使用CSS3可以打造出非常漂亮的导航效果,在今天的教程中我将创建菜单项悬停效果,很容易地通过编辑 css 文件进行自定义,没有使用任何图像, 我会在水平和垂直位置的背景按钮进行动画处理。当你把鼠标移到菜单项的时间,将会涌现非常腻滑的滑动结果,下面就一路来看看这个简朴美丽的CSS3动画菜单吧。
我希望这些 css3 菜单示例会派上用场也许你没有灵感,创建您自己的导航菜单。(谷歌,火狐浏览器***),喜欢这个效果的话欢迎留言交流。

HTML CODE
菜单结构是相当简单的。我们将使用一个无序的列表项。您可以使用它从谷歌的字体库。此外可以浏览库并选择适合你的总体设计的其他字体。
- <ul class="demo1">
- <li><a href="#">Home</a></li>
- <li><a href="#">Services</a></li>
- <li><a href="#">Gallery</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
CSS CODE
在下列示例中我将展示您为每个菜单应用的样式。
Example 1

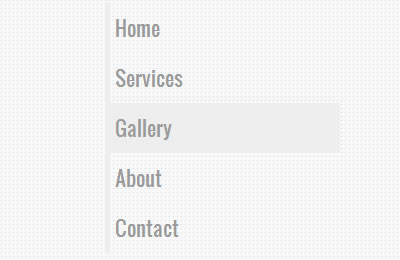
***个示例中,我们将设置每个菜单项的背景宽度。宽度值会 0 表示处于正常状态的元素,并赋予一个 50%在悬停状态的值。根据您的需要,您可以更改此值。
- .demo1 li {
- background-color: rgba(238, 238, 238, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- padding-left:1%;
- height: 50px;
- min-height: 50px;
- width: 0;
- font-family:"Oswald";
- font-size:20px;
- }
padding-left属性使您可以修改垂直宽度。
- .demo1 li:hover {
- background-color: rgba(238, 238, 238, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- width:50%;
- }
Example 2

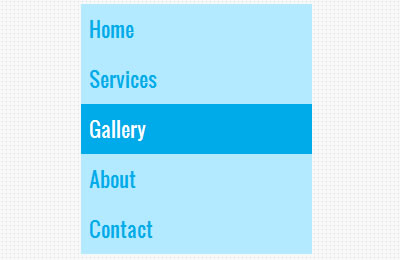
第二个例子是与***个非常相同。只更改背景。
- .demo2 {
- background-color: rgba(179, 234, 255, 1);
- width:50%;
- }
Example 3

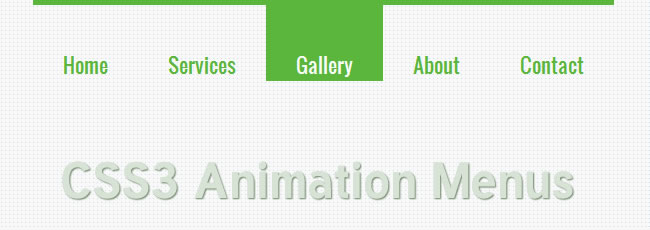
在此示例中在浏览器的页的顶部,把高度属性添加动画效果。若要创建一个色彩鲜艳的菜单,您可以为每个菜单项以不同的颜色。
- .demo3 li {
- float:left;
- background-color: rgba(90, 183, 60, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- height:0;
- font-family:"Oswald";
- font-size:20px;
- padding:5px 0px 0px 0px;
- }
- .demo3 li:hover {
- background-color: rgba(90, 183, 60, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- height:80px;
- }
Example 4

此示例中的结构有点不同,因为我们将使用一个 div 作为专业的页面动画布局。
- <ul class="demo4">
- <li><div class="link"><a href="#">Home</a></div><div class="mask"></div></li>
- <li><div class="link"><a href="#">Services</a></div><div class="mask"></div></li>
- <li><div class="link"><a href="#">Gallery</a></div><div class="mask"></div></li>
- <div class="column-clear"></div>
- </ul>
在 css 结构中的重要属性是吧他设置为隐藏
- .demo4 li {overflow: hidden;
- float:left;
- margin-left:20px;
- font-family:"Oswald";
- font-size:20px;
- text-align:center;
- background-color: rgba(255, 57, 57, 1);
- width:120px;
- height:60px;
- position:relative;
- color:#ffffff;
- }
- .demo4 li .mask {
- width:120px;
- height:60px;
- position: absolute;
- top: -60px;
- left: 0;
- background-color: rgba(170, 0, 0, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
- filter: alpha(opacity=0);
- opacity: 0;
- z-index:1;
- }
- .demo4 li:hover .mask {
- top:0px;
- -webkit-transform: translateY(0px);
- -moz-transform: translateY(0px);
- -o-transform: translateY(0px);
- -ms-transform: translateY(0px);
- transform: translateY(0px);
- -webkit-transition-delay: 0s;
- -moz-transition-delay: 0s;
- -o-transition-delay: 0s;
- -ms-transition-delay: 0s;
- transition-delay: 0s;
- -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=1)";
- filter: alpha(opacity=1);
- opacity: 1;
- }
原文链接:http://www.cnblogs.com/web8cn/archive/2012/09/12/css3-animation-menus.html
【编辑推荐】