2011 年 10 月,Adobe 推出了 CSS Shaders 作为一种在 Web 中实现影片特效的方式。 通过 CSS,可将饱和度、灰度、减淡、折叠、卷曲,甚至溶解和爆炸等特效应用到常规 HTML 元素上。 此议案已得到了发展。 它已经过了开放讨论、更新并合并到 CSS 滤镜特效规范中。 现在它即将添加到您的浏览器上。 CSS Shaders 现在称为 CSS Custom Filters,但这只是表达上的不同而已。
CSS FilterLab
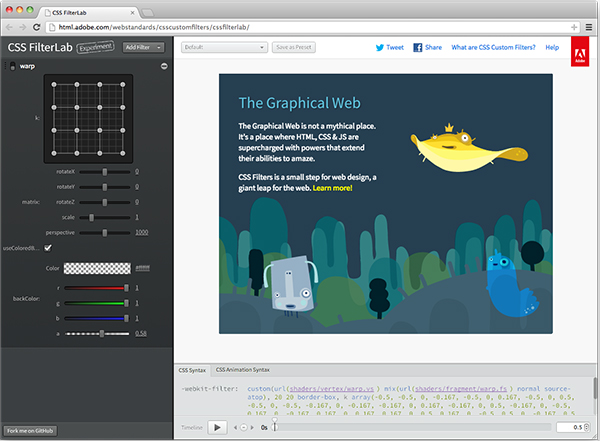
CSS FilterLab 是一个基于浏览器的工具,可供您使用各种 CSS 滤镜,调整它们,并实时查看特效(参见图 1)。 您可使用该工具组合多个滤镜并为它们创建动画,从而营造丰富的影片特效。

图 1. 在 CSS FilterLab 创建并应用滤镜。
在编写本文时,这确实是一种***技术,所以只有少数浏览器支持它。 所以在您的浏览器中打开 CSS FilterLab 时,会向您提示有关如何获得***体验的说明。 我们花了很多心血让这些说明简单易懂。
入门
CSS FilterLab 的入门很轻松。 在浏览器中打开它后,即可从 Add Filter 菜单添加滤镜。
您可选择应用内置滤镜或自定义滤镜:
内置滤镜是浏览器默认自带的滤镜。 它们提供了基本的颜色特效,如灰阶、深褐色、饱和度或对比度。
自定义滤镜则将特效带到了一个全新的高度。 一些已构建的示例包括减淡、卷曲、折叠、溶解和爆炸等特效。 自定义滤镜不是浏览器自带的;它们由开发人员自己编写。 这些滤镜使用各种着色器,着色器是支持对颜色和几何体进行细粒度控制的小程序。 着色器会充分利用硬件加速功能,常常用在游戏的视觉特效中。 CSS 开发人员可能对它很陌生,而且一般需要具有扎实的数学知识才能开发着色器。
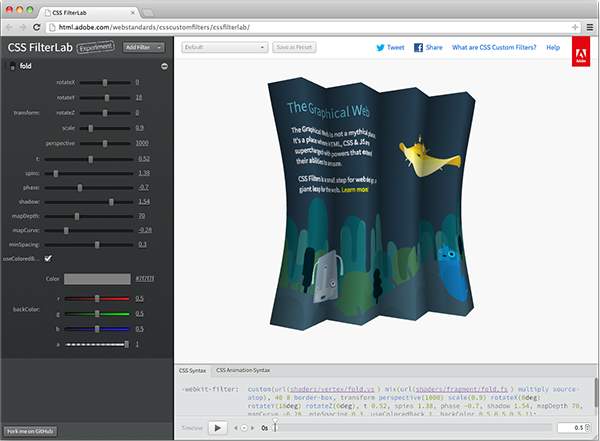
幸运的是,CSS FilterLab 附带了一些具有基础着色器的自定义滤镜的优秀示例。 一个示例是 Fold,它为 HTML 元素提供了折纸 3D 效果(参见图 2)。

