本文包含定义 CSS3 选择器来创建 3D 效果和 3D 动画效果的示例。 具体来说,您将学习如何使用 CSS3 过渡、CSS3keyframe 规则和 CSS3 函数 scale3d()、rotate3d()、和translate3d(),它们使您能够使用纯 CSS3 创建一个有动画效果的 3D 立方体。 本文中的代码示例和图像摘自图书 HTML5 Canvas and CSS3 Graphics Primer (在本文末尾处提供了更多详细信息)。
使用 CSS3 转换构建基于 CSS3 的立方体
为了创建和渲染带有渐变阴影的 3D 立方体,您可以使用 CSS3 转换 rotate()、scale() 和 skew()。
清单 1.1 显示了 3DCube1.html 的内容,而清单 1.2 显示了 3DCube1.css 的内容,它们说明如何在 CSS3 中模拟一个立方体。
清单 1.1 3DCube1.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <title>CSS 3D Cube Example</title>
- <meta charset="utf-8" />
- <link href="3DCSS1.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <header>
- <h1>Hover Over the Cube Faces:</h1>
- </header>
- <div id="outer">
- <div id="top">Text1</div>
- <div id="left">Text2</div>
- <div id="right">Text3</div>
- </div>
- </body>
- </html>
清单 1.1 是一个简单的 HTML 页面,引用了 CSS 样式表 3DCSS1.css,其中包含的 CSS3 选择器用于在该 Web 页面中设置 HTML <div> 元素的样式。
清单 1.2 3DCube1.css
- /* animation effects */
- #right:hover {
- -webkit-transition: -webkit-transform 3.0s ease;
- transition: transform 3.0s ease;
- -webkit-transform : scale(1.2) skew(-10deg, -30deg) rotate(-45deg);
- transform : scale(1.2) skew(-10deg, -30deg) rotate(-45deg);
- }
- #left:hover {
- -webkit-transition: -webkit-transform 2.0s ease;
- transition: transform 2.0s ease;
- -webkit-transform : scale(0.8) skew(-10deg, -30deg) rotate(-45deg);
- transform : scale(0.8) skew(-10deg, -30deg) rotate(-45deg);
- }
- #top:hover {
- -webkit-transition: -webkit-transform 2.0s ease;
- transition: transform 2.0s ease;
- -webkit-transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
- transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
- }
- /* size and position */
- #right, #left, #top {
- position:relative; padding: 0px; width: 200px; height: 200px;
- }
- #left {
- font-size: 48px;
- left: 20px;
- background-image:
- -webkit-radial-gradient(red 4px, transparent 28px),
- -webkit-repeating-radial-gradient(red 0px, yellow 4px, green 8px,
- red 12px, transparent 26px,
- blue 20px, red 24px,
- transparent 28px, blue 12px),
- -webkit-repeating-radial-gradient(red 0px, yellow 4px, green 8px,
- red 12px, transparent 26px,
- blue 20px, red 24px,
- transparent 28px, blue 12px);
- background-size: 100px 40px, 40px 100px;
- background-position: 0 0;
- -webkit-transform: skew(0deg, 30deg);
- }
- #right {
- font-size: 48px;
- width: 170px;
- top: -192px;
- left: 220px;
- background-image:
- -webkit-radial-gradient(red 4px, transparent 48px),
- -webkit-repeating-linear-gradient(0deg, red 5px, green 4px,
- yellow 8px, blue 12px,
- transparent 16px, red 20px,
- blue 24px, transparent 28px,
- transparent 32px),
- -webkit-radial-gradient(blue 8px, transparent 68px);
- background-size: 120px 120px, 24px 24px;
- background-position: 0 0;
- -webkit-transform: skew(0deg, -30deg);
- }
- #top {
- font-size: 48px;
- top: 50px;
- left: 105px;
- background-image:
- -webkit-radial-gradient(white 2px, transparent 8px),
- -webkit-repeating-linear-gradient(45deg, white 2px, yellow 8px,
- green 4px, red 12px,
- transparent 26px, blue 20px,
- red 24px, transparent 28px,
- blue 12px),
- -webkit-repeating-linear-gradient(-45deg, white 2px, yellow 8px,
