你已寻找这个问题多年,常听到这个问题在梦中被问及,也在以印第安纳琼斯般的远行去寻求答案。当你知晓答案,你感到彩屑从天花板上纷纷坠落,乐队也开始演奏你***的歌,你甚至从你的那一位那里得到了一个甜蜜的吻。那这是个什么样的问题呢?
恩,网页设计的秘密是什么?
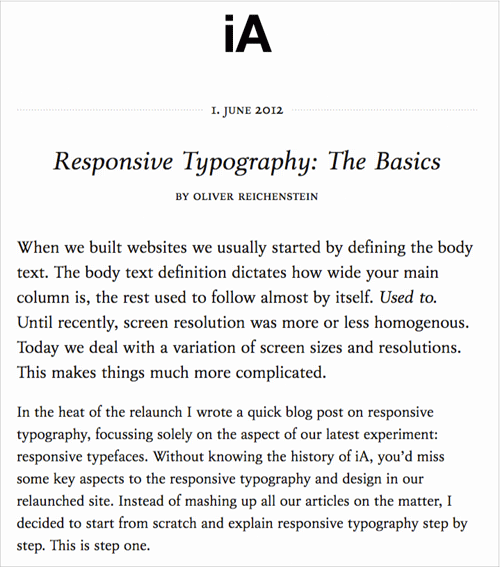
这是一个艰难的问题,一个可能没有答案的问题。在2006年,Oliver Reichenstein写下了Web Design is 95% Typography.一些人狂爱它,一些人却不以为然。
若网页设计过多的依赖于文字设计,那么学习其他事物的意义何在?你所需要做的只是理解文字设计的各个元素,然后就能做的很好。
当然文字设计并不只意味着字体的选择,随着@font-face技术和一些如Typekit、 Webtype、 Fontdeck 以及 Google Web fonts等服务的到来,你在文字设计的技术并没有提升,你可以在你的余生中轻易的只用一种字体创造出杰出的设计,如果你这样选择的话——而在很久之前那些人(设计师们)则不得不这样做,他们可没有Photoshop作为向导。如果有什么区别的话,更多的字体选择会使事情更加糟糕,这是因为一旦有了更多的选择,创造性以及美观就会变得很难实现。
更多的玩具意味着更多的乐趣,不是吗?如果你想走这条路,那就全力以赴,尽一切可能去达成。我喜欢看着不同的字体被使用,钦佩那些可以成功的在网站上使用新字体的人。然而,我已经太多次看到当开发方案提供给大众时会发生什么,这并不是很好(就像Myspace)。而Typekit能让你在开始使用一种字体之前就能使用文字设计来阅读一本书,这会很酷,假如如果没有用户协议的话——如果是这样的话,网站将会改进十倍。
并非是我尖酸刻薄,说这就是对大多数网站来说你所需要知道的。试着仔细查看你喜爱的所有网站设计,去掉其中所有的图片,然后问下自己:“只有文本和空白的网站会是什么样?”当设计师们说“文本是一种界面时”,他们来真的了。iA site (网站)就是一个杰出的例子。

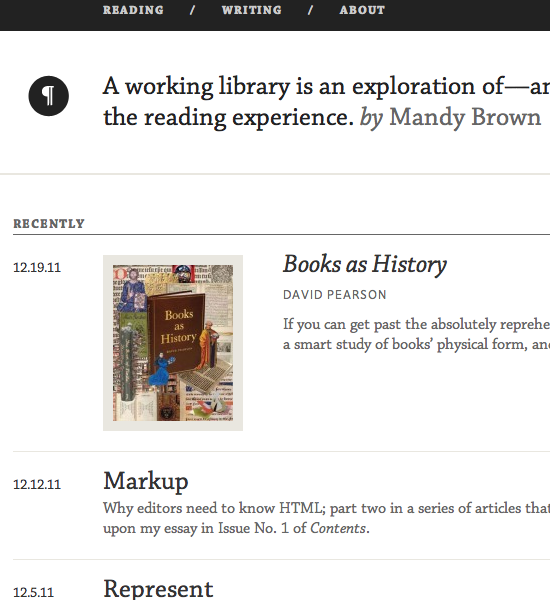
我最喜欢的作品之一是A Working Library.它是以文本的展示来形成界面,留白刚刚好,文字设计也很到位。

