不管是做前端开发还是网页重构,前端工具都起着非常重要的作用,这里向大家推荐一些***的前端开发工具。
1. Selfstarter

Selfstarter构建ad-hoc crowdfunding网站的基础模块。包含验证,管理和产品管理代码等。基于Ruby on Rails开发。
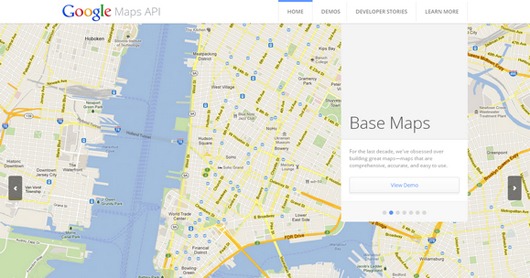
2. More than a Map

展示谷歌地图API的功能和特性。开发人员可以在这个网站学习如何使用它。包括谷歌地图街景视图功能,公共交通的方向,位置数据,以及先进的数据可视化功能,互动演示。
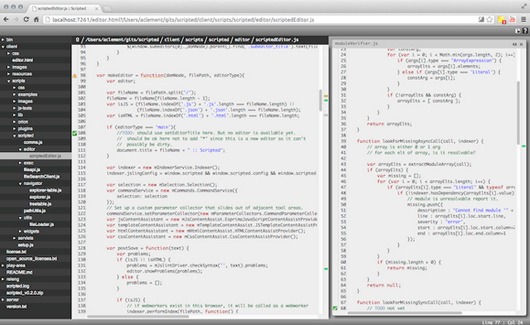
3. Scripted : Fast Browser Based Code Editor

Scripted是一个快速和轻量级的JavaScript编辑器。Scripted是一个基于浏览器的编辑器,编辑器后台运行在一个本地的Node.js服务器实例中。
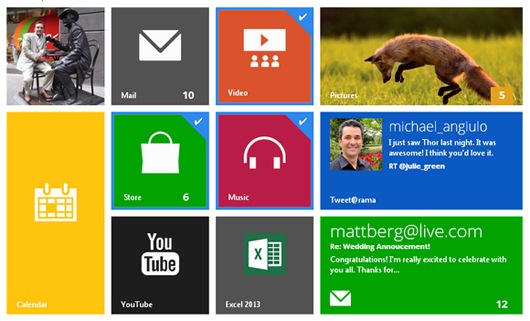
4. Metro UI CSS

Metro UI CSS是一组用于创建Metro UI风格的样式。 它是一套自成体系的解决方案,但也可以与其它框架一起使用。
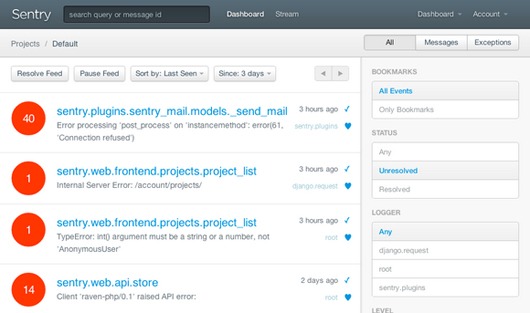
5. Sentry

Sentry是一个实时的事件日志和聚合平台。它专门监测错误和提取所需的所有信息做适当分析报告,不需要用户手动反馈的麻烦。它支持Python, PHP, Ruby, Node.js,和 Java等。
6. Ejecta : JavaScript & Audio iOS Apps
Ejecta是一个快速,开源的JavaScript库,实现了在iOS应用中使用的Canvas与Audio。你可以把它作为一个浏览器只能显示一个Canvas元素。它专为游戏和动画特制。它有没有DIV,没有表格,没有表单 - 只有Canvas和音频元素。这种专注使得它更快。
JavaScript代码由一个JavaScript VM执行。HTML5 Canvas API用OpenGL原生代码实现,音频用OpenAL实现。几个其他的API(触摸,加速度计,本地存储)的行为像一个真正的浏览器。
许多HTML5游戏可以直接运行,或稍微改动一下 - 具有更好的性能,更好的声音支持,游戏中心集成
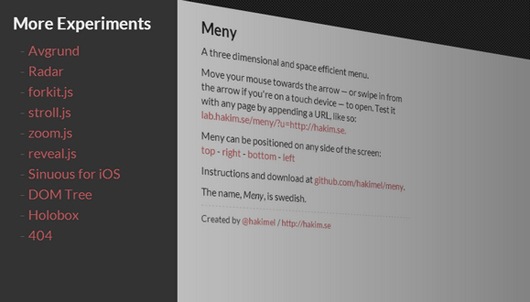
7. Meny

meny是一个三维和空间效果的菜单。Meny采用浏览器支持的CSS 3D变换,不支持CSS 3D的老版本的浏览器,改成二维动画。支持移动设备的触摸事件。
8. D3 Cloud

D3-Cloud是一个漂亮和开源的词云(word clouds)实现,类似Wordle.com中见到的效果。
它基于D3.js库实现,使用HTML5 Canvas来绘制输出,同时为拥有一个良好的性能,它采用异步的方式处理。
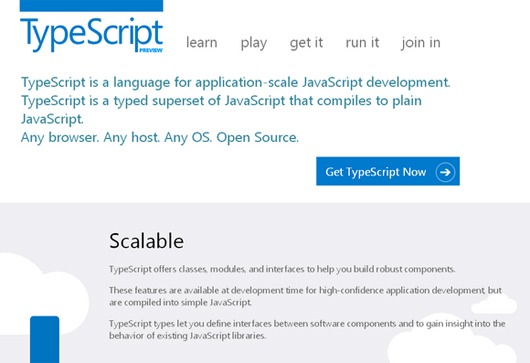
9. TypeScript

C#之父Anders Hejlsberg等人正在创造新语言TypeScript,微软已经在 Apache 2.0许可证下在自家的开源托管网站上发布了一个预览版本,公布了语言规格。 TypeScript兼容JavaScript,可以载入JavaScript代码然后运行。TypeScript与JavaScript相比进步的地方包括:加入注释,让编译器理解所支持的对象和函数,编译器会移除注释,不会增加开销;增加一个完整的类结构,使之更新是传统的面向对象语言。
10. Fine Uploader

采用Ajax技术实现的文件上传组件,支持拖拽文件上传。使用很简便,只需在页面中引入相应的CSS+JavaScript,剩下的就只服务器端处理逻辑。在其提供的下载包中已经有多种语言实现包括:ASP.NET, ColdFusion, Java, Node.js, Perl, PHP, Python 。有一些选项可以来限制文件大小,文件类型,文件上传的数量等。




























