我想说明的是,我在文章中只会谈到一些关键的技术点,不会太深入谈技术问题,也就是说,不会出现代码级的教程。请不要问我要源代码,虽然我做的App很一般,但这就好比虽然我长得不咋的,但我妈也不会愿意把我送人的,代码就是我的孩子,公开总是有点舍不得。不过也许有一天我会选择开源,但还没有开源之前,请不要问我要源码。
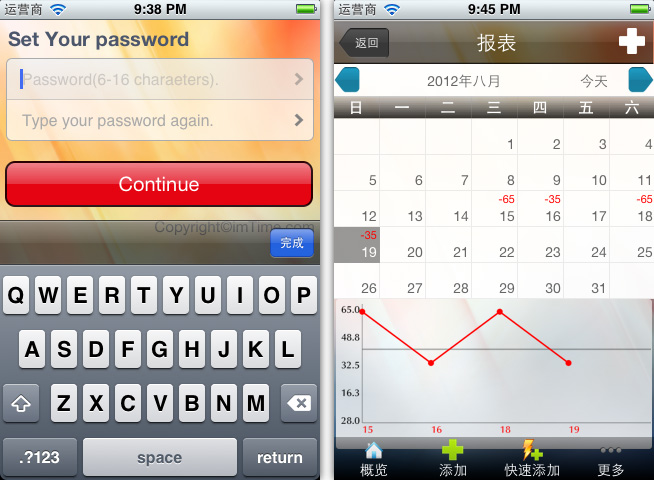
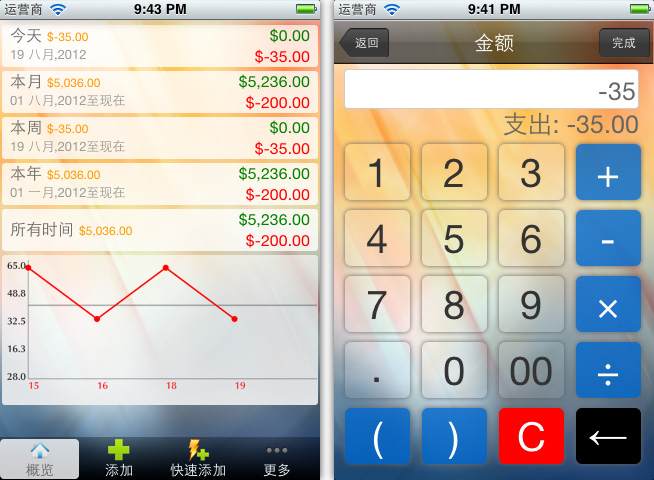
无图无真相,我想先上几张图,如果我不说明,各位能看得出这是HTML开发的吗?注意看***张图的键盘上,没有讨厌的上一项/下一项按钮。


这个应用叫钱管家,基于Objective-c+HTML5混合技术开发的,它尽量模拟原生App的体验,基本上可以达到95%以上的水平,目前我觉得除了切换动画之外,其它都非常不错。但模拟始终是模拟,就算99.99%接近,和100%还是有差别的,所以要不要用混合技术开发,和你的产品有关,另外和你的技术团队组成也非常重要。
钱管家这个应用其实很简单,它就是一个简单记账工具,非常简单的记账工具,它只能记录收支和分类。实际上它还有一个姊妹版叫钱管家闪电版,闪电版更加简单,没有分类而且每天只能记一笔。因为对于懒人来说,是不大愿意每一笔都记的,特别是男生会觉得这样很没意思,但每天记录一笔就比较容易了,一天大概花多少钱还是能记得住的。
这个产品我最满意是计算器和在日历上显示金额,算是这个应用的小小创新点吧。在闪电版你是不需要选择支出还是收入的,输入正数判断为收入,负数判断为支出,输入数字就可以完成操作,减少用户操作。另外这个应用可以把数据备份到服务器上去,这个也是Hummer框架的功能之一,所有基于Hummer的应用都可以备份数据到服务器上,当然也是可以恢复的。
从截图上大家可以看到,HTML5在界面表现能力上非常好,要做到同样的效果,用Objective-c要写一大堆代码,而HTML5只需要简单的CSS就能实现。但在动画表现上,Objective-c简单的代码能实现非常华丽的动画,而且非常稳定,CSS3就惨了,不过可以从产品设计上来避免一些动画,减少用户的违和感。钱管家的折线图是用Canvas画的,参考了网上的代码,基本上重写过了,我可真折腾帝啊。
在做钱管家的时候,我已经将iOS元素组件化,尽量用HTML去模拟原生iOS UI控件,如Switch控件、日历控件、按钮、SegmentControl、Datepicker等等,模仿jQuery重写选择器,并扩展了许多功能,比jQueryMobile更加精简。可能有些人会觉得这是一个重复造轮子的过程,为什么我不用jQTouch和PhoneGap呢,因为2011年初PhoneGap还有很多问题,比如说没有解决白屏的问题,jQTouch做普通的App可以,但这显然不是我想要的。再加上技术人员的Geek心态,总想自己能控制一切,所以就自己不自量力地写了。
最初选择HTML5+Native进行混合开发的是因为急用,而自己又不熟悉Objective-c的开发,所以就用UIWebView嵌入了一个手机网站提交到App Store上去了,本地用一个HTML,并用AJAX检查网络是否正常,这个App居然提交审核成功。这样后来就一边学Objective-c一边用HTML进行开发了,自己用Objective-c写了一个叫imBox的框架,用Javascript/CSS3写了一个Hummer的轻量级框架,封装常用控件和数据库操作,以及和imBox之间的交互,调用本地硬件等等,其实就是和PhoneGap差不多的功能,现在做新的App开发算是比较简单了。
我是坚定的HTML5支持者,我坚信Web才是未来,苹果的设备对HTML5的支持非常优秀。特别是Node.js的出现,让Javascript可以横扫一切,我目前新实验的一个项目,就是用Javascript开发的,服务器用Node.js+MongoDB,我希望***限度地减少代码量,并且能让它部署到80%的设备上,包括Pad/智能机/各种浏览器扩展/网站/Facebook应用等等。这一年来,我有很多的感触,究竟要用什么技术来开发移动设备App,我觉得要根据自身的业务和技术实力终合考虑,任何一种技术都有它的使用场景,用HTML5+Native做混合开发,技术难度并不比Objective-c低。但是混合开发有它的好处,一是跨平台,二是跳过苹果App Store进行升级。































