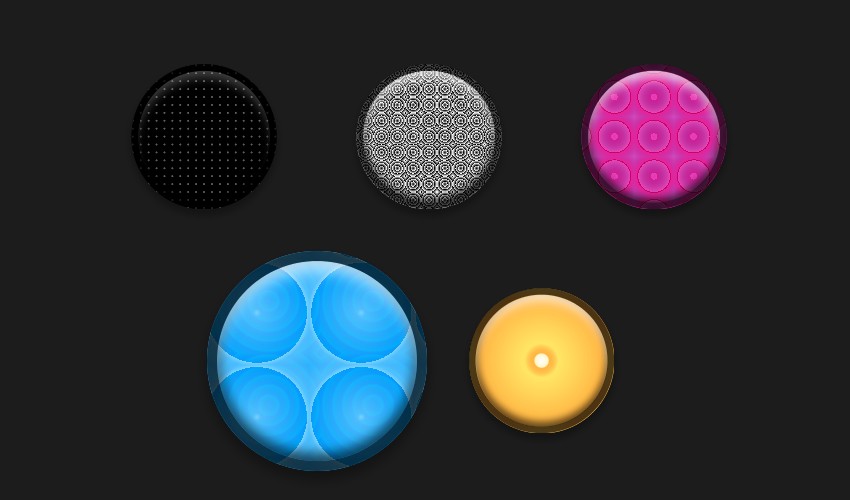
今天是这个系列的第一篇,给大家带来的是五款梦幻般的动画按钮效果。下面是在线演示,把鼠标放在按钮上试试,有惊喜哦!(温馨提示:如果不显示请刷新页面,在 Chrome,Firefox 和 Safari 浏览器中效果最佳。)

在线演示地址:http://jsfiddle.net/lhb25/9EcuV/8/embedded/result/
HTML 部分非常简单,五种效果对应的class为:praticle、cells、jelly、blobbs、chase,代码如下:
- <section>
- <div class="particle"></div>
- <div class="cells"></div>
- <div class="jelly"></div>
- <div class="blobbs"></div>
- <div class="chase"></div>
- </section>
这些精美的效果用到了 CSS3 border-radius(圆角)、box-shadow(阴影)、transition(变形)、transform(转换)和 animation(动画)等特性,公共部分的完整代码如下:
- section > div {
- display: inline-block;
- position: relative;
- width: 200px;
- height: 200px;
- margin: 0px auto;
- border-radius: 50%;
- border: 10px solid hsla(0,0%,0%,.7);
- box-shadow: inset 0 15px 15px -5px hsla(0,0%,100%,.7),
- inset 0 -5px 10px 3px hsla(0,0%,0%,.6),
- 0 8px 10px 2px hsla(0,0%,0%,.3);
- background-position: center;
- -webkit-transform: scale3d(.66,.66,1);
- -moz-transform: scale(.66);
- -ms-transform: scale(.66);
- -o-transform: scale(.66);
- transform: scale(.66);
- -webkit-transition: -webkit-transform .5s cubic-bezier(.32,0,.15,1);
- -moz-transition: -moz-transform .5s cubic-bezier(.32,0,.15,1);
- -ms-transition: -ms-transform .5s cubic-bezier(.32,0,.15,1);
- -o-transition: -o-transform .5s cubic-bezier(.32,0,.15,1);
- transition: transform .5s cubic-bezier(.32,0,.15,1);
- }
- section > div:hover {
- cursor: none;
- -webkit-transform: scale3d(1,1,1);
- -moz-transform: scale(1);
- -ms-transform: scale(1);
- -o-transform: scale(1);
- transform: scale(1);
- -webkit-transition: -webkit-transform .2s cubic-bezier(.32,0,.15,1);
- -moz-transition: -moz-transform .2s cubic-bezier(.32,0,.15,1);
- -ms-transition: -ms-transform .2s cubic-bezier(.32,0,.15,1);
- -o-transition: -o-transform .2s cubic-bezier(.32,0,.15,1);
- transition: transform .2s cubic-bezier(.32,0,.15,1);
- }
这段代码看起来很长很复杂,其实大部分是兼容性代码,精简以后的代码如下:
- section > div {
- display: inline-block;
- position: relative;
- width: 200px;
- height: 200px;
- margin: 0px auto;
- /*对于正方形元素border-radius设置为50%刚好变成圆形*/
- border-radius: 50%;
- /*宽度为10px的、不透明度为0.7的黑色边框效果*/
- border: 10px solid hsla(0,0%,0%,.7);
- /*通过边框阴影实现立体按钮效果,inset是内阴影效果*/
- box-shadow: inset 0 15px 15px -5px hsla(0,0%,100%,.7),
- inset 0 -5px 10px 3px hsla(0,0%,0%,.6),
- 0 8px 10px 2px hsla(0,0%,0%,.3);
- background-position: center;
- /*初始缩放0.66倍*/
- transform: scale(.66);
- /*在失去焦点时根据自定义的贝塞尔时间曲线做动画变换效果*/
- transition: transform .5s cubic-bezier(.32,0,.15,1);
- }
- section > div:hover {
- cursor: none;
- /*悬停时恢复原始大小*/
- transform: scale(1);
- /*鼠标悬停时根据自定义的贝塞尔时间曲线做动画变换效果*/
- transition: transform .2s cubic-bezier(.32,0,.15,1);
- }
上面的代码中用到了贝塞尔曲线,在数学的数值分析领域中,贝塞尔曲线又称贝赛尔曲线(Bézier曲线)是电脑图形学中相当重要的参数曲线。更高维度的广泛化贝塞尔曲线就称作贝塞尔曲面,其中贝塞尔三角是一种特殊的实例。
贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau算法开发,以稳定数值的方法求出贝塞尔曲线。
