Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践。可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化黄金法则,以及大名鼎鼎的优化大师Steve Souders。本文并非一篇讨论性能优化技术方法的文章,而更多的是对中文站搜索List页面持续两年多的前端性能优化实践的思路总结。希望对正在从事这个领域研究的前端同学能有所帮助。
简单的说,我们的性能优化实践分为三个阶段:初探期、立规期、创新期, 每个阶段大概持续半年左右,有足够的时间形成一些优化思路的沉淀。
一:初探期
2010年底我们开始接手搜索List页面,这是中文站历史最为悠久的页面之一,当时它的生命体征正如它的年龄一样,非常虚弱:当时的基调网络监控显示,页面的完全加载的时间是16秒!作为以“快”为核心业务指标的搜索页面,这个状态显然已是无法承担重任了。
性能是一定要优化的,但我们也面临着大多数前端同学所面临的共性问题 — 业务需求紧张,况且我们是刚刚接手这个业务,非常不熟悉,别说是优化了,就是做个小需求也都经常出现线上故障。就是在这样的情况下,我们开始了搜索页面的性能优化之路,并且给自己定下了当时看起来非常难以实现的目标:在2011年年中前把全页面加载时间降低到7秒以下。
我们很快成立了一个性能优化小组,3-4个前端同学参与其中,一个人的力量毕竟有限,尤其是应对这样一个历史业务繁多的页面。参与的同学多些,技术氛围也相对浓烈,大家很全面的分解了目前页面上出现的性能瓶颈,并分别领取了自己的优化任务。
在这个阶段里,我们基本是照葫芦画瓢,把雅虎性能优化的那些法则与我们的页面一一对照,完成了许多优化点,例如:
●小图片的合并,形成CSS Sprite,并优化图片
●模块的异步加载
●图片的懒加载
●CSS文件引用放在页面顶部,JS文件引用放在页面底部,并对代码压缩
●缩小cookie体积
●…
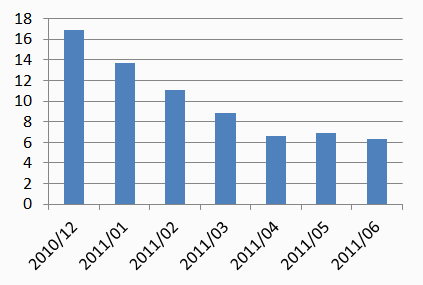
前人的技术理论果然是靠谱,经过我们半年时间加班加点的性能优化后,我们奇迹般的达成了优化目标!(附性能曲线图)

众多优化点中,对优化效果贡献***的就是对图片的处理,包括了CSS sprite的合并及图片的懒加载,说白了就是雅虎性能优化法则的***条:要尽量地减少HTTP请求。说实话,CSS sprite合并这块的体力活较多,但前端同学一定要引起重视,对页面性能影响确实很大。
初探期优化经验所得:
1、优化前,广泛地获取该领域的各种优化思路。有条件的同学可以参加下WPO领域的一些会议,比较推荐Velocity性能优化大会。
2、成立性能优化组织,明确性能优化目标。
这一点非常重要:可量化的目标以及可持续跟踪的优化数据是性能优化工作得以持续进行的保障,同时也是源动力!大家能持续这么长时间迭代的进行优化工作,正是因为每个阶段我们都有相应的性能优化目标作为指引,并有志同道合的同学一起努力。
3、持续追踪性能数据,要选择合适的页面性能测量工具,一旦选定后,不再更换,以保证历史数据的可参照性。
我们一直在使用基调网络,不得不说还是非常专业的,不过是收费工具。 给自家的测试工具也打个广告吧,免费的测量工具–阿里测。国外的测量工具也挺多的,不过受网络因素影响太大,数据抖动大,不是很推荐使用。
4、性能优化不仅仅是可以直接的提升用户体验,对参与其中的前端同学而言,也是快速熟悉业务的一种捷径。更进一步说,可以作为技术驱动业务的入口,因为优化重构的过程中你更容易发现历史业务的不合理之处,从而推动业务方的改造,可以提升个人的技术影响力。
二、立规期
性能优化工作并非一朝一夕的事,今天达成了目标,并不意味着明天躺着睡觉也能维持成果。相反,前端性能通常呈现出较高的反复性,这和新的业务需求有着非常直接的关系,但更底层的原因通常是我们并未把性能优化的规范给确定下来。2011年的下半年,我们并未在具体性能优化技术点上投入更多的工作,而是做了性能优化的“守道士”,不过这个“守”不是保守的“守”,而是以攻为守。
一方面我们制定了针对性能优化前端代码规范,其中最重要的是对页面图片资源的管理规范,纳入到SVN管理,提高新图片文件添加的成本。
另一方面我们建立了“性能联盟”:性能优化不仅仅是前端同学单方面就能够保证的,更需要产品经理、设计师、Java开发同学的支持和配合。在这一点上我们做了很多工作,当然更多的是沟通和意识的影响,让大家形成一个共识:性能是最重要的业务功能点!在平时的业务需求中,一定要从性能的角度考虑问题,有理有据的拒绝掉一些有损于前端性能的业务需求。
经过大家的努力,在这个阶段,搜索页面的性能一直维持在7秒钟左右,长达半年的时间。
立规期优化经验所得:
1、攻城难,守城更难。制订优化规范,并严格执行,是优化成果得以长期保持的必要保障。
2、性能优化不是前端同学自己的事情,需要业务各合作方的共同认同和支持。性能是最重要的业务功能点!
3、前端同学要增强自己的技术判断力,正确评估业务需求对性能的影响。同时要提升自身的沟通和影响力。
三、创新期
进入到2012年,随着我们对搜索业务理解的逐步深入,我们已不满足于在原有前端框架上的修修补补,而是有了更多的自信去彻底重写整个搜索前端应用框架。这也使得性能优化工作进入到一个新的阶段。
在这个阶段,我们努力的核心目标是:从应用框架和工具的层面做性能优化,让性能优化成为一件低成本的事,真正的做到 fast by default!
在搜索应用框架jEngine的构建过程中,我们将一年多的前端优化实践思路融合在其中,实现了对性能优化友好的模块注册机制、BigRender优化模式、<script>标签无阻塞加载等利用框架即可低成本实现优化的模式的支持。同时jEngine应用框架在模块化、前端异常监控方面也有着自己独特的实现,感兴趣的同学可以研究下。
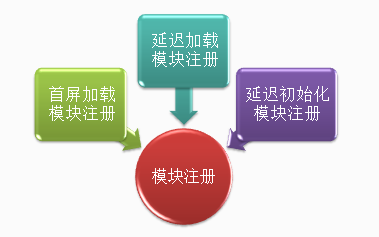
简单介绍下对性能友好的模块注册机制的实现:jEngine的模块管理引入了“懒注册”的机制,所有的页面模块被分为以下三种模块:

一个模块的是首屏加载还是延迟加载,和它本身的类实现没有关系,只和模块的注册方式有关系。
如果他出现在首屏,就使用正常的模块注册方式:AppCore.register(“sw_mod_sn”, Searchweb.Business.Category);
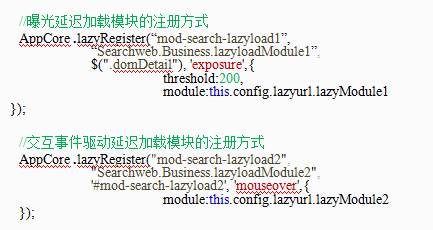
如果非首屏模块,需要页面滚动加载,或是鼠标事件触发加载,那么它的注册方式只需改成这样:

通过这种的方式,可以低成本的改变页面初始化过程中对页面各模块的加载方式,从而减少首屏加载的文件个数和JS执行时间。
***这个阶段,我们不仅形成了对性能友好的前端应用框架jEngine,还完全重写了搜索各业务模块代码,完成了从YUI到jQuery基础框架的升级,最终把页面加载时间长期稳定在4秒左右。
创新期优化经验所得:
1、从架构、框架上发力能够降低性能优化的后期维护成本。
2、技术思路上的创新是性能优化持续进行的源动力。
3、性能优化工作是提升前端同学技术能力水平的一个很好的切入点。
性能优化领域一个是值得前端同学深入研究的领域,网站性能直接影响到用户体验和各项业务指标。随着移动互联网的快速发展,这个领域的研究热点也有向移动性能优化转向的趋势,相信今后会有更多更精彩的技术出现。



































