HTML5技术可谓现在炙手可热的流行新技术,但是HTML5到底能够做什么呢?那就来看看国内的Web技术团队 AlloyTeam 为我们做的这个HTML5前线的技术展示吧!之前很多HTML5的新闻都是浮于表面的讲一些概括的、概念性的东西,很少具体的技术展示,这一次将让你真切的感受HTML5所带来的技术革新,让你可以立刻在线体验HTML5图像技术为你带来的便利。
很多人都需要处理照片,比如把一张照片转换成素描风格,以往我们可能需要使用PhotoShop等客户端图像处理工具,但是,有了HTML5之后,这件小事就不需要启动任何客户端程序了,只要将照片轻轻拖进这个HTML5的WebApp页面,只需要不到0.01毫秒即可获得处理后的照片。
原图:

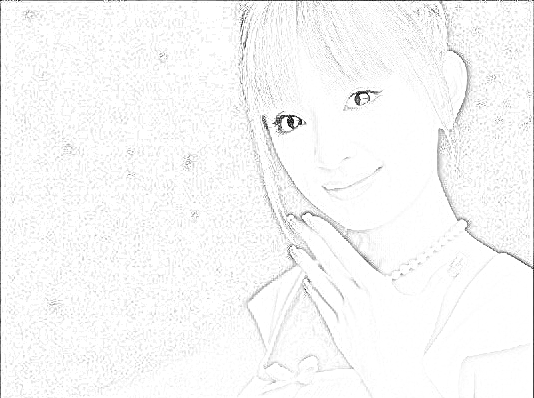
处理后的图片:

怎么样,是不是迫不及待的想体验一下这神奇的HTML5新技术?那就赶快来给你最亲爱的她(不要给你的小三用哦)用HTML5技术来ps一张小清新的素描画像吧(注意只能用现代浏览器(Chrome,Firefox,Opera,Safari等)打开哦,IE9以前的老古董就甭来啦):
技术实现详解(内含Github开源地址):http://www.alloyteam.com/2012/07/convert-picture-to-sketch-by-canvas/
图片处理在线体验:http://apps.imatlas.com/sketching/
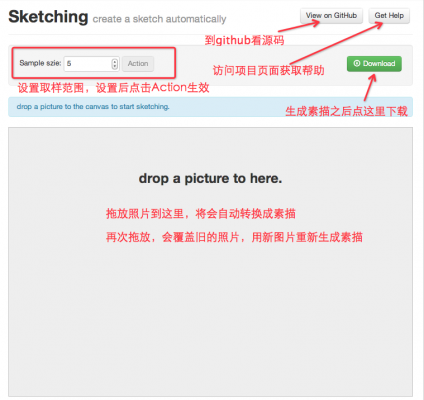
使用指引拖拽一张图片到画布区(就是下面打开的灰色地带~),然后……就没有然后啦,因为在0.01秒的时间内,照片已经处理完毕,点击download按钮可以下载生成的图片。
如果感觉效果不太好,可以改下取样的半径(Sample size),为正整数,最小为1,之后点下action按钮,生成新的素描图。
如果你还不明白,下面来看图说明(点击图片可以查看大图)。
sketching 图示 HTML5实现的原理就是使用Canvas技术对图片做一下处理:
去色(黑白化)
复制一份,反相
把复制后的图层叠加方式设为颜色减淡
高斯模糊
详细的技术实现可以看这里(内含Github开源地址):http://www.alloyteam.com/2012/07/convert-picture-to-sketch-by-canvas/
【编辑推荐】