- green 4px, red 12px,
- transparent 26px, blue 20px,
- red 24px, transparent 28px,
- blue 12px);
- background-size: 100px 30px, 30px 100px;
- background-position: 0 0;
- -webkit-transform: rotate(60deg) skew(0deg, -30deg); scale(1, 1.16);
- }
清单 1.2 中的前三个选择器定义用户将鼠标悬停在立方体的上、左或右侧面时的动画效果。 具体来说,只要用户将鼠标悬停在立方体的右侧面,#right:hover 选择器就在三秒钟的间隔内执行动画效果,如下所示:
- #right:hover {
- -webkit-transition: -webkit-transform 3.0s ease;
- transition: transform 3.0s ease;
- -webkit-transform : scale(1.2) skew(-10deg, -30deg) rotate(-45deg);
- transform: scale(1.2) skew(-10deg, -30deg) rotate(-45deg);
- }
您已熟悉 transition 属性,请注意 transform 属性指定 CSS3 转换函数 scale()、skew() 和 rotate()。 本文假设您之前曾经使用过这些转换函数。 (如果您希望了解有关这些函数的更多信息,您可以在 HTML5 Canvas and CSS3 Graphics Primer 中找到详细信息,也可以阅读Chris Coyier 的帖子,主题:转换)。 同时应用这三个函数,意味着您将看到缩放、斜切和旋转效果同时发生,而不是按顺序先后发生。
清单 1.2 中的最后三个选择器定义立方体每个侧面的属性。 例如,#left 选择器指定某些文本的字体大小,以及立方体左侧面的位置属性。 #left 选择器最复杂的部分是 background-image 的属性值,它由一个 WebKit 特定的径向渐变组合、重复的径向渐变和另一个径向渐变组成。 请注意,左侧面是一个矩形,使用这行代码将它转换成一个平行四边形:
- -webkit-transform: skew(0deg, -30deg);
#top 选择器和 #right 选择器含有与 #left 选择器相近的代码,您可以尝试修改它们的值,以创建其他漂亮的视觉效果。
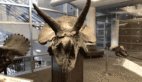
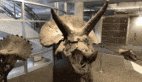
图 1.1 显示将3DCube1.css 中的 CSS 选择器应用到 HTML 页面 3DCube1.html 中的 <div> 元素的效果。
图 1.1 一个基于 CSS3 的立方体。
CSS3 过渡
CSS3 过渡涉及以平滑的方式更改 CSS 值,并且它们都是由用户手势(比如鼠标点击、光标或“悬停”效果)触发的。
WebKit 最初开发了 CSS3 过渡,并且通过使用浏览器特定的前缀,在 Safari、Chrome(3.2 或更高版本)、Opera(10.5 或更高版本)及 Firefox(4.0 或更高版本)中也支持它们,您会在本节稍后看到该内容。 请记住,有些工具包(比如 jQuery 和 Prototype)将类似的过渡效果作为其基于 CSS3 的变体,并提供支持。
创建 CSS 过渡的基本语法是一个“三元函数”,指定:
一个 CSS 属性
持续时间(以秒为单位)
一个过渡计时函数
以下是一个基于 WebKit 的过渡的示例:
- -webkit-transition-property: background;
- -webkit-transition-duration: 0.5s;
- -webkit-transition-timing-function: ease;
幸运的是,您还可以将这些过渡整合为一行代码,如下所示:
- -webkit-transition: background 0.5s ease;
以下是包括了这些过渡的 CSS3 选择器示例:
- a.foo {
- padding: 3px 6px;
- background: #f00;
- -webkit-transition: background 0.5s ease;
- }
- a.foo:focus, a.foo:hover {
- background: #00f;
- }
目前过渡需要浏览器特定的前缀,以便它们在不是基于 WebKit 的浏览器中可以正常工作。 以下是一个适用于 Internet Explorer、Firefox 和 Opera 的示例:
- -ms-transition: background 0.5s ease;
- -moz-transition: background 0.5s ease;
- -o-transition: background 0.5s ease;
目前,您可以指定以下其中一个过渡计时函数(使用浏览器特定的前缀):
ease
ease-in
ease-out
ease-in-out
cubic-bezier
如果这些过渡函数不能满足您的需要,可以使用 Ceaser CSS Easing Animation Tool 创建自定义函数。
您可以使用–webkit-transition-property 指定多个属性。 Mozilla Developer Network 在其文章Using CSS transitions中列出了过渡属性。
有多列文本的 CSS3 动画效果
CSS3 支持多列文本,若一个 Web 页面包含大量文本,它可以创建非常漂亮的视觉效果。
清单 1.3 显示了本。 MultiColumns.html 的内容,清单 1.4 显示了 MultiColumns.css 的内容,它们说明如何渲染多列文本。
清单 1.3 MultiColumns.html
- <!doctype html>
- <html lang=”en”>
- <head>
- <title>CSS Multi Columns Example</title>
- <meta charset="utf-8" />
- <link href="MultiColumns.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <header>
- <h1>Hover Over the Multi-Column Text:</h1>
- </header>
- <div id="outer">
- <p id="line1"></p>
- <article>
- <div id="columns">
- <p> CSS enables you to define selectors that specify the style
- or the manner in which you want to render elements in an HTML page.