想更加深入的了解贝塞尔曲线可以到维基百科了解:贝塞尔曲线。下面是五种效果的完整代码:
#p#
效果一(Praticle)的完整代码:
- .particle {
- background-size: 12px 12px;
- background-color: #000;
- /* the default highlight was too strong */
- box-shadow: inset 0 15px 15px -5px hsla(0,0%,100%,.25), inset 0 -5px 10px 3px hsla(0,0%,0%,.6), 0 8px 10px 2px hsla(0,0%,0%,.3);
- background-image: -webkit-radial-gradient( #555 0px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
- -webkit-repeating-radial-gradient( white 0px, black 2px, black 48px);
- background-image: -moz-radial-gradient( #555 0px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
- -moz-repeating-radial-gradient( white 0px, black 2px, black 48px);
- background-image: -ms-radial-gradient( #555 0px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
- -ms-repeating-radial-gradient( white 0px, black 2px, black 48px);
- background-image: -o-radial-gradient( #555 0px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
- -o-repeating-radial-gradient( white 0px, black 2px, black 48px);
- background-image: radial-gradient( #555 0px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
- repeating-radial-gradient( white 0px, black 2px, black 48px);
- }
- .particle:hover {
- -webkit-animation: particle-size .24s linear infinite, particle-positon .48s linear infinite alternate;
- -moz-animation: particle-size .24s linear infinite, particle-positon .48s linear infinite alternate;
- -ms-animation: particle-size .24s linear infinite, particle-positon .48s linear infinite alternate;
- -o-animation: particle-size .24s linear infinite, particle-positon .48s linear infinite alternate;
- animation: particle-size .24s linear infinite, particle-positon .48s linear infinite alternate;
- }
- @-webkit-keyframes particle-size { from { background-size: 6px 6px, 12px 12px; } to { background-size: 12px 12px, 24px 24px; } }
- @-moz-keyframes particle-size { from { background-size: 6px 6px, 12px 12px; } to { background-size: 12px 12px, 24px 24px; } }
- @-ms-keyframes particle-size { from { background-size: 6px 6px, 12px 12px; } to { background-size: 12px 12px, 24px 24px; } }
- @-o-keyframes particle-size { from { background-size: 6px 6px, 12px 12px; } to { background-size: 12px 12px, 24px 24px; } }
- @keyframes particle-size { from { background-size: 6px 6px, 12px 12px; } to { background-size: 12px 12px, 24px 24px; } }
- @-webkit-keyframes particle-positon { from { background-position: 60px, 60px; } to { background-position: 140px, 140px; } }
- @-moz-keyframes particle-positon { from { background-position: 60px, 60px; } to { background-position: 140px, 140px; } }
- @-ms-keyframes particle-positon { from { background-position: 60px, 60px; } to { background-position: 140px, 140px; } }
- @-o-keyframes particle-positon { from { background-position: 60px, 60px; } to { background-position: 140px, 140px; } }
- @keyframes particle-positon { from { background-position: 60px, 60px; } to { background-position: 140px, 140px; } }
这个效果使用了 CSS3 radial-gradient(径向渐变或者放射性渐变,另外一种是线性渐变)、repeating-radial-gradient(重复渐变)以及 CSS3 Animation(动画),关于 CSS3 渐变的详细使用方法可以参考这篇文章:CSS3 Gradient,CSS3 动画可以参考这篇文章:CSS3 Animation。
为了便于阅读和学习,效果一的代码精简后如下:
- .particle {
- background-size: 12px 12px;
- background-color: #000;
- /*前面公共样式部分box-shadow产生的高亮效果太强,这里重新配置*/
- box-shadow: inset 0 15px 15px -5px hsla(0,0%,100%,.25),
- inset 0 -5px 10px 3px hsla(0,0%,0%,.6),
- 0 8px 10px 2px hsla(0,0%,0%,.3);
- /*使用径向渐变和重复渐变来实现背景图片效果*/
- background-image: radial-gradient( #555 0px, hsla(0,0%,0%,0) 2px, hsla(0,0%,0%,0) 24px),
- repeating-radial-gradient( white 0px, black 2px, black 48px);
- }
- .particle:hover {
- /*鼠标悬停的时候执行particle-size和particle-positon两个动画效果*/
- animation: particle-size .24s linear infinite,
- particle-positon .48s linear infinite alternate;
- }
- @keyframes particle-size {
- /*这个名为particle-size的关键帧用来产生背景尺寸变化动画效果*/
- from { background-size: 6px 6px, 12px 12px; }
- to { background-size: 12px 12px, 24px 24px; }
- }
- @keyframes particle-positon {
- /*这个名为particle-positon的关键帧用来产生背景位置变化动画效果*/
- from { background-position: 60px, 60px; }
- to { background-position: 140px, 140px; }
- }
效果二(Cells)的完整代码:
- .cells {
- background-size: 24px 24px;
- background-color: #fff;
- background-image: -webkit-repeating-radial-gradient( black 8px, white 12px);
- background-image: -moz-repeating-radial-gradient( black 8px, white 12px);
- background-image: -ms-repeating-radial-gradient( black 8px, white 12px);
- background-image: -o-repeating-radial-gradient( black 8px, white 12px);
- background-image: repeating-radial-gradient( black 8px, white 12px);
- }
- .cells:hover {
- -webkit-animation: cells 0.4s linear infinite;
- -moz-animation: cells 0.4s linear infinite;
- -ms-animation: cells 0.4s linear infinite;
- -o-animation: cells 0.4s linear infinite;
- animation: cells 0.4s linear infinite;
- }
- @-webkit-keyframes cells { from { background-size: 12px 12px; } to { background-size: 24px 24px; } }
- @-moz-keyframes cells { from { background-size: 12px 12px; } to { background-size: 24px 24px; } }
- @-ms-keyframes cells { from { background-size: 12px 12px; } to { background-size: 24px 24px; } }
- @-o-keyframes cells { from { background-size: 12px 12px; } to { background-size: 24px 24px; } }
- @keyframes cells { from { background-size: 12px 12px; } to { background-size: 24px 24px; } }
效果二代码和效果一代码类似,差别是效果二的背景是只用了重复渐变(repeating-radial-gradient),动画效果只是背景尺寸(background-size)的变化,精简后的代码如下:
- .cells {
- background-size: 24px 24px;
- background-color: #fff;
- /*使用重复径向渐变特性来实现背景图片效果*/
- background-image: repeating-radial-gradient( black 8px, white 12px);
- }
- .cells:hover {
- /*鼠标悬停的时候执行cells动画效果*/
- animation: cells 0.4s linear infinite;
- }
- @keyframes cells {
- /*定义一个名为cells的关键帧用来产生背景尺寸变化动画效果*/
- from { background-size: 12px 12px; }
- to { background-size: 24px 24px; }
- }
效果三(Jelly)的完整代码:
- .jelly {
- background-size: 60px 60px;
- background-color: hsla(320,80%,60%,1);
- background-image: -webkit-repeating-radial-gradient( hsla(320,100%,60%,.6) 0px, hsla(220,100%,60%,0) 60%),
- -webkit-repeating-radial-gradient( hsla(330,100%,40%,1) 12%, hsla(320,80%,60%,1) 24px);
- background-image: -moz-repeating-radial-gradient( hsla(320,100%,60%,.6) 0px, hsla(220,100%,60%,0) 60%),
- -moz-repeating-radial-gradient( hsla(330,100%,40%,1) 12%, hsla(320,80%,60%,1) 24px);
- background-image: -ms-repeating-radial-gradient( hsla(320,100%,60%,.6) 0px, hsla(220,100%,60%,0) 60%),
- -ms-repeating-radial-gradient( hsla(330,100%,40%,1) 12%, hsla(320,80%,60%,1) 24px);
- background-image: -o-repeating-radial-gradient( hsla(320,100%,60%,.6) 0px, hsla(220,100%,60%,0) 60%),
- -o-repeating-radial-gradient( hsla(330,100%,40%,1) 12%, hsla(320,80%,60%,1) 24px);
- background-image: repeating-radial-gradient( hsla(320,100%,60%,.6) 0px, hsla(220,100%,60%,0) 60%),
- repeating-radial-gradient( hsla(330,100%,40%,1) 12%, hsla(320,80%,60%,1) 24px);
- }
- .jelly:hover {
- -webkit-animation: jelly 1.4s cubic-bezier(.1,.4,.9,.6) infinite;
- -moz-animation: jelly 1.4s cubic-bezier(.1,.4,.9,.6) infinite;
- -ms-animation: jelly 1.4s cubic-bezier(.1,.4,.9,.6) infinite;
- -o-animation: jelly 1.4s cubic-bezier(.1,.4,.9,.6) infinite;
- animation: jelly 1.4s cubic-bezier(.1,.4,.9,.6) infinite;
- }
- @-webkit-keyframes jelly {
- from { background-size: 60px 60px, 24px 24px; }
- 50% { background-size: 120px 120px, 100px 100px; }
- to { background-size: 24px 24px, 140px 140px; }
- }
- @-moz-keyframes jelly {
- from { background-size: 60px 60px, 24px 24px; }
- 50% { background-size: 120px 120px, 100px 100px; }
- to { background-size: 24px 24px, 140px 140px; }
- }
- @-ms-keyframes jelly {
- from { background-size: 60px 60px, 24px 24px; }
- 50% { background-size: 120px 120px, 100px 100px; }
- to { background-size: 24px 24px, 140px 140px; }
- }
- @-o-keyframes jelly {
- from { background-size: 60px 60px, 24px 24px; }
- 50% { background-size: 120px 120px, 100px 100px; }
- to { background-size: 24px 24px, 140px 140px; }
- }
- @keyframes jelly {
- from { background-size: 60px 60px, 24px 24px; }
- 50% { background-size: 120px 120px, 100px 100px; }
- to { background-size: 24px 24px, 140px 140px; }
- }
效果三和效果一的代码类似,不同的地方是动画多了个 50% 关键帧,精简后的代码如下:
- .jelly {
- background-size: 60px 60px;
- background-color: hsla(320,80%,60%,1);
- /*使用径向渐变和重复渐变来实现背景图片效果*/
- background-image: repeating-radial-gradient( hsla(320,100%,60%,.6) 0px, hsla(220,100%,60%,0) 60%),
- repeating-radial-gradient( hsla(330,100%,40%,1) 12%, hsla(320,80%,60%,1) 24px);
- }
- .jelly:hover {
- /*鼠标悬停的时候执行jelly动画效果*/
- animation: jelly 1.4s cubic-bezier(.1,.4,.9,.6) infinite;
- }
- @keyframes jelly {
- /*定义一个名为jelly的关键帧用来产生背景尺寸变化动画效果*/
- from { background-size: 60px 60px, 24px 24px; }
- 50% { background-size: 120px 120px, 100px 100px; }
- to { background-size: 24px 24px, 140px 140px; }
- }
效果四(Blobbs)的完整代码:
- .blobbs {
- background-size: 66px 66px;
- background-color: hsl(200,100%,50%);
- background-image: -webkit-repeating-radial-gradient( hsla(200,100%,80%,.8) 0px, hsla(200,100%,80%,.5) 4px, hsla(200,100%,80%,0) 50px),
- -webkit-repeating-radial-gradient( hsla(260,100%, 0%, 0) 0px, hsla(260,100%,50%,.1) 2px, hsla(260,100%, 0%,0) 10px);
- background-image: -moz-repeating-radial-gradient( hsla(200,100%,80%,.8) 0px, hsla(200,100%,80%,.5) 4px, hsla(200,100%,80%,0) 50px),
- -moz-repeating-radial-gradient( hsla(260,100%, 0%, 0) 0px, hsla(260,100%,50%,.1) 2px, hsla(260,100%, 0%,0) 10px);
- background-image: -ms-repeating-radial-gradient( hsla(200,100%,80%,.8) 0px, hsla(200,100%,80%,.5) 4px, hsla(200,100%,80%,0) 50px),
- -ms-repeating-radial-gradient( hsla(260,100%, 0%, 0) 0px, hsla(260,100%,50%,.1) 2px, hsla(260,100%, 0%,0) 10px);
- background-image: -o-repeating-radial-gradient( hsla(200,100%,80%,.8) 0px, hsla(200,100%,80%,.5) 4px, hsla(200,100%,80%,0) 50px),
- -o-repeating-radial-gradient( hsla(260,100%, 0%, 0) 0px, hsla(260,100%,50%,.1) 2px, hsla(260,100%, 0%,0) 10px);
- background-image: repeating-radial-gradient( hsla(200,100%,80%,.8) 0px, hsla(200,100%,80%,.5) 4px, hsla(200,100%,80%,0) 50px),
- repeating-radial-gradient( hsla(260,100%, 0%, 0) 0px, hsla(260,100%,50%,.1) 2px, hsla(260,100%, 0%,0) 10px);
- }
- .blobbs:hover {
- -webkit-animation: blobbs-position 6s cubic-bezier(.4,0,.2,1) infinite,
- blobbs-size .75s cubic-bezier(.4,0,.2,1) infinite alternate;
- -moz-animation: blobbs-position 6s cubic-bezier(.4,0,.2,1) infinite,
- blobbs-size .75s cubic-bezier(.4,0,.2,1) infinite alternate;
- -ms-animation: blobbs-position 6s cubic-bezier(.4,0,.2,1) infinite,
- blobbs-size .75s cubic-bezier(.4,0,.2,1) infinite alternate;
- -o-animation: blobbs-position 6s cubic-bezier(.4,0,.2,1) infinite,
- blobbs-size .75s cubic-bezier(.4,0,.2,1) infinite alternate;
- animation: blobbs-position 6s cubic-bezier(.4,0,.2,1) infinite,
- blobbs-size .75s cubic-bezier(.4,0,.2,1) infinite alternate;
- }
- @-webkit-keyframes blobbs-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-moz-keyframes blobbs-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-ms-keyframes blobbs-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-o-keyframes blobbs-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @keyframes blobbs-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-webkit-keyframes blobbs-size { from { background-size: 200px 200px, 200px 200px; } to { background-size: 66px 66px, 66px 66px; } }
