Grunt 是一个基于任务的 JavaScript 项目命令行构建工具,运行于 Node.js 平台。Grunt 能够从模板快速创建项目,合并、压缩和校验 CSS & JS 文件,运行单元测试以及启动静态服务器。上一篇文章《Grunt:基于任务的 JavaScript 项目构建工具》介绍了 Grunt 安装和创建项目框架步骤,这篇文章介绍如何使用 Grunt 合并文件。

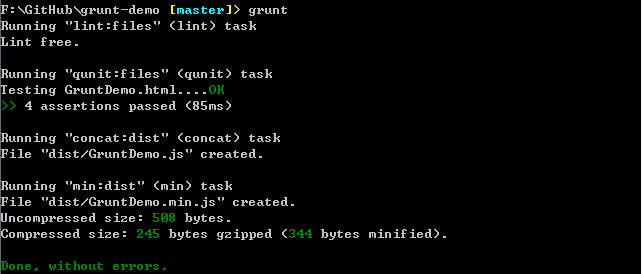
Grunt 内置 concat(文件合并)、lint(代码校验) 和 min(代码压缩) 任务,在 grunt.js 文件配置好任务后,运行 grunt 命令就可以自动完成一系列的项目构建操作了,如图示:

对应的 Grunt 配置文件代码如下:
/*global module:false*/
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: '<json:GruntDemo.jquery.json>',
meta: {
banner: '/*! <%= pkg.title || pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %>\n' +
'<%= pkg.homepage ? "* " + pkg.homepage + "\n" : "" %>' +
'* Copyright (c) <%= grunt.template.today("yyyy") %> <%= pkg.author.name %>;' +
' Licensed <%= _.pluck(pkg.licenses, "type").join(", ") %> */'
},
concat: {
dist: {
src: ['<banner:meta.banner>', '<file_strip_banner:src/<%= pkg.name %>.js>'],
dest: 'dist/<%= pkg.name %>.js'
}
},
min: {
dist: {
src: ['<banner:meta.banner>', '<config:concat.dist.dest>'],
dest: 'dist/<%= pkg.name %>.min.js'
}
},
qunit: {
files: ['test/**/*.html']
},
lint: {
files: ['grunt.js', 'src/**/*.js', 'test/**/*.js']
},
watch: {
files: '<config:lint.files>',
tasks: 'lint qunit'
},
jshint: {
options: {
curly: true,
eqeqeq: true,
immed: true,
latedef: true,
newcap: true,
noarg: true,
sub: true,
undef: true,
boss: true,
eqnull: true,
browser: true
},
globals: {
jQuery: true
}
},
uglify: {}
});
// Default task.
grunt.registerTask('default', 'lint qunit concat min');
};
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
这篇文章先介绍 concat 任务,后面几个任务将会在随后的文章陆续介绍。
Grunt 合并文件
Grunt 内置的 concat 任务用于合并一个或者多个文件(或者指令,例如<banner>指令)到一个文件。concat 任务的项目配置框架:
// 项目配置
grunt.initConfig({
// 项目元数据,用于 <banner> 指令
meta: {},
// 将要被合并的文件列表
concat: {}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
基本用法
把 src 目录下的 intro.js、projject.js、outro.js 三个文件合并到 built.js 文件并存放在 dist 目录,配置示例:
grunt.initConfig({
concat: {
dist: {
src: ['src/intro.js', 'src/project.js', 'src/outro.js'],
dest: 'dist/built.js'
}
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
添加注释
还可以通过 <banner> 指令在合并文件中添加注释,例如包名、版本、生成时间等,示例代码:
grunt.initConfig({
pkg: '<json:package.json>',
meta: {
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %> */'
},
concat: {
dist: {
src: ['<banner>', '<file_strip_banner:src/project.js>'],
dest: 'dist/built.js'
}
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
多个构建目标
在实际项目中,往往需要根据模块生成多个目标文件,例如基础模块和插件模板分开打包,配置示例:
grunt.initConfig({
concat: {
basic: {
src: ['src/main.js'],
dest: 'dist/basic.js'
},
extras: {
src: ['src/main.js', 'src/extras.js'],
dest: 'dist/with_extras.js'
}
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
动态文件名
Grunt 合并任务还可以生成动态的文件名,
grunt.initConfig({
pkg: '<json:package.json>',
dirs: {
src: 'src/files',
dest: 'dist/<%= pkg.name %>/<%= pkg.version %>'
},
concat: {
basic: {
src: ['<%= dirs.src %>/main.js'],
dest: '<%= dirs.dest %>/basic.js'
},
extras: {
src: ['<%= dirs.src %>/main.js', '<%= dirs.src %>/extras.js'],
dest: '<%= dirs.dest %>/with_extras.js'
}
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
配置好以后,运行下面的命令就可以进行文件合并操作了:
合并后的代码示例如下:
/*! Gruntdemo - v0.1.0 - 2013-01-22
* https://github.com/dreamsky/grunt-demo
* Copyright (c) 2013 Andy Li; Licensed MIT */
(function($) {
// Collection method.
$.fn.awesome = function() {
return this.each(function() {
$(this).html('awesome');
});
};
// Static method.
$.awesome = function() {
return 'awesome';
};
// Custom selector.
$.expr[':'].awesome = function(elem) {
return elem.textContent.indexOf('awesome') >= 0;
};
}(jQuery));
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
原文链接:http://www.cnblogs.com/lhb25/archive/2013/01/31/grunt-for-javascript-project-b.html



































