前几篇文章介绍了很多Unity3D引擎自身的一些问题, 今天我们在回到IOS设备上讨论一些触摸屏幕手势,本章的目标是通过触摸iPhone屏幕手势 实现模型左右的旋转,与模型的缩放。
前几篇文章介绍了很多Unity3D引擎自身的一些问题, 今天我们在回到IOS设备上讨论一些触摸屏幕手势,本章的目标是通过触摸iPhone屏幕手势 实现模型左右的旋转,与模型的缩放。
大家想一想模型的旋转,实际上是镜头的旋转。模型的缩放实际上是镜头Z轴方向的坐标。那么实现本章的内容只需要控制镜头的位置方可实现。
我们在游戏场景中创建一些简单的模型做为参照物,插一句 “大家有谁知道 . FBX 的模型那里可以免费找到,我想在博文中加点游戏模型让场景更好看一些,可是苦于找不到有点郁闷,用公司的模型来写博文有觉得有点不合适”哇咔咔 ,如果有知道的哥们 不妨告诉我喔。啦啦啦。
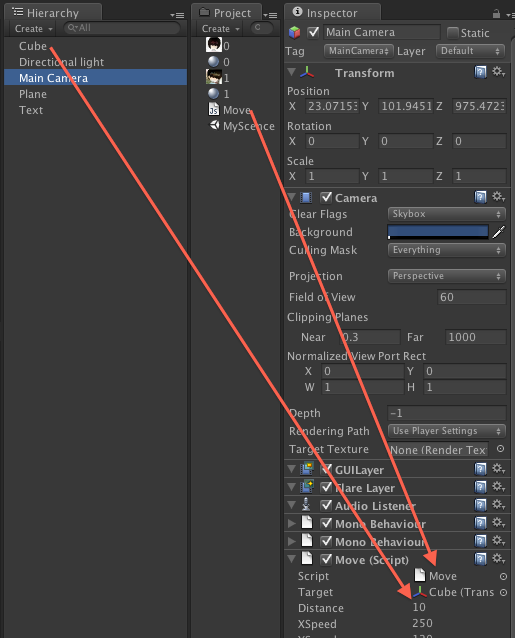
我们创建一个简单的游戏平面, 然后平面中放一个箱子做为旋转缩放的参照物。如下图所示,选中摄像机,给摄像机添加一个脚本名称为Move. 脚本中有一个参数 Target,它的作用是设置摄像头旋转移动参照物,这里把一个箱子赋值给了 Target,那么左右滑动屏幕会发现箱子在旋转,两手缩放屏幕会发现箱子在放大与缩小。
我们看看Move这条脚本,说明一下几个重要的 :
这些方法都是系统自己调用的方法
function Start () : 游戏启动以后只调用一次,可用于脚本的初始化操作,
function Update ():Start()方法调用结束以后每一帧都会调用,可以在这里更新游戏逻辑。
function LateUpdate (): Start()方法调用结束以后每一帧都会调用,但是它是在 Update()调用完后调用。
Move.js完整代码
[代码]js代码:
| 002 |
var target : Transform; |
| 014 |
//记录上一次手机触摸位置判断用户是在左放大还是缩小手势 |
| 015 |
private var oldPosition1 : Vector2; |
| 016 |
private var oldPosition2 : Vector2; |
| 021 |
var angles = transform.eulerAngles; |
| 025 |
// Make the rigid body not change rotation |
| 027 |
rigidbody.freezeRotation = true; |
| 034 |
if(Input.touchCount == 1) |
| 037 |
if(Input.GetTouch(0).phase==TouchPhase.Moved) |
| 040 |
x += Input.GetAxis("Mouse X") * xSpeed * 0.02; |
| 041 |
y -= Input.GetAxis("Mouse Y") * ySpeed * 0.02; |
| 047 |
if(Input.touchCount >1 ) |
| 050 |
if(Input.GetTouch(0).phase==TouchPhase.Moved||Input.GetTouch(1).phase==TouchPhase.Moved) |
| 053 |
var tempPosition1 = Input.GetTouch(0).position; |
| 054 |
var tempPosition2 = Input.GetTouch(1).position; |
| 056 |
if(isEnlarge(oldPosition1,oldPosition2,tempPosition1,tempPosition2)) |
| 059 |
//这里的数据是根据我项目中的模型而调节的,大家可以自己任意修改 |
| 067 |
//这里的数据是根据我项目中的模型而调节的,大家可以自己任意修改 |
| 074 |
oldPosition1=tempPosition1; |
| 075 |
oldPosition2=tempPosition2; |
| 083 |
function isEnlarge(oP1 : Vector2,oP2 : Vector2,nP1 : Vector2,nP2 : Vector2) : boolean |
| 085 |
//函数传入上一次触摸两点的位置与本次触摸两点的位置计算出用户的手势 |
| 086 |
var leng1 =Mathf.Sqrt((oP1.x-oP2.x)*(oP1.x-oP2.x)+(oP1.y-oP2.y)*(oP1.y-oP2.y)); |
| 087 |
var leng2 =Mathf.Sqrt((nP1.x-nP2.x)*(nP1.x-nP2.x)+(nP1.y-nP2.y)*(nP1.y-nP2.y)); |
| 099 |
//Update方法一旦调用结束以后进入这里算出重置摄像机的位置 |
| 100 |
function LateUpdate () { |
| 102 |
//target为我们绑定的箱子变量,缩放旋转的参照物 |
| 106 |
y = ClampAngle(y, yMinLimit, yMaxLimit); |
| 107 |
var rotation = Quaternion.Euler(y, x, 0); |
| 108 |
var position = rotation * Vector3(0.0, 0.0, -distance) + target.position; |
| 110 |
transform.rotation = rotation; |
| 111 |
transform.position = position; |
| 116 |
static function ClampAngle (angle : float, min : float, max : float) { |
| 121 |
return Mathf.Clamp (angle, min, max); |
在Untiy3D 中运行用鼠标手势点击上看不到任何效果的,必需在iPhone真机上才可以触摸感应到效果喔 . 嘻嘻~
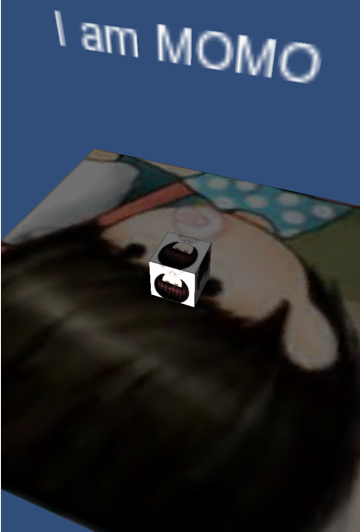
OK 接下来将Unity3D 导出成Xcode项目,导出的方法有谁还不会??? 我的第一篇文章有说明噢。哇咔咔~~ 然后运行项目只能在真机上运行哦。。 看看我在iPhone 上的截图。
触摸iPhone屏幕镜头旋转与缩放以后的效果,这个图确实有点不太好截,我一会把项目的源代码工程下载地址贴上来,方便大家阅读与学习,哇咔咔~~
镜头任意的旋转与缩放,还不错噢,大家快点来学习Unity3D游戏开发吧,哇咔咔~~