- CSS helps you modularize your HTML content and since you can place your
- CSS definitions in a separate file, you can also re-use the same CSS
- definitions in multiple HTML files.
- </p>
- <p> Moreover, CSS also enables you to simplify the updates that you
- need to make to elements in HTML pages. For example, suppose that
- multiple HTML table elements use a CSS rule that specifies the color
- red. If you later need to change the color to blue, you can effect such a
- change simply by making one change (i.e., changing red to
- blue) in one CSS rule.
- </p>
- <p> Without a CSS rule, you would be forced to manually update the
- color attribute in every HTML table element that is affected,
- which is error-prone, time-consuming, and extremely inefficient.
- <p>
- </div>
- </article>
- <p id="line1"></p>
- </div>
- </body>
- </html>
清单 1.3 中的 HTML5 页面包含语义标记(在我的书 HTML5 Canvas and CSS3 Graphics Primer 中有所讨论),它渲染多个 HTML <p> 元素中的文本。 如您所见,此 HTML5 页面很简单,多列效果在清单 1.4 所示的 CSS 样式表 MultiColumns.css 中进行定义。
清单 1.4 MultiColumn1.css
- /* animation effects */
- #columns:hover {
- -webkit-transition: -webkit-transform 3.0s ease;
- transition: transform 3.0s ease;
- -webkit-transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
- transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
- }
- #line1:hover {
- -webkit-transition: -webkit-transform 3.0s ease;
- transition: transform 3.0s ease;
- -webkit-transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
- transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
- background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,
- from(#fff), to(#00f));
- background-image: -gradient(linear, 0% 0%, 0% 100%,
- from(#fff), to(#00f));
- -webkit-border-radius: 8px;border-radius: 8px;}
- #columns {
- -webkit-column-count : 3;
- -webkit-column-gap : 80px;
- -webkit-column-rule : 1px solid rgb(255,255,255);
- column-count : 3;
- column-gap : 80px;
- column-rule : 1px solid rgb(255,255,255);
- }
- #line1 {
- width:100%;
- height:20px;
- color: red;
- font-size: 24px;
- background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,
- from(#fff), to(#f00));
- background-image: -gradient(linear, 0% 0%, 0% 100%,
- from(#fff), to(#f00));
- -webkit-border-radius: 4px;border-radius: 4px;
- }
只要用户将鼠标悬停在 id 属性是columns 或 line1 的 <div> 元素上,清单 1.4 中的前两个选择器就会创建一个动画效果。 两个选择器都使用 CSS3 函数 scale()、skew() 和 rotate(),在三秒钟时间间隔内创建一个动画效果,如下所示:
- -webkit-transition: -webkit-transform 3.0s ease;
- transition: transform 3.0s ease;
- -webkit-transform : scale(0.5) skew(-20deg, -30deg) rotate(45deg);
第二个选择器还定义了一个线性渐变背景效果。
清单 1.4 中的 #columns 选择器包含三个与布局相关的属性。 column-count 属性是 3,因此文本显示为三列;column-gap 属性是 80px,所以相邻两列之间的空间为 80 像素;column-rule 属性指定一个白色背景。
#line1 选择器指定一个线性渐变,在多列文本的上方和下方均创建一种漂亮的视觉效果。
图 1.2 显示应用 MultiColumns.css 中的 CSS 选择器,在 HTML 页面 MultiColumns.html 中渲染多列文本的结果。

图 1.2 CSS3 中的多列文本
CSS3 3D 动画效果
正如您现在已经知道的,CSS3 支持在不同的时间点使用关键帧创建动画效果(和这些效果的持续时间)。 本节中的示例使用 CSS3 keyframe 规则和 CSS3 函数 scale3d()、rotate3d()及translate3d() 的多种组合,以创建持续时间为四分钟的一种动画效果。
清单1.5 显示了 Anim240Flicker3DLGrad4.html 的内容,它是一个非常简单的 HTML 页面,其中包含四个 <div> 元素。
清单 1.5 Anim240Flicker3DLGrad4.html
- <!DOCTYPE html>
- <html lang=”en”>
- <head>
- <title>CSS3 Animation Example</title>
- <meta charset="utf-8" />
- <link href="Anim240Flicker3DLGrad4.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <div id="outer">
- <div id="linear1">Text1</div>
- <div id="linear2">Text2</div>
- <div id="linear3">Text3</div>
- <div id="linear4">Text4</div>
- </div>
- </body>
- </html>
清单 1.5 是一个非常简单的 HTML5 页面,它包含相应的 CSS 选择器(如清单 1.6 所示)。 和平常一样,真正复杂性发生在包含用于创建动画效果的代码的 CSS 选择器中。
由于Anim240Flicker3DLGrad4.css 是一个非常长的代码示例,清单 1.5 中只显示了其中一部分代码。但是,本文的可下载文件提供了完整的代码。
清单 1.6 Anim240Flicker3DLGrad4.css
- @-webkit-keyframes upperLeft {
- 0% {
- -webkit-transform: matrix(1.5, 0.5, 0.0, 1.5, 0, 0)
- matrix(1.0, 0.0, 1.0, 1.0, 0, 0);
- }
- 1% {
- -webkit-transform: translate3d(50px,50px,50px)
- rotate3d(50,50,50,-90deg)
- skew(-15deg,0) scale3d(1.25, 1.25, 1.25);
- }
- 2% {
- -webkit-transform: matrix(1.0, 1.5, -0.5, 1.0, 0, 0)
- matrix(0.5, 0.5, 0.5, 0.5, 0, 0);
- }
- 25% {
- -webkit-transform: matrix(0.4, 0.5, 0.5, 0.3, 250, 50)
- matrix(0.3, 0.5, -0.5, 0.4, 50, 150);
- }
- // similar code omitted
- 90% {
- -webkit-transform: matrix(2.0, 0.5, 1.0, 2.0, 0, 0)
- matrix(1.5, 0.0, 0.5, 2.5, 0, 0);
- }
- 95% {
- -webkit-transform: translate3d(-50px,-50px,-50px)
- rotate3d(-50,-50,-50, 120deg)
- skew(135deg,0) scale3d(0.3, 0.4, 0.5);
- }
- 96% {
- -webkit-transform: matrix(0.2, 0.3, -0.5, 0.5, 100, 200)
- matrix(0.4, 0.5, 0.5, 0.2, 200, 50);
- }
- 97% {
- -webkit-transform: translate3d(50px,-50px,50px)
- rotate3d(-50,50,-50, 120deg)
- skew(315deg,0) scale3d(0.5, 0.4, 0.3);
- }
- 98% {
- -webkit-transform: matrix(0.4, 0.5, 0.5, 0.3, 200, 50)
- matrix(0.3, 0.5, -0.5, 0.4, 50, 150);
- }
- 99% {
- -webkit-transform: translate3d(150px,50px,50px)
- rotate3d(60,80,100, 240deg)
- skew(315deg,0) scale3d(1.0, 0.7, 0.3);
- }
