作为新兴的网页制作技术,视差滚动(Parallax Scrolling)效果受到越来越多的人喜欢。这种让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色!今天这篇文章就与大家分享20个立体动感视差滚动网页作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
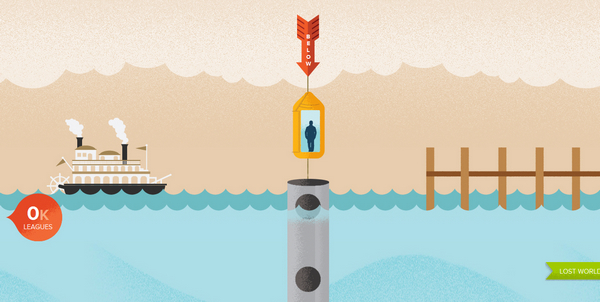
Lost World’s Fairs
Tokiolab
Putzengel
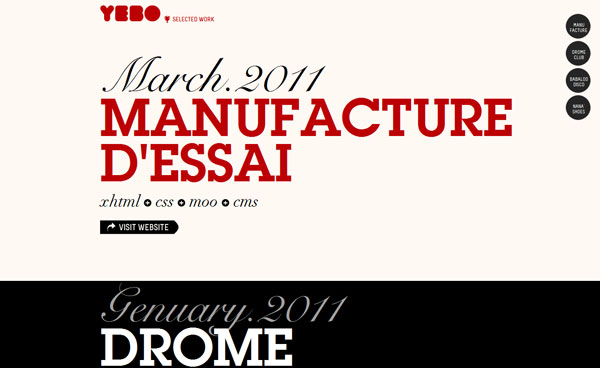
Yebo Creative
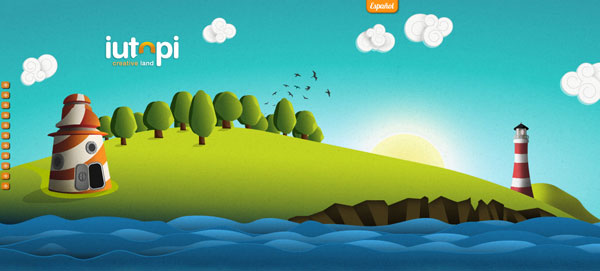
Iutopi
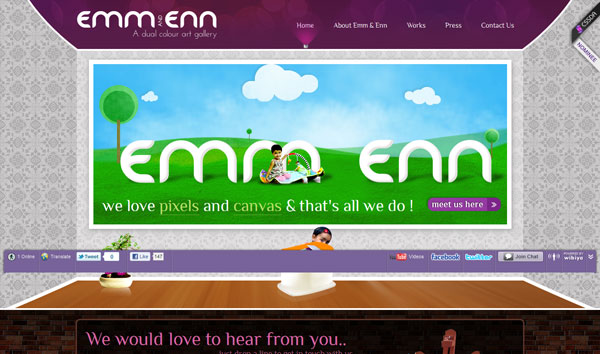
Emm and Enn
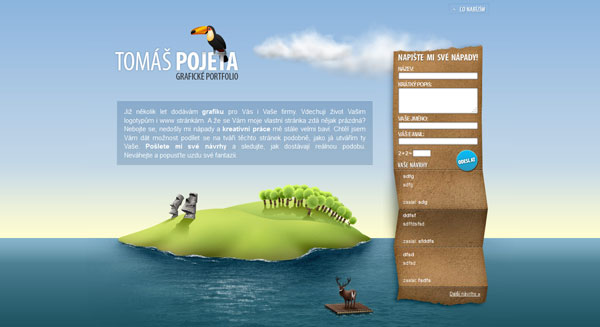
Pojeta
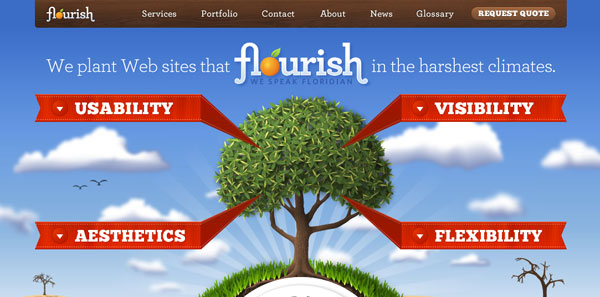
Florida Flourish
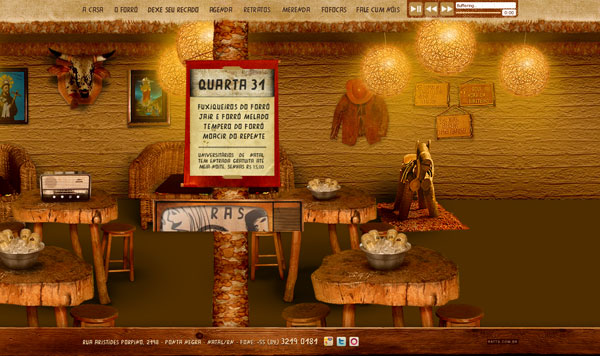
