【51CTO独家译文】本文作者在参加今年在旧金山举办的谷歌I/O大会之后写的一篇文章《Chrome for iOS and Android 4.1 Jelly Bean HTML5 development》,Chrome for iOS和Chrome for Android 4.1的发布必将促进HTML5研发得到进一步发展。
以下为全部译文:
ANDROID 4.1“糖豆”浏览器
让我们先从Android 4.1“糖豆”说起吧。我跟大家一样,都曾为谷歌公司发布的Andoird系统平台Chrome测试版本兴奋不已。原先Android系统所使用的默认浏览器(由于太没存在感,因此大家都称其为‘Android浏览器’)与目前的其它主流浏览器相比实在是未够班,相信Chrome的加入会彻底扭转这一不利局面。
先来看***条新闻,谷歌公司的Android平台Chrome浏览器已经完成了测试阶段,目前版本号已经更新为18。虽然当前版本相较于之前的测试版并没有什么功能上的拓展,但对于HTML 5的兼容性改善已经迈出了实质性的一步。
再来说说Nexus 7平板电脑,这是***款采用默认搭载谷歌Chrome浏览器的Android 4.1系统的新设备,换言之,Android浏览器的时代将由此划上句号。Galaxy Nexus智能手机(至少在谷歌I/O大会上我们听到的是这个名字)在采用“糖豆”系统的同时仍然配备旧款Android浏览器,有需要的用户需要访问谷歌Play软件商店自行下载新的Chrome浏览器。
目前可以肯定的是,Chrome开发团队已经确认将为今后采用Android 4.1的新设备提供Chrome浏览器支持,因此Android浏览器告别历史舞台已经成为必然。
不过,对于网页视图而言,为了保证类浏览器及本地应用的正常使用,原有引擎并不会被替换掉——也就是说新设备在处理网页视图时仍然无法使用Chrome引擎。
除此之外,我们还将在Android 4.1系统中遭遇一定程度的浏览器碎片化问题。从现在开始发售的所有新设备及原先的Android 4.0系列机型都将升级为4.1版本,但原4.0机型将仍然使用Android浏览器作为默认浏览工具。
而在处理HTML 5及其它新技术的兼容性方面,Chrome引擎仍然无法成为Android 4.1的标配(例如网页视图及设备升级引擎)。
iPhone与iPad的福音:iOS版Chrome

相信这条新闻对于移动网络开发业界而言可谓影响巨大,但问题却绝不像表面上那么单纯,我们甚至可以由此引发出一场概念性大讨论。总体而言,这款iOS版Chrome其实根本就不能算是Chrome浏览器。啥??看到这里各位一定大吃一惊吧。没错,虽然这款新浏览器拥有Chrome风格的外观、onmibox以及语音搜索甚至是Chrome同步等多项专有功能,但其渲染及处理引擎却根本与Chrome毫无关系。
我个人把这种东西称为“类浏览器”,大家可以在评论栏中针对这一话题留下自己的见解。反正iOS版Chrome浏览器实际上使用的是iOS网页视图引擎,其中大部分代码都直接取自Safari。
iOS版Chrome所使用的用户代理协议来自Safari,只是在其中添加了“CriOS”的说法,我猜这一名称就是“Chrome for iOS”的缩写。在用户代理协议中,我们看不到任何与Chrome直接相关的词汇,因此如果大家需要***纯正血统的Chrome,那还是别指望iOS平台了——那些专有插件及应用根本无法运行在这个版本的伪Chrome之上。
![]()
换句话来说,在使用iOS版Chrome时,我们查看网页的方式与Safari如出一辙。虽然Chrome与Safari都基于WebKit,但实际的运行效果仍然相去甚远,这一点值得大家引起重视。下面我就简单提几条需要重点关注的事项:
