由于移动应用的盛行和HTML5的广泛运用,JavaScript正越来越流行。JavaScript受欢迎的部分原因是因为它的灵活便捷,你可以快速上手,它不需要重量级的开发环境,也不需要第三方应用支持,只要你打开一个文本编辑器,然后保存,***通过网页浏览器运行即可。
但是,对于新手而言,使用JavaScript处处存在陷阱。在一段复杂的脚本中,JavaScript语言的延展性常常引起怪异的bug。例如,未声明的局部变量可能会不知不觉修改全局变量。

现在,打开JSLint网站,正如其网站所言,它是“JavaScript代码质量工具”。JSLint的作者是Douglas Crockford,因其对JavaScript(ECMAScript)和JSON的贡献而著名。
(译注:Douglas Crockford是 web领域技术权威之一,他是JSON、JSLint、JSMin和ADSafe的创造者,也是名著《JavaScript: The Good Parts》(中文版《JavaScript语言精粹》)的作者。撰写了许多广为流传、影响深远的技术文章,包括“JavaScript:世界上最被误解的语言”。)
JSLint帮助JavaScript程序员在编程过程中遵循一定的编码规范。JSLint是以基于严格模式(Strict Mode)为前提,参考第5版ECMAScript标准。与一般模式相比,严格模式下你的代码需要按照更严格的规则运行。
(译注:对严格模式不了解的童鞋,可以参考这两篇文章《ECMAScript 5.1简介》《是时候使用JavaScript严谨模式(Strict Mode)提升团队开发效率》)
使用JSLint
我们来用JSLint运行一个示例。写一个简单的jQuery插件,通过prefix显示msg接收的信息,如果传给type的值为false则不显示prefix。
- (function ($) {
- $.fn.loading = function(msg, type, cssClass){
- var prefixes = {
- warning: 'Warning: ' + msg,
- error: 'Error: ' + msg,
- info: 'Info: ' + msg,
- warning: 'Caution: ' + msg,
- };
- if (type) {
- concatMsg = prefixes[type];
- } else {
- concatMsg = msg;
- }
- $(this).each(function() {
- var tis = $(this)
- if (msg == false) {
- tis.html('');
- } else {
- tis.html(concatMsg);
- }
- });
- }
- })(jQuery);
尽管这段代码作为jQuery的插件运行还算正常,但当你用Firefox或Chrome运行时,会发现有几处明显的错误,以及一些不易察觉的问题。与其耗费脑力解决这些问题,不如通过JSLint来帮助我们。将上面这段代码拷贝至JSLint网站的文本框内,然后点击”JSLint”按钮,代码建议和错误提示会出现在下方。

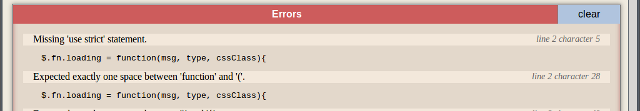
JSLint指出的***个错误是:丢失“use strict”声明。这个错误表示该函数未在严格模式下执行。为纠正该错误,我们在函数主体的头部,添加“use strict”语句以启动严格模式。
- 'use strict';
加入严格模式声明语句后,再次点击“JSLint”按钮,提示丢失“use strict”的错误信息将消失。现在,我们可以继续看下一个错误。接下来的这个错误是关于空格的问题,鉴于它不能算个真正的错误,我们可以放心地忽略它。

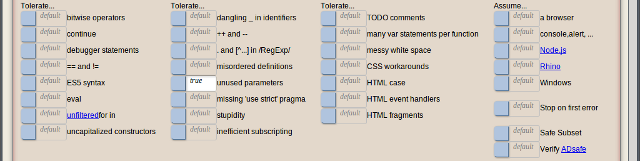
你可以将页面最下方的“messy white space”选项改为true,这样你就可以保留function关键字后不留空格的写法。但是现在,我们保留“messy white space”选项的default属性,因为这个功能也会帮助我们检查其他空格问题,这个我们之后再说。
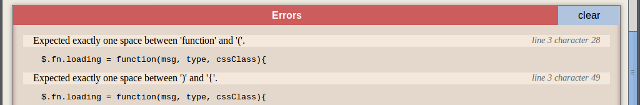
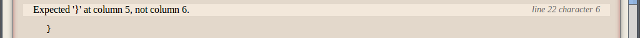
同样需要注意的是,虽然JSLint指出的第二个和第三个错误指向同一行代码,但错误点并不一样。后者JSLint建议在右括号“)”和左大括号“{”之间空一格,现在我们纠正下这个错误。
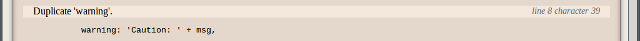
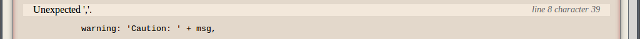
插入空格后,再次点击“JSLint”按钮,下一个错误出现在第8行,第39个字符处。prefixes对象包含了两个一模一样的warning属性,将第二个warning修改为caution。

这次就不再点击“JSLint”按钮,直接看下一个错误吧。定义对象的代码块的***多了一个逗号。像这类错误,Chrome和Firefox这些浏览器也许会忽略,但IE就不会那么友好了,所以我们把这个逗号移除掉。

之后的两个错误指向未定义的变量concatMsg。如果一个变量在当前作用域中没有被定义,JavaScript就会全局查找看是否有在别处定义过。若这时你还引入了外部代码,并碰巧在全局中定义过该变量,那么一旦出错,你很有可能要抓破头皮,费尽心力地寻找bug原因。所幸有了JSLint,我们可以将这类错误扼杀在摇篮中。