- 100% {
- -webkit-transform: matrix(1.0, 0.0, 0.0, 1.0, 0, 0)
- matrix(1.0, 0.5, 1.0, 1.5, 0, 0);
- }
- }
- // code omitted for brevity
- #linear1 {
- font-size: 96px;
- text-stroke: 8px blue;
- text-shadow: 8px 8px 8px #FF0000;
- width: 400px;
- height: 250px;
- position: relative; top: 0px; left: 0px;
- background-image: -webkit-gradient(linear, 100% 50%, 0% 100%,
- from(#f00),
- color-stop(0.2, orange),
- color-stop(0.4, yellow),
- color-stop(0.6, blue),
- color-stop(0.8, green),
- to(#00f));
- // similar code omitted
- -webkit-border-radius: 4px;
- border-radius: 4px;
- -webkit-box-shadow: 30px 30px 30px #000;
- -webkit-animation-name: upperLeft;
- -webkit-animation-duration: 240s;
- }
- Listing 1.6 contains a Webkit-specific keyframe definition called upperLeft that starts with the following line:
- @-webkit-keyframes upperLeft {
- // percentage-based definitions go here
- }
#linear 选择器包含您已经看过的属性,还有一个引用由 lowerLeft 标识的 keyframe 的属性,以及一个指定持续时间为 240 秒的属性,如下所示:
- #linear1 {
- // code omitted for brevity
- -webkit-animation-name: lowerLeft;
- -webkit-animation-duration: 240s;
- }
现在您已经知道了如何将 keyframe 定义关联到一个选择器(然后选择器又被应用到一个 HTML 元素选择器),让我们来看看 lowerLeft 的详细定义,其中包含 19 个元素,指定不同的动画效果。 lowerLeft 的每一个元素在动画过程的特定阶段发生。 例如,lowerLeft 中的第八个元素指定的值为 50%,这意味着它将在动画效果的中点处发生。 由于 #linear 选择器包含一个 –webkit-animation-duration 属性,它的值是 240s(在清单 1.6 中以粗体显示),这意味着动画将持续 4 分钟,从 HTML5 页面启动的时间点开始计算。
lowerLeft 的第八个元素指定平移、旋转、斜切和缩放效果(所有这一切都以三维表示),其示例如下所示:
- 50% {
- -webkit-transform: translate3d(250px,250px,250px)
- rotate3d(250px,250px,250px,-120deg)
- skew(-65deg,0) scale3d(0.5, 0.5, 0.5);
- }
动画效果按顺发生,从平移开始,以缩放效果结束,对于 lowerLeft 中的其他元素也同样如此。
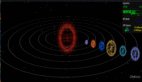
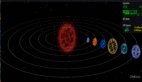
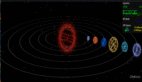
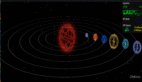
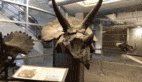
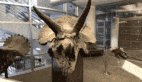
图 1.3 显示将在 CSS3 样式表 Anim240Flicker3DLGrad4.css中定义的 CSS3 选择器应用到HTML 页面 Anim240Flicker3DLGrad4.html 中 HTML 元素的初始视图。

图 1.3: 应用 CSS3 样式表中定义的 CSS3 选择器的初始视图。
下一步阅读方向
您可以在以下网址找到更多 CSS3 和 HTML5 Canvas 的代码示例:
http://code.google.com/p/css3-graphics/
http://code.google.com/p/html5-canvas-graphics/
本文中的示例和文本摘自我的书 HTML5 Canvas and CSS3 Graphics Primer,该书还介绍了如何渲染贝塞尔曲线,应用颜色和渐变,转换 2D 形状和 JPG 文件,创建动画效果,创建 2D/3D 条形图和线形图, 处理鼠标事件,以及井字游戏的原理。 随书附送的 DVD 包含了书中所有源代码和彩色图形。HTML5 Canvas and CSS3 Graphics Primer 包含了 CSS3、HTML5 Canvas 和 SVG 的代码示例。
本文内容仅用于演示,已获得版权所有者 Mercury Learning 的许可。 本文没有授予任何其他权利。