HTML5兼容性: iOS上的Safari浏览器与Android上的Chrome浏览器差异颇多。由于iOS版Chrome采用的是iOS版Safari的代码,因此我们将无法使用IndexedDB、文件上传与HTML媒体功能、动画计时API、全屏API以及远程调试等多种功能。虽然iOS 6为用户带来了诸多新特性,但由于谷歌无法插手,因此iOS版Chrome的实际运行效果无法得到确切保证。
- 某些API——例如地理位置API——似乎并不具备获取相关信息的权限。
- 本地存储:使用本地存储功能时,用户也会遇上一些麻烦。Chrome浏览器会取代默认的UIWebView本地存储机制,但为了加以区分,Incognito模式(即无痕上网模式)会被更名为Incognito*mode(注意这里多了个星号),就是说本地存储功能的安全性受到了一定削弱。
- 网页视图中的JavaScript 无法得到加速 (相较于 iOS系统中的Nitro引擎) –这意味着iOS版Chrome的代码处理速度将比Safari慢上2.5倍。如果大家跟苹果公司签署过保密协议了,不妨看看iOS 6中的具体相关参数。
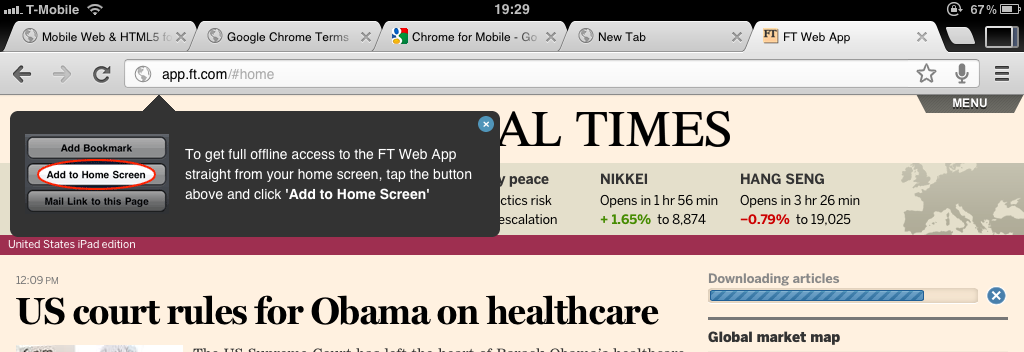
- 全屏应用程序:使用iOS版Chrome的同时无法处理全屏应用程序,因此我们不得不关闭所有提示及邀请消息。
- 无法设定为默认浏览器:我们在iOS系统中无法将Chrome设定为默认浏览器,因此每当我们点击Twitter、Facebook或者其它本地应用程序提供的链接时,系统都会自动将地址在Safari当中打开。要坚持使用Chrome,我们就得手动复制网址,并将其粘贴到Chrome地址栏当中。
- iOS 版本: 4.3、5.0、5.1或者6.0,不同的iOS版本向Chrome提供的支持也不尽相信,这一点大家需要注意。
我还查看了一下DOM信息,发现其中并没有太多新内容,只是多出了几个私有对象,例如__gChrome。这似乎是Chrome浏览器向DOM写入的JavaScript数据,用于改善网页视图的使用体验。我个人无法确定(本次参与谷歌I/O大会的Chrome项目组成员也不确定)谷歌公司是什么时候写入这段JavaScript代码的。

根据我的个人感受,iOS版Chrome浏览器可谓别扭至极。我能理解他们推出这款浏览器的初衷,但这个畸形版本与Mozilla公司的产品也相差太远了。人家Mozilla一口气推出了Firefox Home应用以及Mozilla Junior两个项目,而且这两款针对iOS开发的应用根本就没有被直接冠以“火狐”的名头——当然,Mozilla知道在这样的封闭环境下他们根本无法实现与主力产品等同的使用体验。
iOS版Chrome浏览器要求iOS 4.3系统及更新版本,官方将其称为Chrome 19,且目前已经在苹果的App Store中开放了免费下载。(链接地址:http://itunes.apple.com/us/app/chrome/id535886823?ls=1&mt=8)
Android平台上的CHROME应用?
在今天的主题演讲中,我们得到了这样一条信息:谷歌希望能让Chrome HTML 5应用运行在包括台式机、平板设备以及智能手机在内的所有平台上……好吧,但愿这是真的,我热切期待未来的Android版Chrome能够支持各类传统Chrome应用,相信这对于HTML 5在移动领域的推广将起到极大的正面作用。
新的Chrome Apps平台也已经推出,大家都希望移动设备能够充分支持这些API,但目前仍然没有明确的信息告诉我们何时或者如何让二者顺利对接。我就这一问题咨询了谷歌公司的员工,他们的回答是:“我们将在合适的时候着手进行这些工作。”
原文链接:http://www.mobilexweb.com/blog/chrome-ios-android-4-1-jelly-bean-html5
【51CTO译稿,非经授权谢绝转载,合作媒体转载请注明原文出处、作者及51CTO译者!】