最近用了近两天的时间对AJAX的知识进行了一个梳理,觉得是时候对AJAX的相关知识点做个总结了.....这当然也就是本篇博客的主旨了....我也不是很赞成用长篇大论来讲述什么是AJAX,怎么使用AJAX,这样我总觉得太理论化了,接受起来会有一定的难度...所以,本篇博客的另一个主旨是:从实例入手,由浅到深.....好了,直接开始入手吧
实例一:省份-城市的联级下拉框
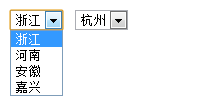
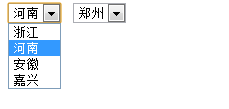
利用AJAX来获取数据实现联级下拉框,当省份下拉框的选项发生变化时,城市的选项对应变化,效果如图:


我们首先来实现后台,先将数据准备好了在实现前台获取数据,【考虑:当我们页面登录的时候,我们需要获取的数据】: 1).省份框中的省份; 2).因为登录时省份框的第一项选中,所以还需要第一个省份所对应的城市名,好了,需求知道了,代码就好写了,直接贴上后台代码:
- protected void Page_Load(object sender, EventArgs e)
- {
- if (Request.QueryString["provid"] != null)
- {
- //首先获取传递过来的参数值
- string provId = Request.QueryString["provid"].ToString();
- //查询所有城市
- string sqlprov = "select * from Provice";
- SqlDataReader reader = DbHelperSQL.ExecuteReader(sqlprov);
- string resultProv = "";
- while (reader.Read())
- {
- string id = reader[0].ToString();
- string provName = reader[1].ToString();
- //字符串拼接,为了前台获取时可以切分获取对应数据,用 '|' 来隔离 各个省份
- resultProv += "|" + string.Format("{0},{1}", id, provName);
- }
- reader.Close();
- //根据省份框的ID来获取对应的城市名
- string sqlcity =string.Format("select * from City where Proid='{0}'",provId);
- SqlDataReader readercity = DbHelperSQL.ExecuteReader(sqlcity);
- string resultCity = "";
- while (readercity.Read())
- {
- string cityId = readercity[1].ToString();
- string cityName = readercity[2].ToString();
- //同样用字符串拼接 用 '|' 来隔离 同一省份 的各个城市
- resultCity += "|" + string.Format("{0},{1}", cityId, cityName);
- }
- //去除第一个 '|' ,并且在最后拼接上 '&' 来区分省份和城市
- resultProv = resultProv.Substring(1) + "&";
- //最后的结果形式为【id,省份名|id2,省份名2|....&id,城市名|id2,城市名2|.....】
- string result = resultProv + resultCity.Substring(1);
- Response.Write(result);
- Response.End();
- }
- }
后台代码其实很简单,就是根据传过来的参数从数据库获取对应的数据,但是这里我们把获取到得数据最后都用字符串拼接起来了,而且是有规律的拼接,这是为什么呢?其实在注释上已经讲明了,就是为了方便前台获取对应的数据了,因为我们是使用后台返回文本形式的数据,这就是为什么我们拼接字符串了。。
接下来我们来实现前台,前台主要的任务就是获取后台返回的数据,并实现绑定......也是分块贴上代码
- //实例化XmlHttpRequest对象
- var xhr = null;
- function CreateXhr() {
- if (window.ActiveXObject)
- {
- try
- {
- xhr = new ActiveXObject("Microsoft.XMLHTTP");
- }
- catch (e)
- {
- try
- {
- xhr = new ActiveXObject("Msxml2.XMLHTTP");
- }
- catch (e)
- {
- xhr = null;
- }
- }
- }
- if (window.XMLHttpRequest) {
- xhr = new XMLHttpRequest();
- }
- return xhr;
- }
当页面载入时,实现省份框以及第一个省份对应的城市框的绑定,代码:
- //载入绑定省份
- function getLoadProv() {
- CreateXhr();
- xhr.onreadystatechange = WatchState;
- xhr.open("get", "getProvCity.aspx?provid=1&time=" + new Date());
- xhr.send(null);
- }
- //监听载入绑定时状态
- function WatchState() {
- if (xhr.readyState == 4 && xhr.status == 200) {
- //1,**|2,**&1,##|2,##
- var result = xhr.responseText;
- var provs = result.split('&')[0].split('|');
- var citys = result.split('&')[1].split('|');
- //省份下拉框清空
