WCF先生弯下腰去系鞋带,不禁为眼前的景色所吸引。粉红色的凉鞋晶莹剔透,白里透红的长腿透着健康的气息,由于距离近,看得很清楚,每一寸肌肤都洁白无暇,充满着弹性。
"系好了吗?", 正看得入神,Web Service小姐的声音从桌子上传来。
"马上好了", WCF先生慌忙系好鞋带,直起身子来。看见Web Service小姐看着他笑,有些发毛。
"你的头发可以养鸟了", Web Service小姐笑着说。
WCF先生摸了一下,发现头发被桌子压得乱成一团,俨然一个鸡窝,不好意思的用手梳理了一下。
"还有这里", Web Service小姐用手将他右边的一缕竖起来的头发压了下去,如同春风吹低了野草。
"我是猪,呼噜噜,不服和我比腿粗...",旁边座位一个少女的手机响了起来。
"AJAX!", Web Service小姐惊呼了一声。
"AJAX是猪吗?", WCF先生不解的问。
"讨厌! 他最近在给一家猪场做网站,最近几天会从我这里拿数据",Web Service小姐略带忧色的说。
"不用担心,现在我们就可以弄一下。",最难消受美人恩,WCF先生踊跃的回答。
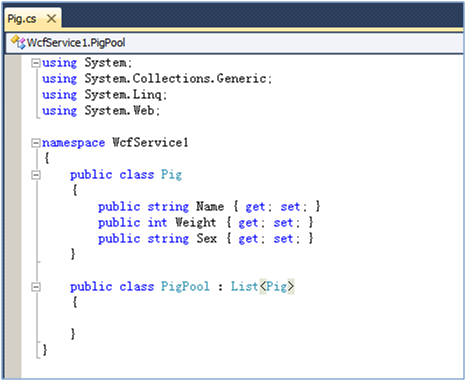
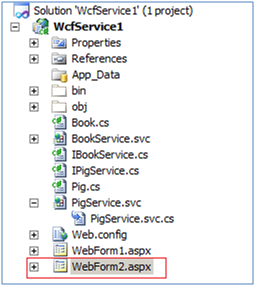
"以前的那个服务留给你以后复习用吧,我们新建一个服务。首先建立猪和猪圈的类。", WCF先生建立了两个类:Pig和PigPool。

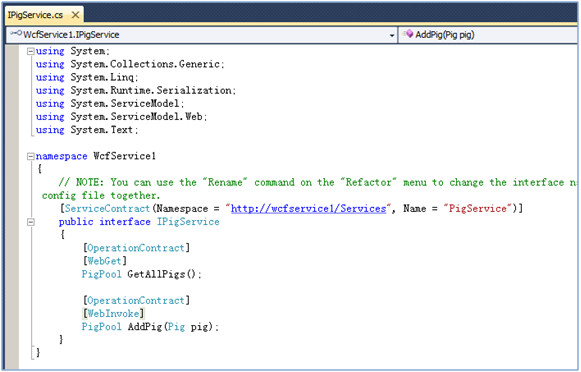
"然后建立服务接口.", 照葫芦画瓢,WCF先生很快创建了IPigService接口.

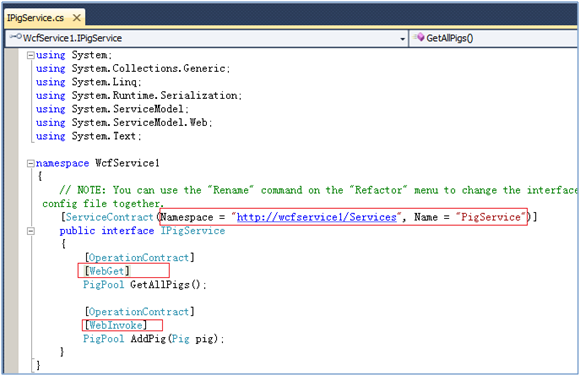
"注意接口级别的Namespace和Name,这个很重要,WCF会根据这个属性生成客户端的类;还有方法上不能应用UriTemplate标记。", WCF先生指着代码解说道。

"然后是具体的实现类", WCF先生打开PigService.svc.cs,添加了GetAllPigs方法和AddPig方法。
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Runtime.Serialization;
- using System.ServiceModel;
- using System.Text;
- namespace WcfService1
- {
- // NOTE: You can use the "Rename" command on the "Refactor" menu to change the class name "PigService" in code, svc and config file together.
- [ServiceBehavior(InstanceContextMode = InstanceContextMode.Single)]
- publicclassPigService : IPigService
- {
- privatePigPool GetPigs()
- {
- PigPool pigs = newPigPool();
- pigs.Add(newPig()
- {
- Name = "Pig1",
- Weight = 150,
- Sex = "Male"
- });
- pigs.Add(newPig()
- {
- Name = "Pig2",
- Weight = 150,
- Sex = "Female"
- });
- return pigs;
- }
- publicPigPool GetAllPigs()
- {
- return GetPigs();
- }
- publicPigPool AddPig(Pig pig)
- {
- PigPool ret = GetPigs();
- ret.Add(pig);
- return ret;
- }
- }
- }
"好了?", Web Service睁着顾盼流连的大眼睛问道。
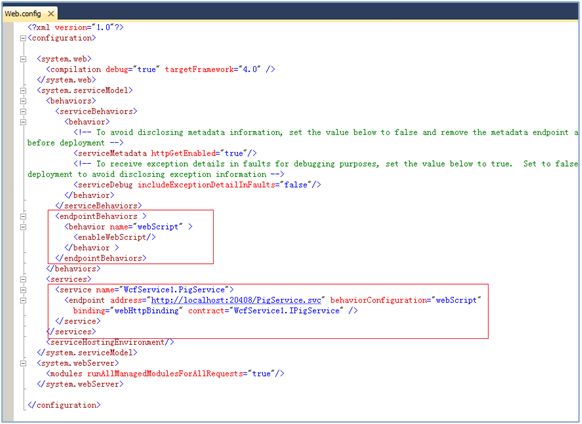
"还不够,我们还需要更改web.config让它支持AJAX.", WCF先生打开web.config,添加了如下的内容。

"这些设置就是告诉服务器,http://localhost:20408/PigService.svc这个服务需要支持AJAX,服务器会根据我们刚才定义的类,自动生成对应的Javascript类供AJAX调用。",WCF先生用鼠标在web.config上滑动,看着Web Service小姐说。
"说曹操曹操就到.", Web Service小姐指着窗外。AJAX先生背着背包,骑着山地自行车,飞也似的奔腾在回家的路上。
"好吧",WCF先生无奈的说。
"现在我们就来看看AJAX怎么用我们提供的服务吧。", WCF创建了一个新页面。

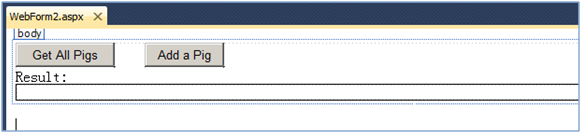
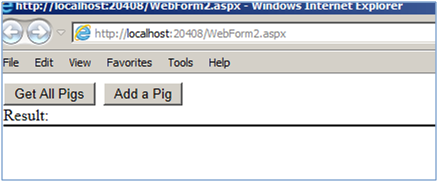
"我们在上面放两个按钮,一个用来获取所有猪的信息,一个用来添加猪的信息,还有一个div用来显示返回的结果。", WCF先生创建了界面。

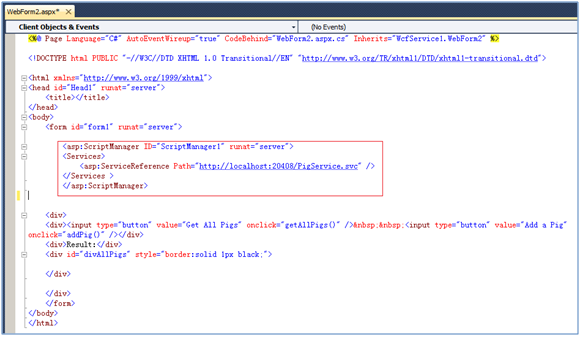
"在页面上加一个ScriptManager,这个是进行AJAX操作必备的,在里面加一个Service, 地址就是刚才在web.config里面定义的endpoint."

