下来我们用本文用到的示例来完成对Edge Web Font的使用演示。首先,我们用Edge Code打开index.html文件,在第69行为<p>这个HTML标签添加一个class属性,如图8所示。


图8. Edge Code中为HTML中的文字段落添加class设定
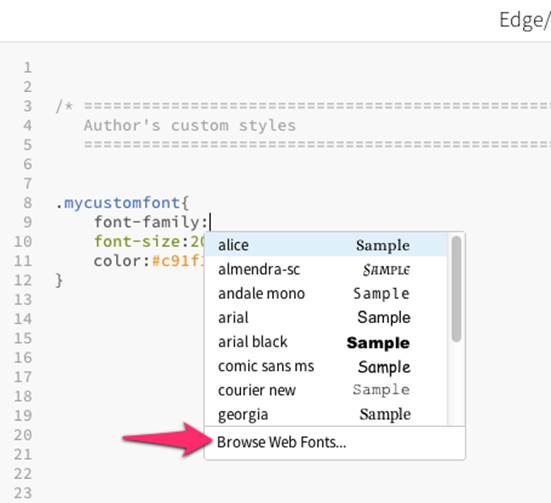
接着我们用Edge Code打开css目录下的main.css,加入对mycustomfont定义,這裡的重点是,当我们为mycustomfont定义font-family属性时,Edge Code会出现一个可以选择字体的样式列表,其中最下面的一个选项Browse Web Fonts...则是浏览云服务上的Web Font样式,如图9所示。


图9. 在Edge Code中通过Browse Web Fonts...选择云服务提供的字体
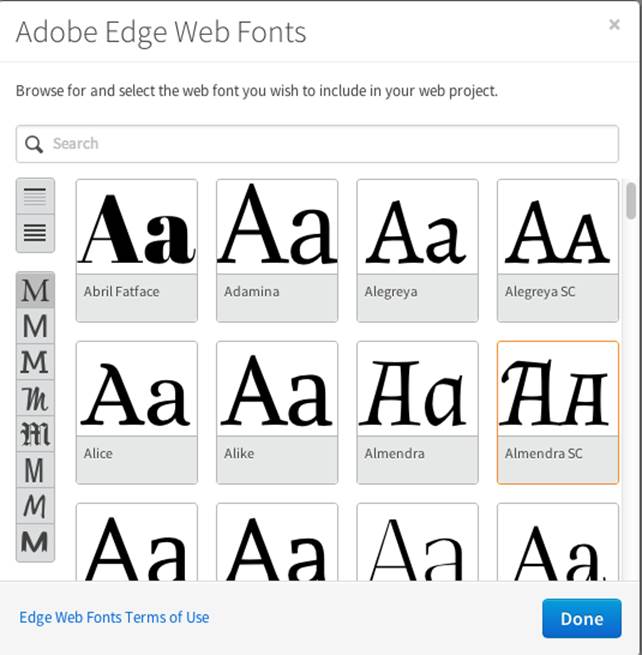
点选Browse Web Fonts...选项后,Edge Code Web Fonts窗口就会出现,里面罗列了所有可用的网络字体,在选择一个字体后,点击Done来完成。图10是Adobe Edge Web Fonts选择窗口。


图10. Edge Code中Adobe Edge Web Fonts选择界面
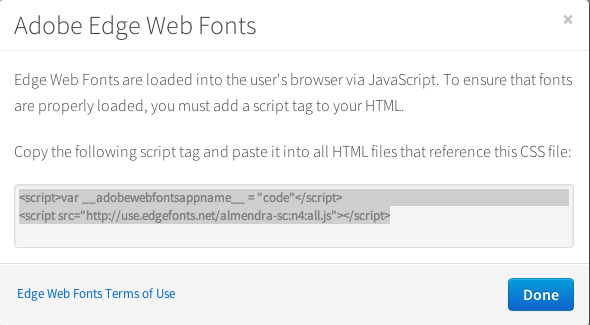
在确定Web Font的选择后,我们点击Edge Code右上角闪电图标右侧的”Wf”字样的图标,Edge Code会出现图11的窗口。


图11. Adobe Edge Web Fonts的调用代码
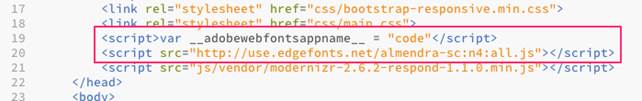
按照图11中的描述要求,我们将选中的两段JavaScript代码拷贝至index.html中,如图12所示。


图12. 将Web Fonts的调用脚本嵌入到index.html中
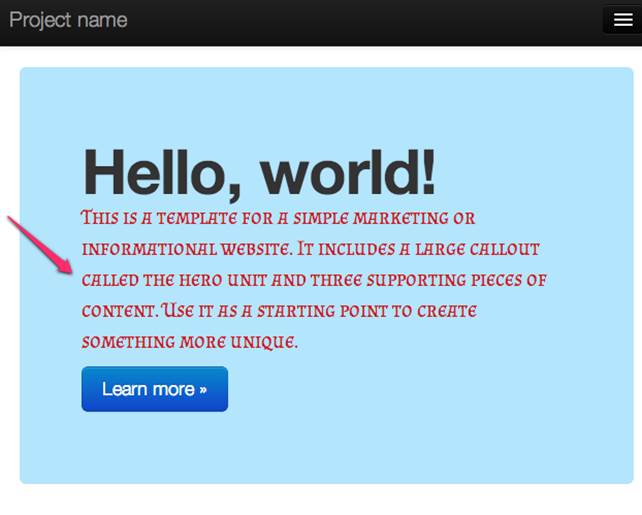
在完成这些操作后,点击Edge Code右上角的闪电图标,开启浏览器的Live view,就会看到被mycustomfont样式指定的文本字体发生了变化。图13,是使用Web Fonts后的样式。


图13. Edge Web Fonts被调用后网页显示形式
Adobe Edge Code除了上述几个最重要的核心功能外,还具备很多细微体贴的小功能,随着各位深入地使用此款工具,就会发现越来越多的欣喜。
关于Adobe Edge Code以及Brackets开源项目的更多信息,你可以访问下列资源站点:
• http://html.adobe.com/edge/code/
关于本教程使用的sample范例文件,可以访问www.initializr.com网站,通过在线点击pre-configuration的Bootstrap选项直接生成。


