- document.forms[0].prov.length = 0;
- //绑定省份框
- for (var i = 0; i < provs.length; i++) {
- var prov = provs[i].split(',');
- //实例化一个选项
- var op = new Option();
- op.value = prov[0];
- op.text = prov[1];
- document.forms[0].prov.options.add(op);
- }
- //城市下拉框清空
- document.forms[0].city.length = 0;
- //绑定城市框
- for (var j = 0; j < citys.length; j++) {
- var city = citys[j].split(',');
- var op = new Option();
- op.value = city[0];
- op.text = city[1];
- document.forms[0].city.options.add(op);
- }
- }
- }
当省份框的选项发生变化时实现联级变化,代码:
- //获取城市
- function GetCity() {
- //获取省份框选中的值
- var provId = document.forms[0].prov.value;
- CreateXhr();
- xhr.onreadystatechange = UpdateCity;
- xhr.open("get", "getProvCity.aspx?provid=" + provId + "&time=" + new Date());
- xhr.send(null);
- }
- //修改城市下拉框内容
- function UpdateCity() {
- if (xhr.readyState == 4 && xhr.status == 200) {
- var result = xhr.responseText;
- var citys = result.split('&')[1].split('|');
- //城市下拉框清空
- document.forms[0].city.length = 0;
- //绑定城市框
- for (var j = 0; j < citys.length; j++) {
- var city = citys[j].split(',');
- var op = new Option();
- op.value = city[0];
- op.text = city[1];
- document.forms[0].city.options.add(op);
- }
- }
前台html代码:
- html
- <body>
- <form id="form1" runat="server">
- <div>
- <select id="prov" onchange="GetCity();">
- </select>
- <select id="city">
- </select>
- </div>
- </form>
- </body>
#p#
实例二:利用$.get,$.post方法获取当前时间
$.get():
定义:get()方法通过远程HTTP GET请求载入信息
语法:$(selector).get(url,data,success(response,status,xhr),dataType)
参数
url:必须,请求发送的地址。
data:可选,发送到服务器的数据。
success:可选,请求成功时运行的函数
1).response:包含结果的数据
2).status:包含请求的状态
3).xhr:包含XmlHttpRequest对象
dataType:服务器响应的数据类型,默认将智能判断
$.post()
定义:post()方法通过远程HTTP Post请求载入信息
语法:$(selector).post(url,data,success(data,status,jqXHR),dataType)
参数
url:必须,请求发送的地址。
data:可选,发送到服务器的数据。
success:可选,请求成功时运行的函数
1).data:包含结果的数据
2).status:包含请求的状态
3).jqXHR:包含XmlHttpRequest对象
dataType:服务器响应的数据类型,默认将智能判断
由于实例相当简单,直接上所有代码:
- protected void Page_Load(object sender, EventArgs e)
- {
- string time = "";
- //Get
- if (Request.QueryString["time"]!=null)
- {
- time = "Get:"+ Request.QueryString["time"].ToString();
- }
- //Post
- if (Request.Form["time"] != null)
- {
- time = "Post:" + Request.Form["time"].ToString();
- }
- Response.Write(time + " 现在:" + DateTime.Now.ToString());
- Response.End();
- }
前台获取时间
- <script src="../Scripts/jquery-1.8.0.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function () {
- //参数:直接在页面之后加?拼加
- $("#btnGet").click(function () {
- $.get("data.aspx?time=" + new Date(), Succeed);
- });
- //参数:使用键值来表示需要传递的参数
- $("#btnPost").click(function () {
- $.post("data.aspx", { time: new Date() }, Succeed);
- });
- });
- function Succeed(result) {