- @-moz-keyframes blobbs-size { from { background-size: 200px 200px, 200px 200px; } to { background-size: 66px 66px, 66px 66px; } }
- @-ms-keyframes blobbs-size { from { background-size: 200px 200px, 200px 200px; } to { background-size: 66px 66px, 66px 66px; } }
- @-o-keyframes blobbs-size { from { background-size: 200px 200px, 200px 200px; } to { background-size: 66px 66px, 66px 66px; } }
- @keyframes blobbs-size { from { background-size: 200px 200px, 200px 200px; } to { background-size: 66px 66px, 66px 66px; } }
效果四的背景位置变化动画有0%,25%,50%,75%和100%五个关键帧,动画效果更丰富,精简后的代码如下:
- .blobbs {
- background-size: 66px 66px;
- background-color: hsl(200,100%,50%);
- background-image: repeating-radial-gradient( hsla(200,100%,80%,.8) 0px, hsla(200,100%,80%,.5) 4px, hsla(200,100%,80%,0) 50px),
- repeating-radial-gradient( hsla(260,100%, 0%, 0) 0px, hsla(260,100%,50%,.1) 2px, hsla(260,100%, 0%,0) 10px);
- }
- .blobbs:hover {
- animation: blobbs-position 6s cubic-bezier(.4,0,.2,1) infinite,
- blobbs-size .75s cubic-bezier(.4,0,.2,1) infinite alternate;
- }
- @keyframes blobbs-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @keyframes blobbs-size {
- from { background-size: 200px 200px, 200px 200px; }
- to { background-size: 66px 66px, 66px 66px; }
- }
效果五(Chase)的完整代码:
- .chase {
- background-repeat: no-repeat, repeat;
- background-size: 180px 180px;
- background-color: hsl(50,100%,70%);
- background-image: -webkit-repeating-radial-gradient( hsla(50,100%,100%,1) 0px, hsla(50,100%,90%, 1) 10px, hsla(50,100%,70%,.2) 12px, hsla(50,100%,70%,0) 130px),
- -webkit-repeating-radial-gradient( hsla(20,100%, 50%,0) 20%, hsla(20,100%,50%,.4) 80%, hsla(50,100%,70%, 1) 120px);
- background-image: -moz-repeating-radial-gradient( hsla(50,100%,100%,1) 0px, hsla(50,100%,90%, 1) 10px, hsla(50,100%,70%,.2) 12px, hsla(50,100%,70%,0) 130px),
- -moz-repeating-radial-gradient( hsla(20,100%, 50%,0) 20%, hsla(20,100%,50%,.4) 80%, hsla(50,100%,70%, 1) 120px);
- background-image: -ms-repeating-radial-gradient( hsla(50,100%,100%,1) 0px, hsla(50,100%,90%, 1) 10px, hsla(50,100%,70%,.2) 12px, hsla(50,100%,70%,0) 130px),
- -ms-repeating-radial-gradient( hsla(20,100%, 50%,0) 20%, hsla(20,100%,50%,.4) 80%, hsla(50,100%,70%, 1) 120px);
- background-image: -o-repeating-radial-gradient( hsla(50,100%,100%,1) 0px, hsla(50,100%,90%, 1) 10px, hsla(50,100%,70%,.2) 12px, hsla(50,100%,70%,0) 130px),
- -o-repeating-radial-gradient( hsla(20,100%, 50%,0) 20%, hsla(20,100%,50%,.4) 80%, hsla(50,100%,70%, 1) 120px);
- background-image: repeating-radial-gradient( hsla(50,100%,100%,1) 0px, hsla(50,100%,90%, 1) 10px, hsla(50,100%,70%,.2) 12px, hsla(50,100%,70%,0) 130px),
- repeating-radial-gradient( hsla(20,100%, 50%,0) 20%, hsla(20,100%,50%,.4) 80%, hsla(50,100%,70%, 1) 120px);
- }
- .chase:hover {
- -webkit-animation: chase-position 1.2s infinite, chase-size .4s infinite alternate;
