 教程说明:
教程说明:
- 使用工具: Corona SDK
- 执行难度: 普通
- 操作时间: 一小时
步骤一: 应用程序概述

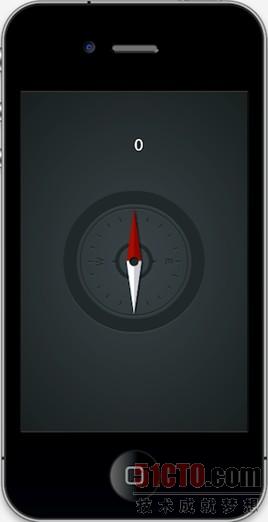
利用准备好的图片素材,我们将以Lua及Corona SDK API为基础编写属于自己的指南针应用程序。
基本上,完成品与苹果公司在iOS系统中自带的官方指南针应用大同小异。
步骤二: 目标开发平台

首先,我们要选择应用程序作品所依托的运行平台,确定了这一点后我们才能选择与设备相匹配的图像显示尺寸。
iOS系统平台具体参数如下:
-
iPad: 1024x768分辨率, 132ppi
-
iPhone/iPodTouch: 320x480分辨率, 163 ppi
-
iPhone4: 960x640分辨率, 326 ppi
由于Android平台的开放特性,我们需要面对各种各样不同参数的设备及分辨率。这里我们选择几款人气产品作为主要参考对象:
-
谷歌 NexusOne: 480x800分辨率, 254 ppi
-
摩托罗拉 DroidX: 854x480分辨率, 228 ppi
-
HTC Evo: 480x800分辨率, 217 ppi
在这篇指南文章中,我们主要以iOS平台——尤其是iPhone/iPod为基准进行图像设计工作。不过下文中所使用的代码理论上也同样适用于Android系统上的Corona SDK开发。
步骤三: 用户界面

一款简洁而友好的用户界面会帮助我们的应用作品顺利打开市场,而在指南针应用中,用户界面的构成元素主要有背景图案及指针图形。
本指南中所涉及的一切界面图形资源都汇总在压缩包内,大家可以点击以下链接获取并使用。
下载链接:https://mobiletuts.s3.amazonaws.com/Corona-SDK_Compass/source.zip
步骤四: 导出图像

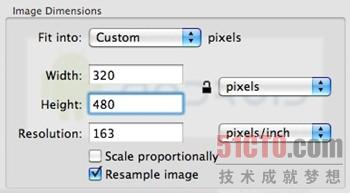
根据大家所选择的设备平台,我们需要将图像资源以合适的PPI及尺寸进行导出。这项工作非常简单,任何一款主流图像编辑工具都能实现,大家根据自己的习惯处理即可。我个人使用AdjustSize,这是一款Mac OS X系统自带的图像预览应用。导出完成后,请记得给文件起一个清晰准确的名称,并保存在项目文件夹当中。
步骤五: 应用程序配置
首先创建一个外部文件config.lua,它的作用是保证应用程序在设备上以全屏方式运行。这个文件中会明确出现应用程序的原始分辨率,并提供一套缩放方案,保证应用能够在各种不同设备的独特分辨率下正确显示。
- application =
- {
- content =
- {
- width = 320,
- height = 480,
- scale = "letterbox"
- },
- }
步骤六: Main.lua
好,准备工作就绪,现在我们开始编写应用!
打开大家最喜爱的Lua编辑器(任何一款文本编辑工具都能胜任,不过并不是每种都支持Lua语法高亮显示功能),准备着手编写满载自己汗水的应用吧!请记住,一定把文件保存在项目文件夹中,并命名为Main.lua。
步骤七: 代码结构
我们要将代码以类的形式进行结构整理。如果大家熟悉ActionScript或者Java,肯定会发现我所推荐的这套结构基本上符合二者的构造特点。
- Necessary Classes
- Variables and Constants
- Declare Functions
- contructor (Main function)
- class methods (other functions)
- call Main function
步骤八: 隐藏状态栏
- display.setStatusBar(display.HiddenStatusBar)
这条代码的作用是隐藏状态栏。状态栏在任何一款移动系统平台上都会出现,一般位于屏幕上方,主要显示时间、信号强度等提示信息。
步骤九: 背景图案

既然是练手用的小作品,我们就姑且使用上面这幅图片作为背景图案。以下几行代码用于将图片引入应用程序。
- -- Graphics
- -- [Background]
- local bg = display.newImage('bg.png')
步骤十: 指针

