这篇文章向大家推荐几款非常漂亮的 jQuery 图片切换效果插件。jQuery 是***和使用最广泛的 JavaScript 框架,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,帮助 Web 开发人员更快速的实现各种精美的界面交互效果。
其中,jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入一些让人惊叹的图片切换效果。希望这些插件对你有所帮助,能够帮助你节省时间和精力。
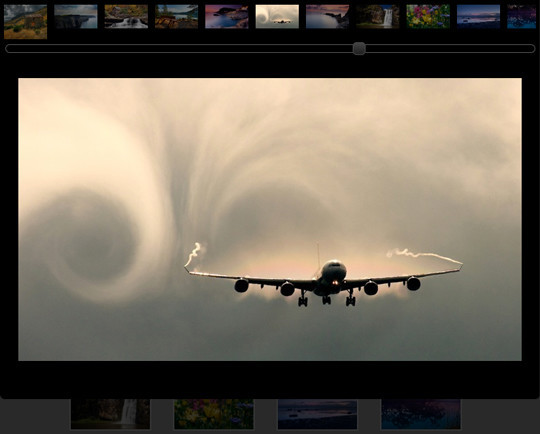
ZOOM – jQuery photo gallery plugin
全屏效果的 jQuery 图片切换展示插件,支持键盘前后按键切换,支持移动设备。
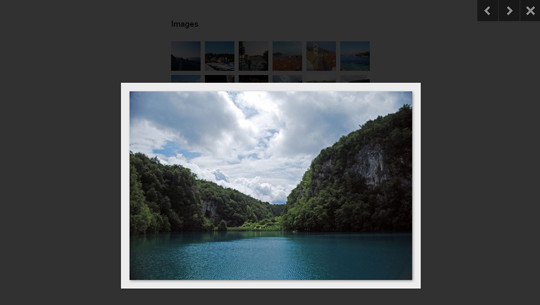
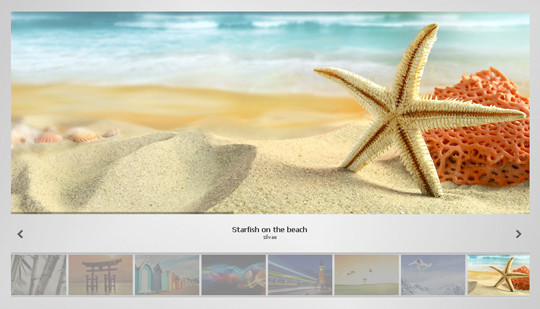
ppGallery – Lightbox Gallery
Lightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。
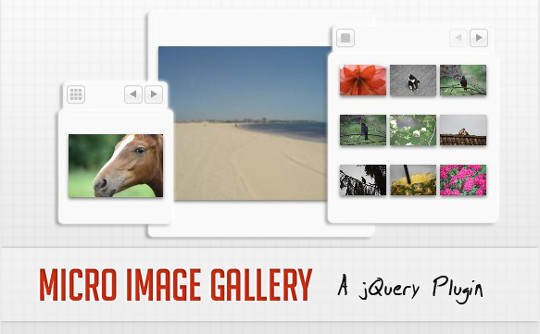
Micro Image Gallery A jQuery Plugin
一款微型 jQuery 图片展示插件,支持列表模式和大图模式,可以通过按钮控制切换。
Smooth Div Scroll
效果非常平滑的鼠标悬浮图片切换效果,提供了非常详细的使用帮助文档和示例。
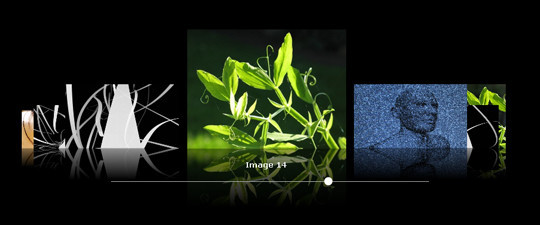
Image Flow
效果非常精美的滑块滑动实现的图片切换,带有充满立体感的倒影效果。
Elixon Theatre
扩展性很强的内容切换插件,支持多种动画效果和图片展示效果。
TN3 Gallery
这款 jQuery 图片切换插件是这里面功能最丰富的,支持幻灯片展示、不同的布局方式以及多样的切换效果。
Making a Mosaic Slideshow With jQuery & CSS
基于 jQuery 制作的马赛克效果的图片切换功能,有详细的制作教程。
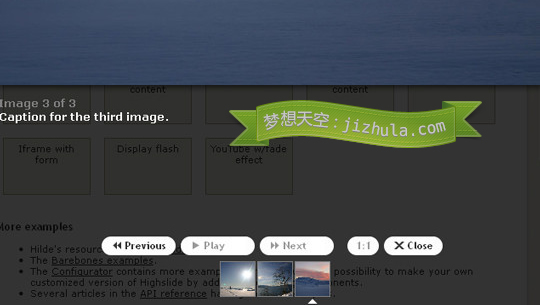
High Slide Js
带有缩略图导航的图片切换插件,使用简单,支持自动播放。
Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。
原文链接:http://www.cnblogs.com/lhb25/archive/2012/12/11/jquery-image-slide-effect.html