一些人认为这样的设计枯燥而乏味,他们认为设计应该有更多的流行风格。到了***你设计的剩余部分可能会被你的一些多余的视觉嗜好所占据(你不再重视设计本身),所以你需要完成设计最初的95%。但你此刻正在阅读的这篇文章所在的网站就已经做得很好,展示了不依靠图像而仍旧美观的视觉设计。
很可能会设计出一个精彩的网页而不用丁点图片,我知道这听起来很疯狂,但这很有可能。我并不满足这本应如此,但是如果我们能够仅用文字设计和空白就能体现优雅,那为什么我们不应该试着去插入图像、视频和其他效果来创造杰出呢?
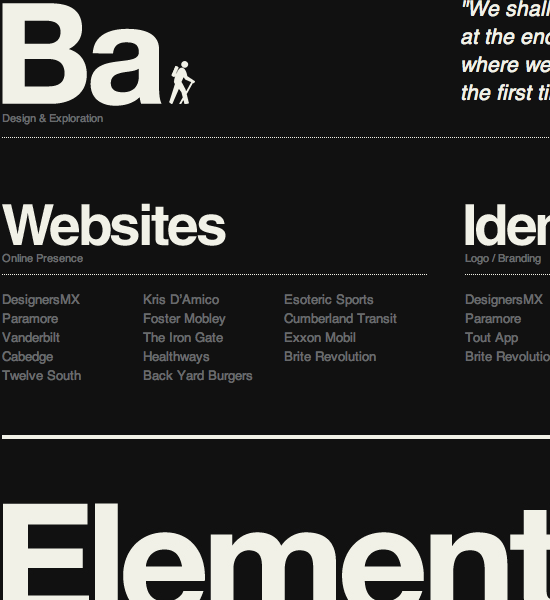
在使用图像时我不是想说那些真正要表达什么的图像,就如图标,但图像在这里就是为了引人注目。有时一张图胜过千言万语,所以***使用图片(但你仍然需要考虑使用留白)。这里有两个以上的美好网站的例子,它们都将重点放在文字设计上以实现整个设计。***个网站是Blake Allen Design ,第二个是The Harriet Series(这两个网站都是使用图像来表达他们的文字设计,你要认识到这一点)


上面的两个设计之所以让我感兴趣,是因为文字设计并不单是指引你经过这段过程,它是在用自己的风格做着这件事。你几乎感觉到文字设计就是设计者的表达。Blake Allen使用赫维提卡体(Helvetica)来使他的网页满是瑞士风格式的清新、有序的风格.而在另一方面,哈里特系列的网站则显得有一点顽皮,也更具实验性。这就是文字排版所造就的有组织的混乱之美。
对在这之外的99%的设计师,文字设计和留白是你们潜在的基础。所以如果你不好好了解改正,你接下来的设计便如同无根可依。对你的设计的担心还是停下来吧,首先要担心的是如何让设计坚挺站立。应该了结了这个之后再开始装扮你的设计。
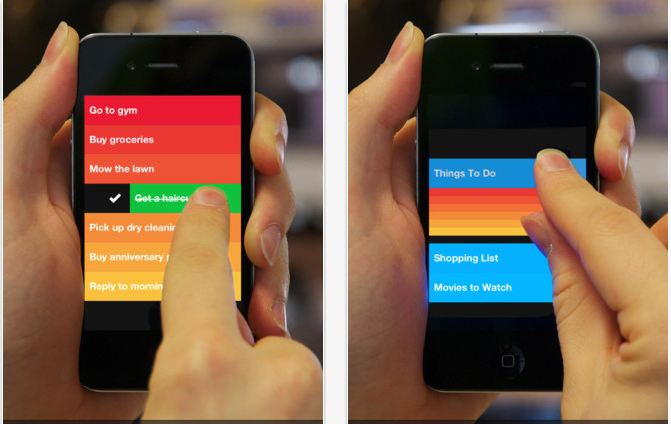
Clear应用是iOS上的一款简洁的任务管理列表应用。当围绕它的兴奋点主要是用手势来控制界面时,你会发现单是文字设计就足以解决一切并让你享受着这款应用。当然这是使用了Helvetica字体,如果是使用了到处是糟糕间距的Comic Sans字体呢?杰出的文字设计并不一定以很美好的方式引人注目,而这并不意味着它也要以一种负面的方式突出,然后带来足够的伤害。

Art of the Menu是一个很棒的菜单设计网站。

The Art of the Menu网在说明文字设计对菜单设计的重要性上做出了很多贡献。当一些餐馆很乐意地去往菜单加入图像和插画以让其变得招人眼球时,他们并没有使用合适的文字设计结构以使你更容易的浏览菜单,这很失败。
如果你是一个设计师,没有理由会说你不想要一个合适得体的设计。当你进行一个没有坚实根基的设计时,你往设计里增添任何东西都只会使你的设计变得更糟。太多的设计师都会茫然的尝试着用无价值的东西去拯救他们的设计,他们无疑是在火上浇油。
是否已经更好的理解了文字排版呢?不久之前Smashing杂志做了这个一些***的文字设计的工具和资源的综合总结也可以看一下。




