指针的作用是指明当前方位,用户配合背景图案即可轻松了解需要的方向。
- -- [Pointer]
- local pointer = display.newImage('pointer.png')
步骤十一: 指向文本信息
以下变量的作用在于显示当前指向的具体方位及角度。
- -- Heading Text
- local heading = display.newText('0', display.contentCenterX, 60, native.systemFont, 21)
步骤十二: 函数声明
应用启动之初,向用户声明local函数的基本状态。
- -- Functions
- local Main = {}
- local update = {}
步骤十三: 构造函数
接下来,我们需要创建一套运行逻辑初始化机制,具体函数设定如下:
- function Main()
- pointer:setReferencePoint(display.CenterReferencePoint)
- pointer.x = display.contentCenterX
- pointer.y = display.contentCenterY
- heading:setTextColor(255)
- heading:setReferencePoint(display.CenterReferencePoint)
- Runtime:addEventListener('heading', update)
- end
步骤十四: 指针旋转
我们利用指向事件(heading)反馈得出的地球磁场结果来驱动指针旋转。
- function update(e)
- -- Pointer Rotation
- pointer.rotation = math.floor(e.magnetic)
步骤十五: 指向文本&方位
下列代码用于检测当前指针的旋转状态,这有助于使用者借助指南针应用读取当前方位。
- -- Heading Text & Direction
- if(pointer.rotation >= 0 and pointer.rotation < 23) then
- heading.text = math.floor(e.magnetic) .. ' N'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 23 and pointer.rotation < 68) then
- heading.text = math.floor(e.magnetic) .. ' NE'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 68 and pointer.rotation < 113) then
- heading.text = math.floor(e.magnetic) .. ' E'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 113 and pointer.rotation < 158) then
- heading.text = math.floor(e.magnetic) .. ' SE'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 158 and pointer.rotation < 203) then
- heading.text = math.floor(e.magnetic) .. ' S'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 203 and pointer.rotation < 248) then
- heading.text = math.floor(e.magnetic) .. ' SW'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 248 and pointer.rotation < 293) then
- heading.text = math.floor(e.magnetic) .. ' W'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- elseif(pointer.rotation >= 293 and pointer.rotation < 360) then
- heading.text = math.floor(e.magnetic) .. ' NW'
- heading:setReferencePoint(display.CenterReferencePoint)
- heading.x = display.contentCenterX
- end
- end
步骤十六: 调用Main函数
为了在应用启动时进行初始化,我们需要调用Main函数。上述代码编写完成之后,我们只需编辑以下内容即可实现初始化需求:
- Main()
步骤十七: 载入界面

当我们启动指南针应用时,iOS系统会逐项载入基本数据,这时Default.png文件将作为背景图案显示在主屏幕当中。将这张图片保存到我们的项目资源文件夹中,这样它就会被自动添加到Corona的编译器中。
步骤十八: 图标

现在大家的做图功力就该派上用场了,快为自己的应用打造一款美观又令人印象深刻的图标吧。在非视网膜屏的iPhone设备上,图标文件的尺寸应为57x57像素,而视网膜屏则需要114x114像素,另外我们还需要为iTunes软件商店打造一个512x512的大版图形。我建议大家先以512x512像素为基准设计,然后再缩小成其它两种尺寸。
大家没必要在图标制作方面过分投入精力,制作圆角或者添加半透明特效完全是种花蛇添足——因为iTunes与iPhone会自动为你实现这些效果。
步骤十九: 在模拟环境下进行测试

是时候进行最终测试了。打开Corona模拟器,选择我们的项目文件夹并点击“打开”。如果一切都依照预期效果顺利运行,那么我们就可以着手做***一项工作了。
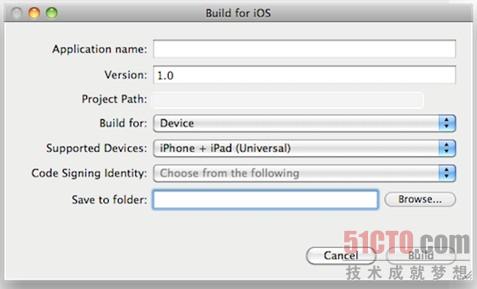
步骤二十: 创建

在Corona模拟器中,点选文件选项下的创建项并选择目标设备平台。在对话框中输入项目数据并点击创建按钮。等上几秒,我们的应用作品就大功告成啦!接下来大家可以在设备上进行实机测试,或者直接将应用发布到软件商店中。
总结
后期测试总是越多越好,当我们对自己的应用作品详加打磨后,发行用户版吧——这也许会成为辉煌成功的***步!
希望这篇指南文章能够帮助大家在移动开发的道路上越走越好,感谢朋友们的支持!
原文链接: http://mobile.tutsplus.com/tutorials/corona/corona-sdk-create-a-compass-application/




