- $("#tbShow").val(result);
- }
- </script>
- <body>
- <form id="form1" runat="server">
- <div>
- <input type="text" id="tbShow"/>
- <input type="button" id="btnGet" value="get方法" />
- <input type="button" id="btnPost" value="post方法" />
- <input type="button" id="btnAjax" value="ajax方法" />
- </div>
- </form>
- </body>
#p#
实例三:使用$.ajax实现获取后台数据,后台返回数据格式为text,json,xml三种类型
$.ajax()
定义:ajax()方法通过远程HTTP请求载入信息
语法:Jquery.ajax([settings])
常用参数[settings]--用于配置Ajax的键值对请求
url:必须,请求发送的地址
type: 请求方式
data:可选,发送到服务器的数据
success:可选,请求成功时运行的函数
1).data:包含结果的数据
2).status:包含请求的状态
3).jqXHR:包含XmlHttpRequest对象
dataType:服务器响应的数据类型,默认将智能判断
其余参数详情参见:http://www.w3school.com.cn/jquery/ajax_ajax.asp
1>.test格式 --获取时间的时,分,秒
后台代码:
- public partial class textData : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- string hour = DateTime.Now.Hour.ToString();
- string minute = DateTime.Now.Minute.ToString();
- string second = DateTime.Now.Second.ToString();
- string textStr = hour + "/" + minute + "/" + second;
- Response.Write(textStr);
- Response.End();
- }
- }
前台获取代码:
- <script src="../Scripts/jquery-1.8.0.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function () {
- $("#btnText").click(function () {
- $.ajax({
- url: "textData.aspx",
- type: "get",
- dataType: "text",
- success: textSucceed,
- error: Error
- });
- });
- });
- //成功
- function textSucceed(result) {
- $("#tbShow").val(result);
- }
- //错误函数
- function Error() {
- alert("Error!!!");
- }
- </script>
2>.Json格式 --获取时间的时,分,秒
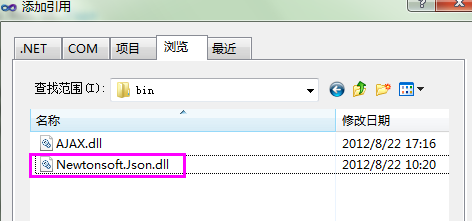
我们需要在后台返回Json格式的数据,添加一个dll链接库,类似.Net中处理Json数据的API ,如图:

Json格式后台代码:
- Json后台
- //添加引用
- using Newtonsoft.Json;
- namespace AJAX.Json
- {
- public partial class jsonData : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- string hour = DateTime.Now.Hour.ToString();
- string minute = DateTime.Now.Minute.ToString();
- string second = DateTime.Now.Second.ToString();
- //匿名类型
- var time = new { h = hour, m = minute, s = second };
- //转Json格式
- var jsonStr = JsonConvert.SerializeObject(new[] { time });
- Response.Write(jsonStr);
- Response.End();
- }
- }
- }
Json格式前台代码:
- <script src="../Scripts/jquery-1.8.0.js" type="text/javascript"></script>
- <script type="text/javascript">
- $("#btnJson").click(function () {
- $.ajax({
- url: "jsonData.aspx",
- type: "get",
- dataType: "json",
- success: jsonSuccess,
- error: Error
- });
- });
- //成功
- function jsonSuccess(result) {
- //[{h:10,m:20,s:30}]
- //key:数组元素下标-此时为0
- //value:{ h:10,m:20,s:30 }
- $.each(result, function (key, value) {
- var h = value.h;
- var m = value.m;
- var s = value.s;
- $("#tbShow").val(h + ":" + m + ":" + s);
- });
- }
- //错误函数
- function Error() {
- alert("Error!!!");
- }
- </script>
3>.xml格式--获取用户名,出生年月
Xml格式后台代码:
- //添加引用
- using System.Xml;
- namespace AJAX.Ajax_Xml
- {
- public partial class XmlData : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- string name = "zld";
- string birth = "1990-1-8";
- //第一种:直接字符串拼接
- string xmlStr = "<?xml version=\"1.0\" encoding=\"utf-8\" ?><root><Name>" + name + "</Name><Birth>" + birth + "</Birth></root>";
- //第二种:XmlDocument创建
- //创建文档
- XmlDocument xmlDocument = new XmlDocument();
- //文档头声明
- XmlDeclaration xd = xmlDocument.CreateXmlDeclaration("1.0","utf-8",null);
- xmlDocument.AppendChild(xd);
- //添加根节点
- XmlElement root = xmlDocument.CreateElement("root");
- xmlDocument.AppendChild(root);
- //给根节点添加子节点
- XmlElement node1 = xmlDocument.CreateElement("Name");
- node1.InnerText = name;
- root.AppendChild(node1);
- XmlElement node2 = xmlDocument.CreateElement("Birth");
- node2.InnerText = birth;
- root.AppendChild(node2);
- //获取节点元素
- string xmlStr2 = xmlDocument.OuterXml;
- Response.Write(xmlStr2);
- Response.End();
- }
- }
- }
Xml格式前台代码:
- <script src="../Scripts/jquery-1.8.0.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function () {
- $("#btnXml").click(function () {
- $.ajax({
- url: "XmlData.aspx",
- type: "get",
- dataType: "xml",
- success: Success,
- error: function (result) {
- alert("相应内容非xml格式!");
- }
- });
- });
- });
- function Success(xmlResult) {
- //获取返回结果
- var result = xmlResult;
- //找寻根节点并循环遍历
- $(result).find('root').each(function (key) {
- //获取子节点名为Name的值
- var name = $(this).children("Name").text();
- //获取子节点名为Birth的值
- var birth = $(this).children("Birth").text();
- $("#tbShow").val(name + ":" + birth);
- });
- }
- </scri
#p#
实例四:ajax调用wcf获取数据
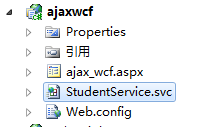
首先贴上模块图:

首先定义好数据契约和操作契约,贴上StudentService.svc代码:
- StudentService.svc
- namespace ajaxwcf
- {
- [ServiceContract(Namespace = "")]
- [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
- public class StudentService
- {
- // 要使用 HTTP GET,请添加 [WebGet] 特性。(默认 ResponseFormat 为 WebMessageFormat.Json)
- // 要创建返回 XML 的操作,
- // 请添加 [WebGet(ResponseFormat=WebMessageFormat.Xml)],
- // 并在操作正文中包括以下行:
- // WebOperationContext.Current.OutgoingResponse.ContentType = "text/xml";
- [OperationContract]
- //获取学生数据
- public List<Student> GetStudents()
- {
- string sqlConn = ConfigurationManager.ConnectionStrings["SqlConn"].ConnectionString;
- SqlConnection conn = new SqlConnection(sqlConn);
- SqlDataAdapter da = new SqlDataAdapter("select * from AJAX_Tab", conn);
- DataSet ds = new DataSet();
- da.Fill(ds);
- List<Student> Stulis = new List<Student>();
- DataTable dt = ds.Tables[0];
- Student student = null;
- foreach (DataRow row in dt.Rows)
- {
- student = new Student();
- student.Sname = row["sname"].ToString();
- student.Sage = row["sage"].ToString();
- student.Sadd = row["sadd"].ToString();
- Stulis.Add(student);
- }
- return Stulis;
- }
- }
- //数据契约
- [DataContract]
- public class Student
- {
- private string sname;
- [DataMember]
- public string Sname
- {
- get { return sname; }
- set { sname = value; }
- }
- private string sage;
- [DataMember]
- public string Sage
- {
- get { return sage; }
- set { sage = value; }
- }
- private string sadd;
- [DataMember]
- public string Sadd
- {
- get { return sadd; }
- set { sadd = value; }
- }
- }
- }
在web.config中进行配置,上代码:
- web.config
- <system.serviceModel>
- <behaviors>
- <endpointBehaviors>
- <behavior name="ajaxwcf.StudentServiceAspNetAjaxBehavior">
- <enableWebScript />
- </behavior>
- </endpointBehaviors>
- <serviceBehaviors>
- <behavior name="MyServiceTypeBehaviors">
- <serviceMetadata httpGetEnabled="true" />
- </behavior>
- <behavior name="">
- <serviceMetadata httpGetEnabled="true" />
- <serviceDebug includeExceptionDetailInFaults="false" />
- </behavior>
- </serviceBehaviors>
- </behaviors>
- <serviceHostingEnvironment aspNetCompatibilityEnabled="true"
- multipleSiteBindingsEnabled="true" />
- <services>
- <service name="ajaxwcf.StudentService" behaviorConfiguration="MyServiceTypeBehaviors">
- <endpoint address="" behaviorConfiguration="ajaxwcf.StudentServiceAspNetAjaxBehavior"
- binding="webHttpBinding" contract="ajaxwcf.StudentService" />
- </service>
- </services>
- </system.serviceModel>
好了,这样wcf就配置好了,接下去就是页面端的调用了,贴上ajax_wcf.aspx前台页面代码:
- <script type="text/javascript">
- //载入WCF
- function loadWCF() {
- var student = new StudentService();
- arr = student.GetStudents(succeededCallback, filedCallback);
- }
- //成功
- function succeededCallback(result, userContext, methodName) {
- var arr = new Array();
- arr = result;
- //动态创建表格信息 并赋值
- var table = document.getElementById("ajaxTab");
- for (var i = 0; i < arr.length; i++) {
- var tr = document.createElement("tr");
- var td1 = document.createElement("td");
- td1.innerHTML = arr[i].Sname;
- var td2 = document.createElement("td");
- td2.innerHTML = arr[i].Sage;
- var td3 = document.createElement("td");
- td3.innerHTML = arr[i].Sadd;
- tr.appendChild(td1);
- tr.appendChild(td2);
- tr.appendChild(td3);
- table.appendChild(tr);
- }
- }
- //失败
- function filedCallback(error,userContext,methodName) {
- alert("Error!");
- }
这样整个项目就完成了,接下去贴效果:
调用前:

调用后:

#p#
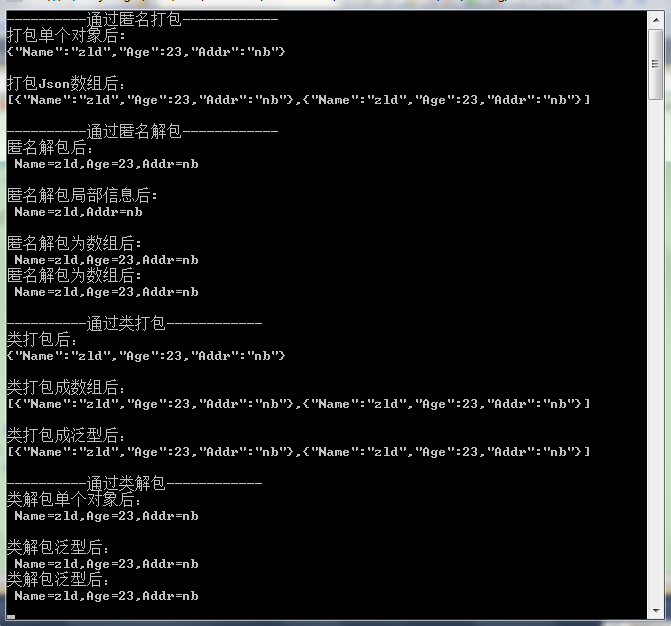
实例五[补充内容]:Json格式数据的打包和解包方式
在打包和解包中,我们仍旧用到了上面提及的Json数据API,同样要先添加引用,由于代码都有了对应的注释,不再多做文字的赘述,直接贴上代码和效果吧:
代码:
- namespace Json打包解包方式
- {
- class Program
- {
- static void Main(string[] args)
- {
- string name = "zld";
- int age = 23;
