教程详解
-
技术应用: AndroidOS / Android SDK
-
难易程度: 简单
-
预计完成时间: 15分钟
【51CTO译文】在本文中,我们将介绍一些简单的处理方式,帮助开发人员轻松编写出能够应对各类设备型号的应用程序文本方案,同时为用户提供自定义文字尺寸功能。别担心,整个过程没什么难度,只要一步步按指南进行操作,大家再也不用为调整显示效果而劳心伤神了。
在这篇上手教程中,我们将讨论一些实用性步骤,指引开发人员在拥有足够灵活性的前提下保证文字清晰易读,同时使自己的产品能够适应多种屏幕类型及各类用户显示设定。
用户如何按需求配置字体设定
首先要强调一点,某些用户可能存在视力障碍甚至几近失明,他们无法顺利阅读一般尺寸下的文字内容。Android操作系统意识到了这些情况,并提供了一套显示辅助功能,使得用户可以根据自己的使用习惯随意缩放设备中文本字体的大小。
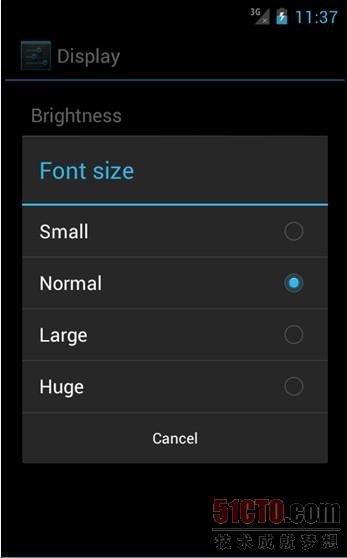
要在设备上修改字体设定,首先启用“设定”应用,然后选择“显示”项下的“字体尺寸”。用户可以在设备预置的四种文本字体尺寸中选择适合自己的方案(包含小、正常、大、超大),详见图一。

使用动态字体尺寸
如果大家希望自己的应用文字能够根据用户偏好设置进行灵活调整,则需要使用SP(即可缩放点)单位对文本字体尺寸加以定义。Android平台允许我们通过各种方式为各种显示要素的尺寸赋值。而在文本尺寸方面,我们一般推荐使用诸如DP(与设备无关的像素)及SP为显示密度进行单独设定。SP单位在文字尺寸方面表现***,因为它能够完全按照用户的显示设定调整实际效果。
以下内容就是我们在SP单位中利用TextView(即文本显示)功能定义字体尺寸:
- <TextView
- android:id="@+id/textView4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Sample Text - 26sp"
- android:textSize="26sp" />
而在标题、首行文本或者滚动文本框方面,我们往往不希望用户的偏好设定给显示效果带来影响。在这类情况下,大家就应该尝试DP单位,因为它完全根据设备的像素密度调整显示,而不涉及任何用户偏好设定。
使用固定像素尺寸
如果大家希望自己的应用文本在任何情况下都保持同样的尺寸,那么PX单位的固定像素尺寸功能会帮上大忙。虽然有时候这么做会使默认字体尺寸在某些设备上难以阅读,但如果大家有充分的理由坚持这一点,那么禁用文本内容缩放或尺寸变更还是有必要的。在这类情况下,大家不妨利用绝对尺寸值为字体设计大小,例如指定文字的像素显示数量。
在下面的文本框中,我们利用像素(简称PX)单位为字体设置固定的尺寸。通过这种方式,文本内容会严格按照我们的定义进行显示,而不会被用户的偏好设置或者其它干扰因素所影响。
- <TextView
- android:id="@+id/textView5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Sample Text - Fixed Pixels"
- android:textSize="14px" />
使用标准系统字体尺寸
Android平台定义了一套普遍适用的字体尺寸方案,我们可以将其直接套用到自己的应用程序当中:小、中、大三种选项基本能够满足各类用户需求。这些字体尺寸以SP单位为基础配置而成,因此会随着用户的偏好设置而发生变更。
下面的XML定义了三种文本框控制类型,一种会显示小字体、一种显示中字体、第三种则显示大字体。
- <TextView
- android:id="@+id/textView1"
- style="@android:style/TextAppearance.Small"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Sample Text - Small" />
- <TextView
- android:id="@+id/textView2"
- style="@android:style/TextAppearance.Medium"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Sample Text - Medium" />
- <TextView
- android:id="@+id/textView3"
- style="@android:style/TextAppearance.Large"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Sample Text - Large" />
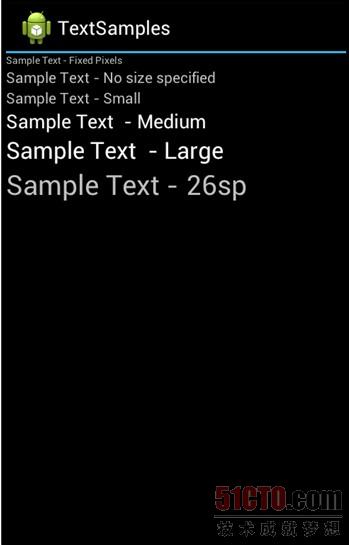
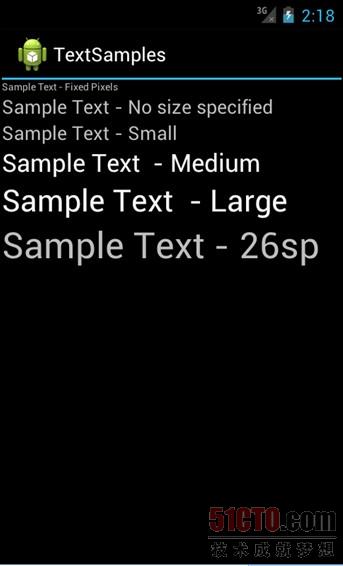
现在让我们将前面提到的内容综合起来,并在“冰淇淋三明治”版本的Android设备上看看文本框的实际显示效果。先看***幅图,用户在偏好设置中选择了普通字体;在第二幅图中,用户则在偏好设置中选择了超大字体。请注意文本框功能在不同的设置下是如何控制显示效果的。


总结
Android设备林林总总,尺寸不同且形状各异,因此Android用户必然会根据自己设备型号的不同对应用程序中的字体提出有针对性的需求。由于屏幕尺寸的固有限制,开发人员必须在应用程序中采取适当的应对措施,才能保证文本内容在任何机型中都拥有理想的可读性与灵活的排版效果。***步,确保自己的应用程序使用完全独立于设备之外的、以像素为基础单位的尺寸设置方案,但也不要忘了用户设置将给实际显示效果带来的巨大甚至是意料之外的影响。
【51CTO译稿,非经授权谢绝转载,合作媒体转载请注明原文出处、作者及51CTO译者!】
原文链接: http://mobile.tutsplus.com/tutorials/android/android-user-interface-design-basic-font-sizes/


