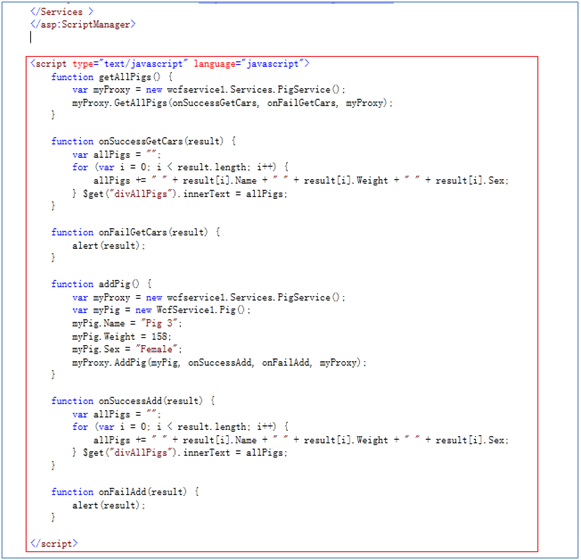
"添加Javascript函数,注意这里类的使用,与在服务器端类似,非常方便。不过这里是异步调用。"

"我再好好看看。", Web Service用小巧的手拿过鼠标,看了WebForm2.aspx大概 5分钟左右,才读懂其中的意思。
- <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="WebForm2.aspx.cs"Inherits="WcfService1.WebForm2"%>
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml">
- <headidheadid="Head1"runat="server">
- <title></title>
- </head>
- <body>
- <formidformid="form1"runat="server">
- <asp:ScriptManagerIDasp:ScriptManagerID="ScriptManager1"runat="server">
- <Services>
- <asp:ServiceReferencePathasp:ServiceReferencePath="http://localhost:20408/PigService.svc"/>
- </Services>
- </asp:ScriptManager>
- <scripttypescripttype="text/javascript"language="javascript">
- function getAllPigs() {
- var myProxy = new wcfservice1.Services.PigService();
- myProxy.GetAllPigs(onSuccessGetCars, onFailGetCars, myProxy);
- }
- function onSuccessGetCars(result) {
- var allPigs = "";
- for (var i = 0; i < result.length; i++) {
- allPigs += " " + result[i].Name + " " + result[i].Weight + " " + result[i].Sex;
- } $get("divAllPigs").innerText = allPigs;
- }
- function onFailGetCars(result) {
- alert(result);
- }
- function addPig() {
- var myProxy = new wcfservice1.Services.PigService();
- var myPig = new WcfService1.Pig();
- myPig.Name = "Pig 3";
- myPig.Weight = 158;
- myPig.Sex = "Female";
- myProxy.AddPig(myPig, onSuccessAdd, onFailAdd, myProxy);
- }
- function onSuccessAdd(result) {
- var allPigs = "";
- for (var i = 0; i < result.length; i++) {
- allPigs += " " + result[i].Name + " " + result[i].Weight + " " + result[i].Sex;
- } $get("divAllPigs").innerText = allPigs;
- }
- function onFailAdd(result) {
- alert(result);
- }
- </script>
- <div>
- <div><inputtypeinputtype="button"value="Get All Pigs"onclick="getAllPigs()"/> <inputtypeinputtype="button"value="Add a Pig"onclick="addPig()"/></div>
- <div>Result:</div>
- <dividdivid="divAllPigs"style="border:solid 1px black;">
- </div>
- </div>
- </form>
- </body>
- </html>
试一下", WCF先生拿过鼠标,上面还残留着Web Service小姐的体温,在浏览器中打开WebForm2.aspx。

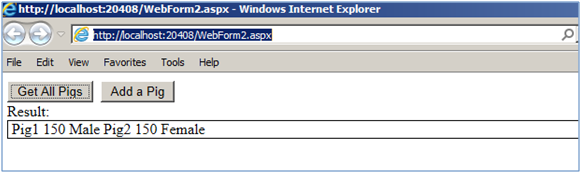
"看,两头猪返回了。", WCF先生点了一下Get All Pigs按钮说。

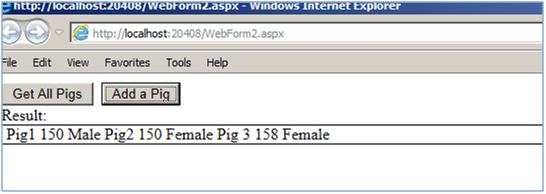
"加一头猪。", WCF先生点了一下Add A Pig按钮。返回结果中除了刚才的两头猪,又多了一条158斤重的母猪。

这时,穿着暗红色套装的服务员拿着菜单走了过来,对WCF先生说:"对不起先生,我们这里没有烤全猪。要不您点个别的?",两人一愣,原来刚才说"加一头猪"引起了误会。
WCF先生活动了一下脚,发现还是很痛。对面的Web Service小姐拿着鼠标在翻着代码。
"你在找什么?", WCF先生奇怪的问。
"我在找JavaScript代码,我们写的是C#代码,肿么就能直接被AJAX调用了?", Web Service小姐头也不抬的说道。

"有思想!", WCF先生赞叹道。
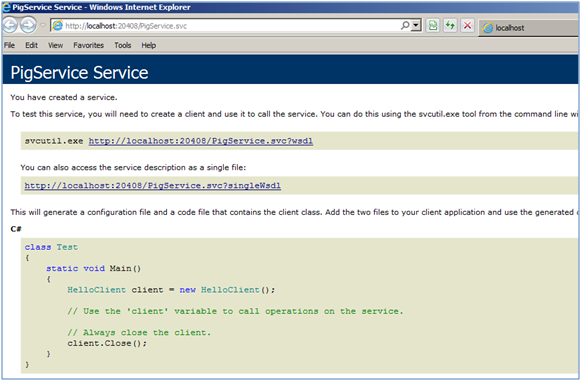
"现在我们直接在IE里访问一下EndPoint。", WCF先生在IE里输入http://localhost:20408/PigService.svc。

"看不出来什么。", Web Service小姐看了一下输出的结果说。
"嗯,是没什么。我们在网址的后面加上/js看看。", WCF先生敲入了新网址。

"再加上/jsdebug看看",WCF先生将/js改成/jsdebug,结果还是一样。

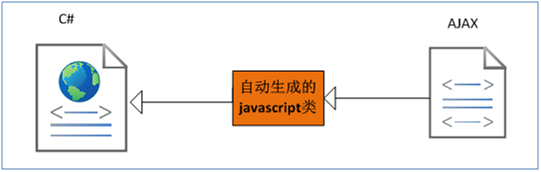
"这就是奥妙所在了,服务器会自动根据C#代码生成JavaScript类,然后AJAX就可以调用生成的JavaScript类。",WCF先生边画示意图边说。

"明白了。", Web Service小姐直视着WCF先生,高兴的说。她甜甜的笑,清爽而动人。
脚一时好不了了,WCF先生只好请Web Service小姐帮忙。有了她的搀扶,路好走多了,虽然花了将近30分钟时间才到家,但是感觉只有几分钟,留在身上的清香恐怕要让他沉醉一阵子了。
到了家门口,WCF先生打开灯,柔和的灯光洒在Web Service小姐的身上,显得更加柔美了。
"到屋里坐坐吧",WCF先生忍不住邀请道...
原文链接:http://www.cnblogs.com/time-is-life/archive/2012/09/19/2694237.html


