现在纠正这个错误,并重构代码。因为concatMsg的默认值为msg,所以我们可以将msg先赋给它,待需要时再修改。如下所示,关于concatMsg的代码为:
- var concatMsg = msg;
- if (type) {
- concatMsg = prefixes[type];
- }
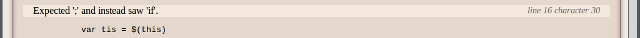
继续往下,有一个与之前类似的空格问题,纠正它。紧接着,JSLint指出丢失了一个分号(如下图所示)。JSLint会假设没有分号结尾的命令行永远不会被终止。所以,当下面出现if时,JSLint认为这里应该有个分号。尽管根据语言规范,结束的分号可有可无,但是加上它是一个良好的习惯。因为这类不良代码在大项目协作中很容易引起莫名的bug。所以平常编码过程中,应顺手避免此类问题。

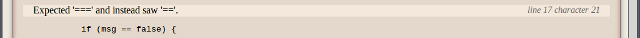
接下来又是一个很好的错误例子。JavaScript中,有‘相等’(==)和严格的‘相等’(===)比较。在这段案例代码中,如果不采用严格‘相等’比较,那么不管msg为空字符串还是false值,if内都为true。所以,这里我们采用严格‘相等’比较。

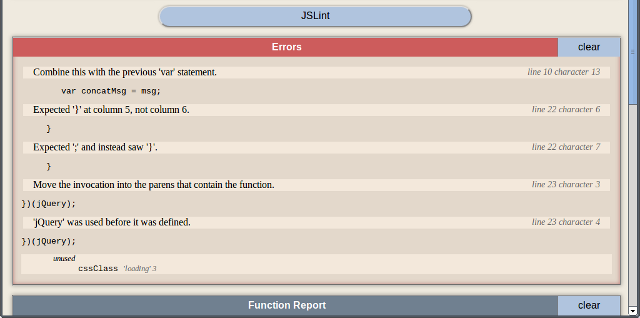
好了,让我们再次点击“JSLint”按钮吧。如下图所示,错误出现在第10行,JSLint认为合并变量声明也是一个良好的编码规范。尽管concatMsg变量的声明紧随prefixes之后,但JSLint认为用逗号隔开,在一个命令语句中完成变量声明更好。

下一个错误则又是关于格式的问题。咋一看,不就是多空了一格嘛,实在是太鸡毛蒜皮了。但是,如果在大量的脚本中,这种缩进问题搞不好也会引起难以发现的bug。所以,为了代码的统一性,我们还是往前移一格吧。

下一个问题又和之前遇到的类似,但形式不一样。JavaScript的函数也可归属为变量,所以和其他变量赋值语句一样,JSLint希望在末尾加个分号。

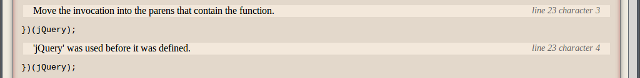
***,如下所示,有两个错误出现在***一行。***个问题,JSLint建议将闭括号移至jQuery之后,因为这样不会使闭包函数定义产生歧义。第二个问题,JSLint认为jQuery变量不存在。但事实上你可能在实际页面中已引入了jQuery文件,所以我们可以在页面最下面的文本框内输入 “jQuery”来解决这个问题(译者:JSLint Directive上面的文本框)。

再次运行JSLint,它提示该函数需要接收三个参数。但是在本示例中,我们从未使用过第三个参数。因此,此处我们有两种方法解决这个问题。***种,删除第三个参数。第二种,将下方的“unused parameters”项改为true。如果你确实是因为某些原因需要保留这个参数,则用第二种方法。

好了,用JSLint改进后的代码如下所示:
- (function ($) {
- 'use strict';
- $.fn.loading = function (msg, type, cssClass) {
- var prefixes = {
- warning: 'Warning: ' + msg,
- error: 'Error: ' + msg,
- info: 'Info: ' + msg,
- caution: 'Caution: ' + msg
- }, concatMsg = msg;
- if (type) {
- concatMsg = prefixes[type];
- }
- $(this).each(function () {
- var tis = $(this);
- if (msg === false) {
- tis.html('');
- } else {
- tis.html(concatMsg);
- }
- });
- };
- }(jQuery));
JSLint 指令
你可以通过JSLint指令在你的源代码中直接定义JSLint变量。这样,你就不用在页面上来回操作。如下示例,注释中定义了jQuery全局变量,并将“unparam”设为true。
- /*global jQuery*/
- /*jslint unparam: true */
- (function ($) {
- ‘use strict’;
- …
- }(jQuery));
总结
在这个简短的例子中,JSLint指出了一些明显的和一些容易忽视的错误。在实际运行代码之前,通过JSLint帮我们查找一些错误可以有效的提高我们的开发效率和代码质量。如果你真的是认真地想写出优质的代码,那么在放到服务器上运行之前先用JSLint检查一遍吧。JSLint还提供一个独立的 JS文件版本,所以你也可以把它下载下来在线下运行!
———————————————–我是分割线———————————————
译者:
严格模式并不是所有的浏览器都支持,这是一个浏览器支持统计表。网页前端可能暂时(甚至很长时间内)还不能遵循严格模式,但是在移动开发中显然采用严格模式更佳。不管目前是否能用上,我觉得前端工程师们都应该利用这些工具帮助自己养成良好的编码习惯,好的习惯会让你受益匪浅,在这里略矫情略夸张的引用一下电影《铁娘子》中的一句话:Watch your habits, for they become your character



































