选择最合适的设计,而不是***最酷的,围绕品牌特性做设计,让产品形成与众不同的气质。
比如错误的提议:现在流行Metro风格,我们也这样设计吧。
较好的提议是:Metro风格适合内容型应用,弱化按钮的UI元素,突出内容本身,而我们是工具型应用,主界面需要突出某个按钮或引导用户执行某项操作。
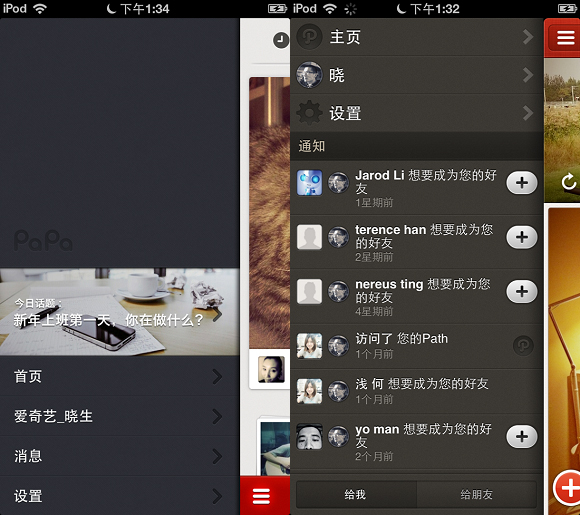
侧边栏
- 增加界面的可视化主体区域
- 操作比常规的标签栏导航麻烦,需要二次操作,侧边栏不适合频繁切换,需要一个非常重要的主界面(如Timeline)
- 标签栏导航内容一目了然,但侧边栏需要用户记忆成本
- 标签栏导航一般5个,而侧边栏可以显示较多信息
- 侧边栏有利于减少界面层级
- 侧边栏的内容过多时,一定要分类,便于用户查找
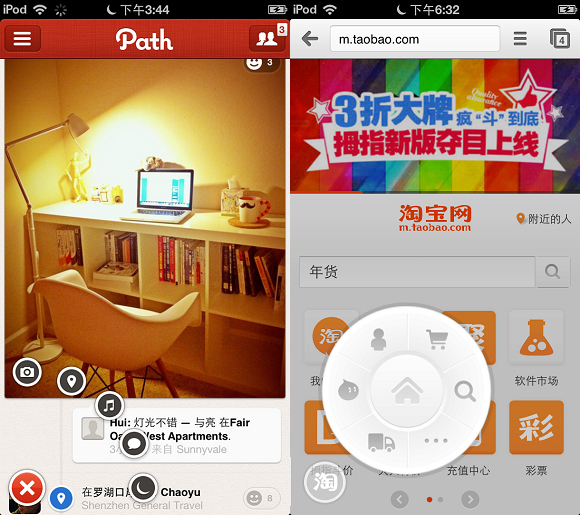
快捷按钮
- 增加内容的可视化区域
- 适合放置同类按钮(拍照/签到等功能)
- 不适合需要频繁切换的导航操作,优先保证效率,而不是酷炫
- 不适合放置过多选项
思考:淘宝左下角的按钮设计是否合适?
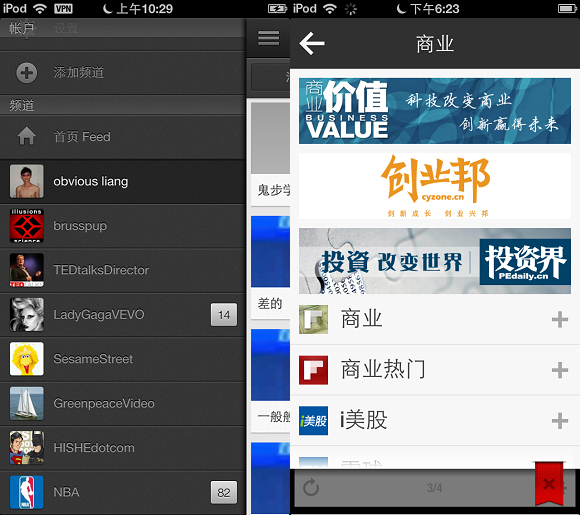
订阅功能
- 操作成本高,用户理解产品架构,查找发现和组织自己喜欢的内容
- 对内容要求:足够的复杂和繁多,常规的首页内容展示无法满足大部分用户需求
- 订阅之后内容有持续更新
- 更适合平台型产品,比如Flipboard