图 2. 在 CSS FilterLab 中应用到 HTML 元素的 Fold 自定义滤镜。
已应用的滤镜会公开其参数控件。 这让您能够非常轻松地调优各种参数,从而获得自己想要的特效。 此外,可一起应用多个内置和/或自定义滤镜来获得令人震撼的效果。
对结果感到满意后,可将更改保存为一个预设值。 这样就能在以后重用该配置。
创建特效动画
特效不会自己发生。 它们会出现,从一种状态转换为另一种。 这样它们才会富有表现力。
CSS FilterLab 随带了一组基本的动画控件,可帮助您在滤镜参数值之间创建平滑的过渡。
请注意屏幕底部的时间轴和控件。 单击时间轴上的任意位置,然后更改活动滤镜的参数。 这将在时间轴上创建一个新的关键帧。 单击播放按钮查看动画运行效果(参见图 3)。
您可添加、在时间轴长度范围内拖放或删除关键帧,调整动画以获得合适的效果。
可通过输入内容将动画的持续时间更改到时间轴的右侧。 它以秒为度量单位。
使用 CSS FilterLab 创建一个折叠动画的快速演练。(0:19)
代码语法
CSS FilterLab 支持创建丰富的视觉特效。 一定要知道,这是通过普通 CSS 完成的,尽管 CSS 非常先进。
在 Adobe,我们与合作伙伴付出了很大的心血将此技术提供给开放的网络。 我们不会将它隐藏在一个工具的背后。
CSS FilterLab 显示了用于实现特效或动画的准确代码。 时间轴上方的 CSS Syntax 和 CSS Animation Syntax 面板显示了您期望看到的内容。 可将此代码复制到您自己的项目中,以利用这些特效。 请记住,CSS 滤镜刚刚开始应用到浏览器中。
创建新的自定义滤镜
这是一个具有挑战性的任务。 但是,如果您觉得复杂的数学运算和编写着色器特别有吸引力,那么知道 CSS FilterLab 包含一个功能全面的着色器编辑器后一定会感到很开心(参见图 4)。
要创建新的自定义滤镜,首先从 Add Filter 菜单下提供的滤镜中分支出一个现有的自定义滤镜。 您会注意到,您分支出的滤镜显示在菜单的 Forked 选项卡中。 单击“自定义”图标,进入该自定义滤镜的核心。
现在您可全面控制所用的参数、它们的类型,以及分段和顶点着色器源代码。 您的更改会自动保存并存储到浏览器本地。
使用 OpenGL Shading Language (GLSL) 编写这些着色器。编写着色器的内容不处于本简介的范畴,但您可从 GLSL 文档了解更多信息。 一定要查阅该语言的类型、方法和特性,让您的着色器发挥***的作用。

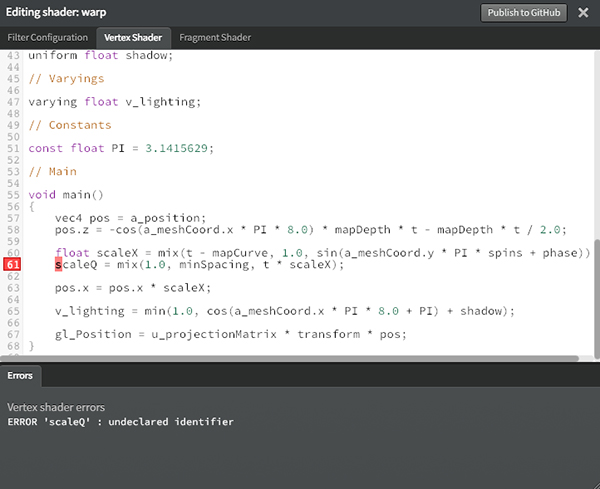
图 3. 错误面板突出显示了问题。
错误面板实时地突出显示了您的着色器代码中的任何问题。 这确实很有用,因为它让您在开发和预览时停留在相同的上下文中。 您还会实时地看到着色器代码的运行结果。
共享和导入自定义滤镜
要共享自定义滤镜,可将它们作为一条主旨(gist)从 CSS FilterLab 发布到 GitHub 上。 执行此操作的控件可在着色器编辑器面板中找到。
发布之后,将该链接与其他人共享。 他们就能将您的自定义滤镜导入 CSS FilterLab 中并在他们自己的内容上使用它。 要导入一个自定义滤镜,可转到 Add Filter 菜单,选择 Import 并使用这个主旨 URL。
开放源代码
CSS FilterLab 的所有代码都可在 GitHub 上根据 Apache License v2 免费获得。 我们期待您的想法、反馈和对该项目的贡献。
如果您编写了希望通过 CSS FilterLab 分发的着色器,请将它们贡献给该项目。 在签入任何代码之前,请花少许时间熟悉GitHub 上列出的贡献指南。
下一步阅读方向
CSS 滤镜和自定义滤镜为 Web 内容带来了丰富的创意性特效。 CSS FilterLab 只是为存在的可能性抛砖引玉。 真正的价值掌握在您的手中以及您使用此技术创建的特效中。
请想想滤镜、几何体操作和影片特效可为您的工作带来哪些全新的交流机会和表现力。 请想想这对您在大型屏幕、移动设备以及如此多新的上下文中表现各种内容的意义。
请使用 CSS FilterLab 了解现代图形 Web 功能并与我们分享您的想法。 我们期待了解您使用它们创建的特效。
Adobe 的 Alan Greenblatt 创建了一个简短的 CSS FilterLab 视频演练。 如果您渴望了解更多信息,这是一个不错的起点。
也可访问html.adobe.com,进一步了解 Adobe 为了让 Web 更加美好而做出的贡献。




























