几个星期前,微软在推出Office 2013预览版,并发布了新版本的Office Web Apps。新版本不仅能够在不同的设备上实现统一的操作体验之外,今天着重介绍下在Windows 8的IE和iOS触摸设备上的Safari两款浏览器上面的触控操作。
让触摸变得更加自信:

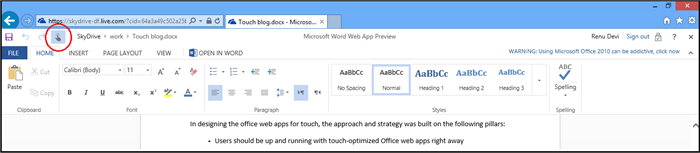
鼠标能够让按钮点击更加的精确,而物理键盘则让输入变得更加的具有敲击感,但是随着智能终端的不断发展,虚拟化的输入方式越来越受到大家欢迎,如果Office还按照原版的方式来设计必然让用户在用手点击按钮的时候变得“小心翼翼”,显得不“自信”。对此在新版的Office Web Apps可以看到工具栏上的图标都已经变大。
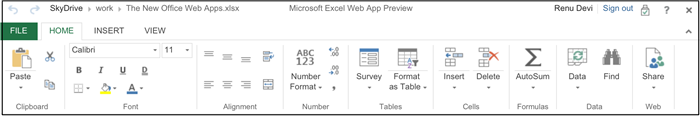
Excel Web App的Home界面:

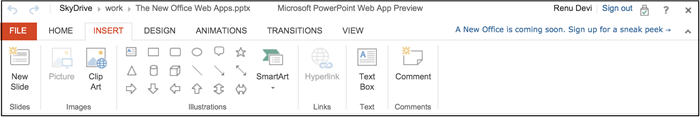
PowerPoint Web App的The Insert界面:

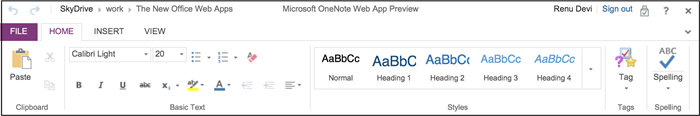
OneNote Web App的Home界面:

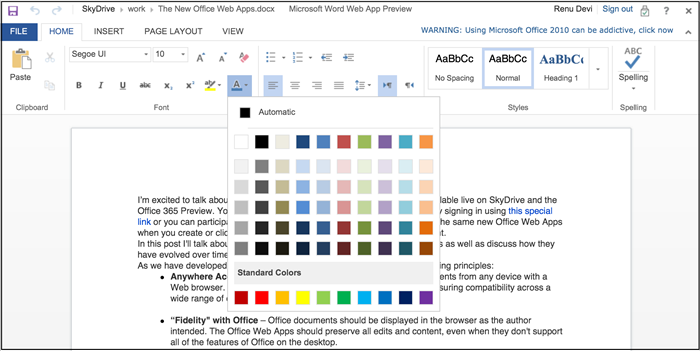
Word Web App的The Color Picker界面:

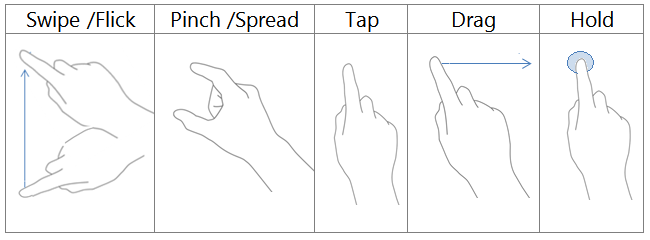
多种手势操作:

在按键变得更大,更容易让用户下手,变得更加“自信”的同时新版Office 也加入了更加灵活的操纵方式,通过手势能够对文件进行简单的操作,进行拖拉,缩放,换页,选择等操作。
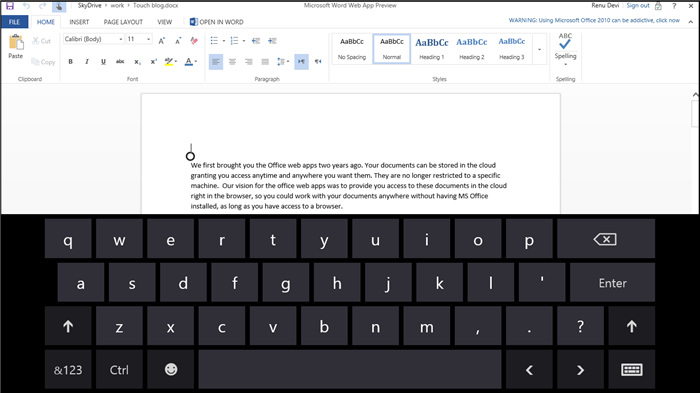
更舒适的输入:
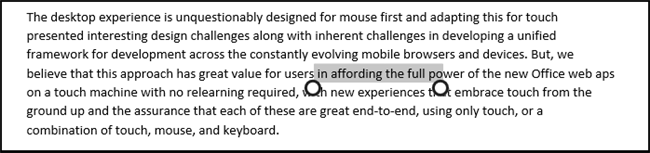
在传统的光标的位置下方加入了"gripper" 圆形的标记,能够让用户在输入的时候一眼就能定位到输入位置,同时虚拟键盘的布参考了物理键盘的设计,并融入了标签等快捷按钮。

