display作为一个最为恐怖的属性,没有之一,绝对不是欺骗3岁小孩,绝对是真实的。下面,就让我们看看这货的恐怖面貌。
display 值:
none :隐藏对象。(注意,与visibility:hidden不同,这货是彻底的消失,不保留物理空间。)
inline :指定对象为内联元素。
block :指定对象为块元素。
list-item :指定对象为列表元素。
inline-block : 指定对象为内联块元素。
inline-table :制定对象为内联表格。
table : 指定对象为表格元素 等同<table>
table-caption :指定对象为表格标题 等同<caption>
table-cell : 指定对象为单元格 等同 <td>(好吧,各种等同,我这人比较懒,以下省略各种不必要的文字,大家按照表格对号入座就行)
table-row :<tr>
table-row-group :<tbody>
table-column : <col>
table-column-group :<colgroup>
table-header-group : <thead>
table-footer-group : <tfoot>
campact :指定对象为块元素或基于内容之上的内联元素。
run-in :指定对象为块对象或基于内容之上的内联对象。
ruby :指定对象为表格脚注组。
ruby-base :指定对象为表格脚注组。
ruby-text :指定对象为表格脚注组。
ruby-base-group :指定对象为表格脚注组。
ruby-text-group :指定对象为表格脚注组。
box(flex) : 指定对象为弹性盒模型。
inline-box : 指定对象为内联块级弹性盒模型。
怎么样,头都晕了,有木有。这么一堆属性,码这么多字。不过别慌,下面让我来进行大胆的预测一下,当CSS4来的时候会不会某些属性就没了呢,我预测表格的一些值会被咔嚓,你要是问我依据,好吧这承认我只是看他们长得难看,所以才这么说的。然后据说ruby相关的属性值没有浏览器可以支持,尼玛呀,坑爹有木有啊。既然这样,那我们就渐渐得看清楚display这魔鬼有很大一部分是假装的。经过层层的扒掉这货的衣服,我们渐渐的看到几个常用的属性:
none、inline、block、inline-block。为什么常用呢?因为这几个家伙的兼容性是杠杠滴呀。这个时候inline-block微微一笑。我果断的用福尔摩斯赋予我的双眼把这货揪出来让大家围观。
那就让我们来探索下inline-block之谜。
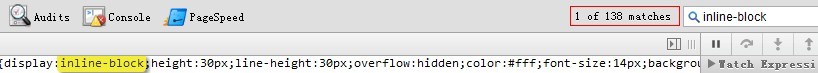
不知道什么时候,display:inline-block; 已经深入web各地,[F12]揪出这货 轻轻的打开新浪轻博客(好吧,这是一个免费的广告)

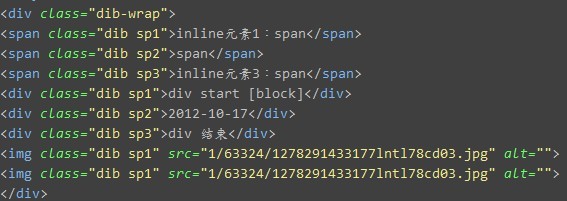
哇,138个啊,真够多的。既然这货这么拽,那我们就来探个究竟。下面来看一段代码
- {display:inline-block;*display:inline;*zoom:1;}
一段常见的代码,这里有几个疑问:
1.inline-block后的元素会产生空白,这是怎么回事?
2.IE6、7真的不支持inline-block吗?
要回答这两个问题,首先要弄清楚inline-block是什么。那么让我们来查查文档。
| Object is rendered inline,but the contents of the object are rendered as a block element.Adjacent inline elements are rendered on the same line,space permitting. |
上段文字出自webplatform,一个年轻的权威网站。如果不够,还有
| This value causes an element to generate an inline-level block container. The inside of an inline-block is formatted as a block box,and the element itself is formatted as an atomic inline-level box. |
这段文字出自W3C。翻译整理一下:inline-block元素把自己变成特殊的inline元素,对于相邻的元素来说表现出inline的特点,允许空格。对于内部元素来说表现出block元素的特点,可以设置高度和宽度。
好吧,既然对于相邻的元素表现的是inline的特点,允许空格,那么自然在换行的时候产生空白。所以,这是正常的,这是inline-block元素具有inline元素的固有特性,不是所谓的bug。那么***个问题就得到解答了。但是,大多数时候,我们不希望看到这空白。于是,网上流传了很多修复的方法。简单一点的一般是这样:
- {font-size:0;letter-spacing:-6px;}
在inline-block的外层设置这样式,来清除间隙,原理是:
1.设置换行符or制表符or空格符的字体大小为0,从而使之失去宽度。
2.letter-spacing是一个修复IE6、7下某些元素inline-block后1px间隙的bug和不支持font-size:0;的浏览器而存在的。(不同的字体,有不同的宽度,查看细节,请点击《inline-block空隙–letter-spacing与字体大小/字体关系数据表》)
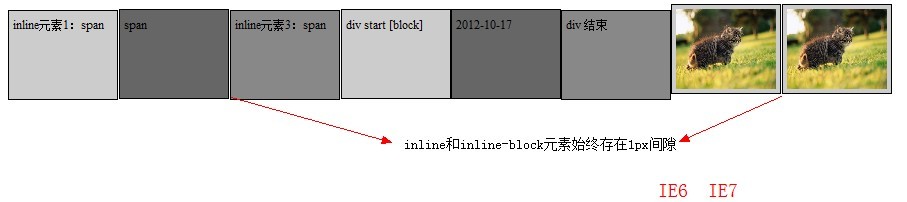
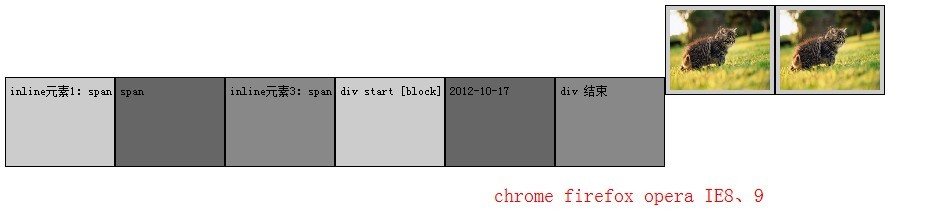
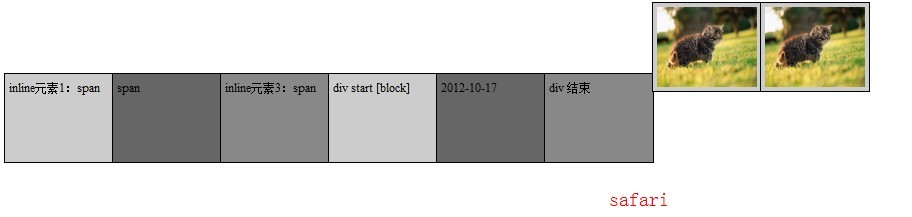
让我们来看看这个修复怎么样:



从图中我们可以发现在IE6、7下inline元素和inline-block元素始终有1px间隙,safari浏览器中元素重叠,并且所有浏览器的元素都没有对齐。看来要好好的调教一下,来看看一丝大神写的代码吧:
- .dib-wrap {
- font-size:0;/* 所有浏览器 */
- *word-spacing:-1px;/* IE6、7 */
- }
- .dib-wrap .dib{
- font-size: 12px;
- letter-spacing: normal;
- word-spacing: normal;
- vertical-align:top;
- }
- @media screen and (-webkit-min-device-pixel-ratio:0){
- /* firefox 中 letter-spacing 会导致脱离普通流的元素水平位移 */
- .dib-wrap{
- letter-spacing:-5px;/* Safari 等不支持字体大小为 0 的浏览器, N 根据父级字体调节*/
- }
- }
- .dib {
- display: inline-block;
- *display:inline;
- *zoom:1;
- }
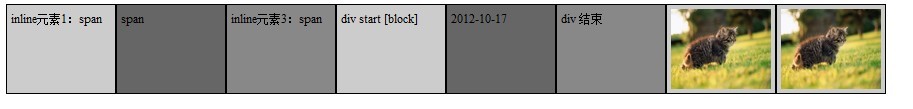
等,等灯,等灯^_^:

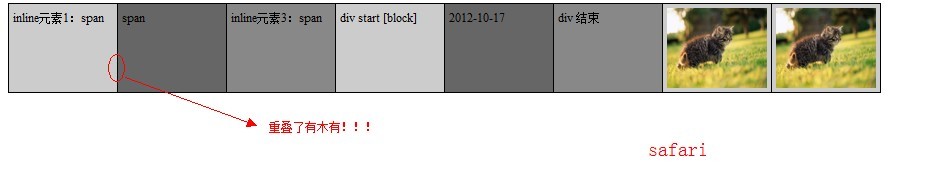
所有浏览器都正常啦,等等,火眼金睛的我突然发现了一个问题:

妖孽,别以为小心翼翼的重叠,我就看不见。以前一般都是和IE6这个魔鬼进行战斗,这次居然换着妖孽了。沉思一下先:造成空白间隙的是什么呢?
哦,是 [换行符]or[制表符]or[空格符]。我了个去呀,果断合并html代码成一行,调试。哇!合并后正常了。不过这肯定不是童鞋们希望看到的结果,一丝大神说:一切以牺牲结构来兼容表现的行为都是耍流氓!那怎么办,如果童鞋们要兼容safari,又不想根据不同情况修改letter-spacing的话,耍个小流氓,shift+tab,去掉[制表符],这样不管letter-spacing设置多大,都是no problem的啦。也就是让代码变成这样:

少了个缩进,无伤大雅,伤点小雅。
***个问题回答得我口干舌燥啊。接下来,让我们来看看第二个问题,IE6、7支持inline-block吗?或许这个问题应该换个方式问。IE6、7支持css2.1中所说的inline-block吗?
答案是不支持,只是表现上的相近。这是通过触发浏览器的haslayout来实现的。那么就顺便提一句:dfdaf
haslayout是Windows Internet Explorer渲染引擎的一个内部组成部分。在InternetExplorer中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。为了调节这两个不同的概念,渲染引擎采用了 hasLayout 的属性,属性值可以为true或false。当一个元素的 hasLayout属性值为true时,元素就会对自身的内容进行计算大小和组织,而不依赖于父元素。display:inline-block所触发的hasLayout是不可逆转的,所以当*display:inline的时候并不会使hasLayout=false。
原文链接:http://www.cnblogs.com/StormSpirit/archive/2012/10/17/2726994.html
【编辑推荐】