- -moz-animation: chase-position 1.2s infinite, chase-size .4s infinite alternate;
- -ms-animation: chase-position 1.2s infinite, chase-size .4s infinite alternate;
- -o-animation: chase-position 1.2s infinite, chase-size .4s infinite alternate;
- animation: chase-position 1.2s infinite, chase-size .4s infinite alternate;
- }
- @-webkit-keyframes chase-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-moz-keyframes chase-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-ms-keyframes chase-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-o-keyframes chase-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @keyframes chase-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @-webkit-keyframes chase-size {
- from { background-size: 120px 120px, 300px 300px; }
- 50% { background-size: 160px 160px, 150px 150px; }
- to { background-size: 180px 180px, 100px 100px; }
- }
- @-moz-keyframes chase-size {
- from { background-size: 120px 120px, 300px 300px; }
- 50% { background-size: 160px 160px, 150px 150px; }
- to { background-size: 180px 180px, 100px 100px; }
- }
- @-ms-keyframes chase-size {
- from { background-size: 120px 120px, 300px 300px; }
- 50% { background-size: 160px 160px, 150px 150px; }
- to { background-size: 180px 180px, 100px 100px; }
- }
- @-o-keyframes chase-size {
- from { background-size: 120px 120px, 300px 300px; }
- 50% { background-size: 160px 160px, 150px 150px; }
- to { background-size: 180px 180px, 100px 100px; }
- }
- @keyframes chase-size {
- from { background-size: 120px 120px, 300px 300px; }
- 50% { background-size: 160px 160px, 150px 150px; }
- to { background-size: 180px 180px, 100px 100px; }
- }
最后这个效果比前面四个效果都更复杂,背景位置变化动画有0%,25%,50%,75%和100%五个关键帧,背景尺寸的变化动画有0%(from),50%,100%(to)三个关键帧,精简后的代码如下:
- .chase {
- background-repeat: no-repeat, repeat;
- background-size: 180px 180px;
- background-color: hsl(50,100%,70%);
- background-image: repeating-radial-gradient( hsla(50,100%,100%,1) 0px, hsla(50,100%,90%, 1) 10px, hsla(50,100%,70%,.2) 12px, hsla(50,100%,70%,0) 130px),
- repeating-radial-gradient( hsla(20,100%, 50%,0) 20%, hsla(20,100%,50%,.4) 80%, hsla(50,100%,70%, 1) 120px);
- }
- .chase:hover {
- animation: chase-position 1.2s infinite, chase-size .4s infinite alternate;
- }
- @keyframes chase-position {
- 0% { background-position: left top, left top; }
- 25% { background-position: right top, left bottom; }
- 50% { background-position: right bottom, right bottom; }
- 75% { background-position: left bottom, right top; }
- 100% { background-position: left top, left top; }
- }
- @keyframes chase-size {
- from { background-size: 120px 120px, 300px 300px; }
- 50% { background-size: 160px 160px, 150px 150px; }
- to { background-size: 180px 180px, 100px 100px; }
- }
原文链接:http://www.cnblogs.com/lhb25/archive/2012/12/20/css3-buttons-with-animation.html
【编辑推荐】