- string addr = "nb";
- //----------------------匿名打包-------------------//
- //创建匿名类型
- var temClass = new { Name = name, Age = age, Addr = addr };
- Console.WriteLine("----------通过匿名打包------------");
- //打包成单个Json对象
- var jsonStr1 = JsonConvert.SerializeObject(temClass);
- Console.WriteLine("打包单个对象后:\n{0}", jsonStr1);
- Console.WriteLine();
- //打包成Json数组
- var jsonStr2 = JsonConvert.SerializeObject(new[] { temClass,temClass });
- Console.WriteLine("打包Json数组后:\n{0}", jsonStr2);
- Console.WriteLine();
- //----------------------匿名解包-------------------//
- Console.WriteLine("----------通过匿名解包------------");
- //匿名解包
- var temClass2 = JsonConvert.DeserializeAnonymousType(jsonStr1, temClass);
- Console.WriteLine("匿名解包后:\n Name={0},Age={1},Addr={2}",temClass2.Name,temClass2.Age,temClass2.Addr);
- Console.WriteLine();
- //提取局部信息
- var temClass3 = JsonConvert.DeserializeAnonymousType(jsonStr1, new { Name = name, Addr = addr });
- Console.WriteLine("匿名解包局部信息后: \n Name={0},Addr={1}", temClass3.Name, temClass3.Addr);
- Console.WriteLine();
- //解包成数组对象【jsonStr2:数组对象】
- var temClass4 = JsonConvert.DeserializeAnonymousType(jsonStr2, new[] { temClass });
- //数组 foreach循环遍历
- foreach(var item in temClass4)
- {
- Console.WriteLine("匿名解包为数组后: \n Name={0},Age={1},Addr={2}",item.Name,item.Age,item.Addr);
- }
- Console.WriteLine();
- //----------------------通过类打包-------------------//
- //实例化一个类对象
- MyObj mo = new MyObj() { Name = name, Age = age, Addr = addr };
- Console.WriteLine("----------通过类打包------------");
- //单个对象打包
- var temClass5 = JsonConvert.SerializeObject(mo);
- Console.WriteLine("类打包后:\n{0}", temClass5);
- Console.WriteLine();
- //打包成集合(数组 泛型)
- var temClass6 = JsonConvert.SerializeObject(new[] { mo,mo });
- Console.WriteLine("类打包成数组后:\n{0}", temClass6);
- Console.WriteLine();
- var temClass7=JsonConvert.SerializeObject(new List<MyObj>{mo,mo});
- Console.WriteLine("类打包成泛型后:\n{0}", temClass6);
- Console.WriteLine();
- Console.WriteLine("----------通过类解包------------");
- var temClass8 = JsonConvert.DeserializeObject<MyObj>(temClass5);
- Console.WriteLine("类解包单个对象后:\n Name={0},Age={1},Addr={2}", temClass8.Name, temClass8.Age, temClass8.Addr);
- Console.WriteLine();
- var temClass9 = JsonConvert.DeserializeObject<List<MyObj>>(temClass6);
- foreach(MyObj item in temClass9)
- {
- Console.WriteLine("类解包泛型后:\n Name={0},Age={1},Addr={2}", item.Name, item.Age, item.Addr);
- }
- Console.ReadKey();
- }
- }
- //定义一个类型
- public class MyObj
- {
- public string Name { get; set; }
- public int Age { get; set; }
- public string Addr { get; set; }
- }
- }
效果图:

原文链接:http://www.cnblogs.com/holyknight-zld/archive/2012/08/22/ajaxSummary.html
【编辑推荐】


