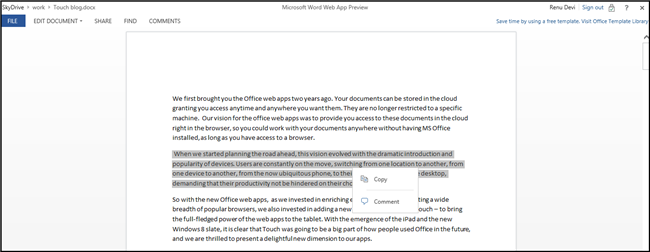
同时在文档的选择的时候也会出现这种"gripper" 圆形标记,方便用户正确的选取文档中的部分。

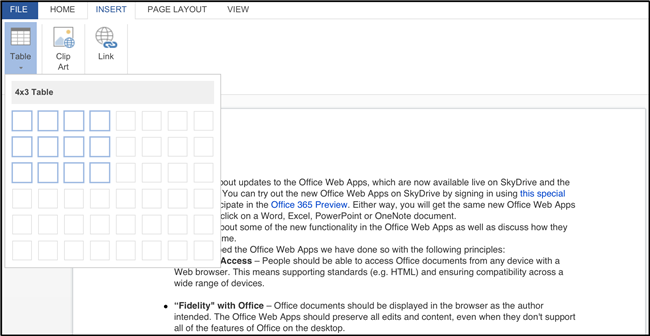
同时在插入表格部分也可通过拖拉进行操作。

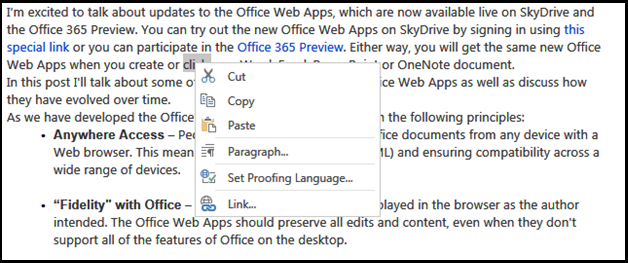
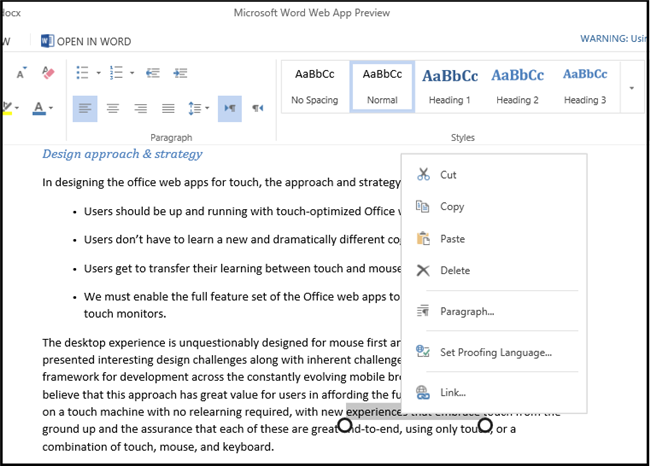
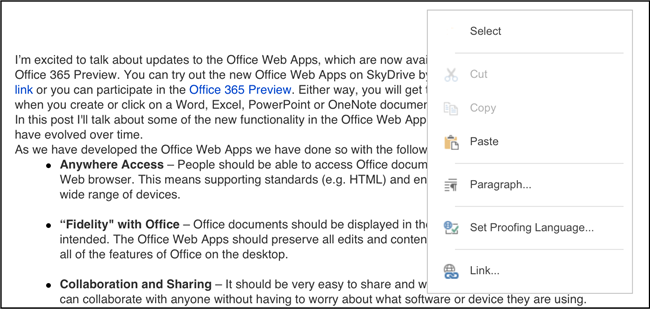
当选取文档之后就会像右键一样自动挑出相应的设置选项。




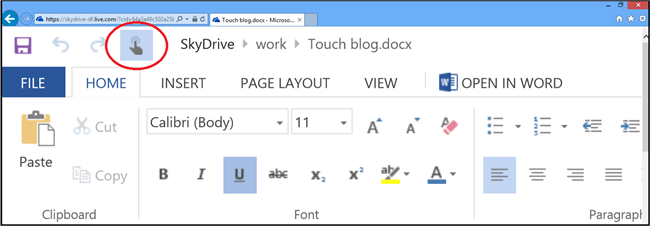
同时在网页上有专门的触摸设置按钮:

Touch Mode Button: