Firefox OS所有应用都采用HTML5的标准,只要会HTML、CSS、JS,开发APP是非常简单的,只是firefox os提供了一些针对移动设备的特性,如电话、短信、WIFI、3G网络等,但调用这些功能跟普通的JS组件一样,操纵JS对象即可。mozilla也在和 W3C进行协商,争取将这些新增的特性添加到HTML5标准里面去。
Firefox OS App的部署目前有两种方式
1.在gaia编译前,将你的App工程(App工程的目录结构下面会详细说明)放到gaia源码的apps或者test_apps目录,然后make
这种方式可以在模拟器里运行或者烧到B2G手机中运行你的应用
2.将你的App部署到web服务器,通过在线方式进行安装。但这样,你需要将你的应用发布到应用商店或者自己单独写一个供App安装的页面,让用户通过该页面安装你的应用。后面会有详细的说明。
接下来我们以一个超级简单的Demo来说明怎么开发Firefox OS App
1.新建一个文件夹testapp作为项目根目录(注意,文件夹名必须为小写字母)
2.在testapp目录下,新建index.html,代码如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- </head>
- <body>
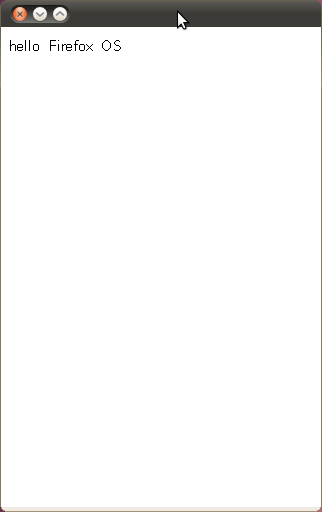
- hello Firefox OS
- </body>
- </html>
3.在testapp目录下,新建manifest.webapp,代码如下
- {
- "name": "Test App",
- "launch_path": "/index.html",
- "developer": {
- "name": "chy",
- "url": "http://chyblog.sinaapp.com"
- },
- "appcache_path": "/cache.manifest",
- "fullscreen": "true",
- "icons": {
- "120": "/style/testApp.png"
- },
- "permissions": [
- ]
- }
4.添加应用的图标,在testapp目录下,新建style目录,添加一张png格式的图片,作为应用的图标,取名为testApp.png
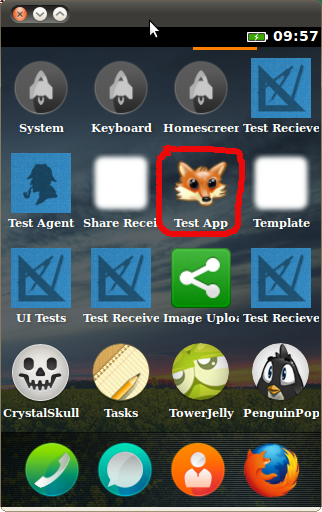
5.部署,我们采用上面提到的第一种方式进行部署,将testapp放到gaia源码的test_apps下面,然后重新编译giai源码。编译完后运行模拟器,在你的Firefox os中,会看到你新增的应用
6.如果需要在线安装,首先需要把应用放到web服务器上,然后添加一个安装页面,源码如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8"/>
- <title>online install</title>
- <script type="text/javascript">
- function install() {
- var request = window.navigator.mozApps.install("http://demos.chyblog.com/testapp/manifest.webapp");
- request.onsuccess = function() {
- // Save the App object that is returned
- var appRecord = this.result;
- alert('Installation successful!')
- };
- request.onerror = function() {
- // Display the error information from the DOMError object
- alert('Install failed, error: ' + this.error.name);
- };
- }
- </script>
- </head>
- <body>
- <input type="button" value="install Test App" onclick="install()"/><br>
- from:<a href="http://www.chyblog.com">http://www.chyblog.com</a>
- </body>
- </html>
需要把
- var request = window.navigator.mozApps.install("http://demos.chyblog.com/testapp/manifest.webapp");
中的地址http://demos.chyblog.com/testapp/manifest.webapp替换成你的app下面manifest.webapp文件访问的URL路径即可
部署好以后,使用B2G中的firefox浏览器访问该安装页面的URL地址,点击“install Test App”按钮,按照提示进行安装即可。也可使用演示页面,安装该应用
效果截图


源码下载:http://chyblog-chyblog.stor.sinaapp.com/wp-content/uploads/2012/09/testapp.zip

