Rastapenatal
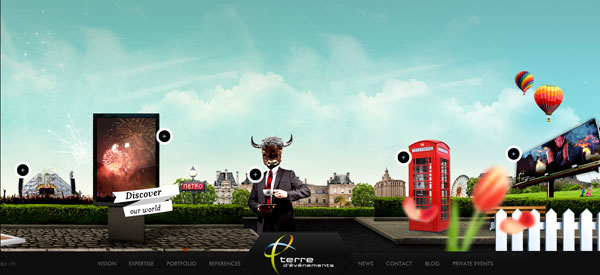
Terredevenements
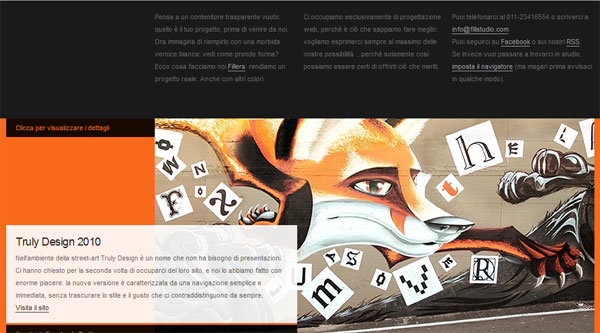
Fill Studio
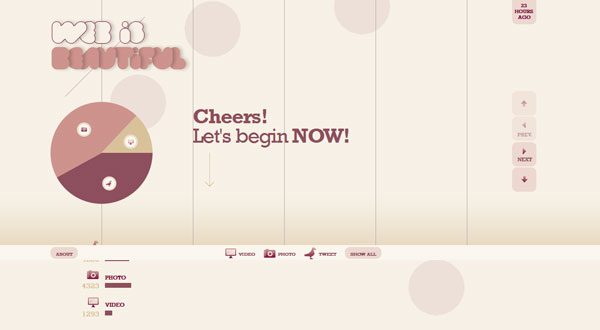
Beautiful Explorer
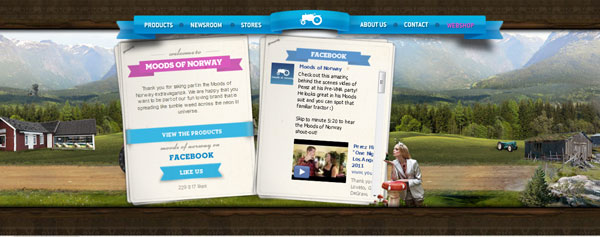
Moods of Norway
Toucouleur
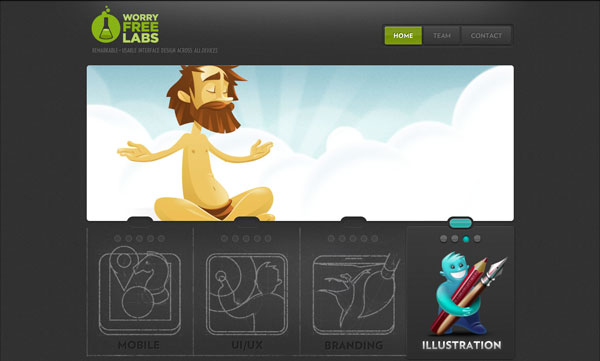
Worry free labs
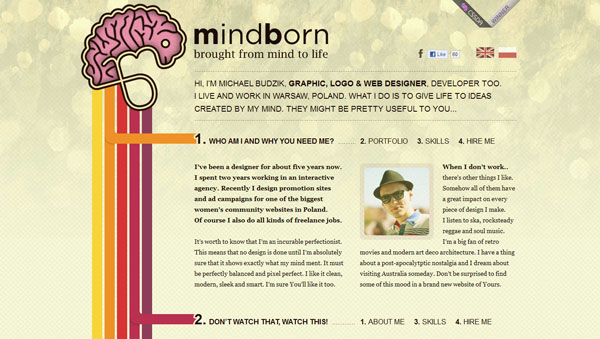
MindBorn
Stefano Ginella
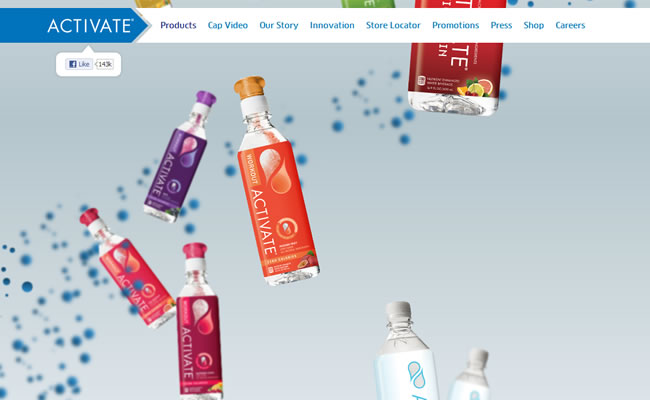
Activate Drinks
Reverend Danger
原文链接:http://www.cnblogs.com/lhb25/archive/2012/09/26/20-parallax-scrolling-websites.html