|
|
在2012年7月7日阿里技术嘉年华上记者遇到阿里巴巴前端技术专家刘杰(花名:嗷嗷)。嗷嗷从事前端开发多年,期间做过设计转过产品,混过后端,写过《Web 标准设计》一书。目前就职于淘宝网,主要负责前端性能监控、优化等前端开发相关的工作。在会上嗷嗷以“如何发现前端的性能问题”为话题分享了如何通过日志来分析问题,如何通过 har 来分析问题以及通过监控来发现问题等内容。 |
很多人认为学习前端开发其实高中生甚至初中生都可以学,学不了C++以及Java才来学前端开发,在他们的眼中前端开发就是网站制作的初级技能,没有什么技术含量,随便拿个Dreamweaver拖拖拉拉就是一个网页出来。
这不是前端开发!
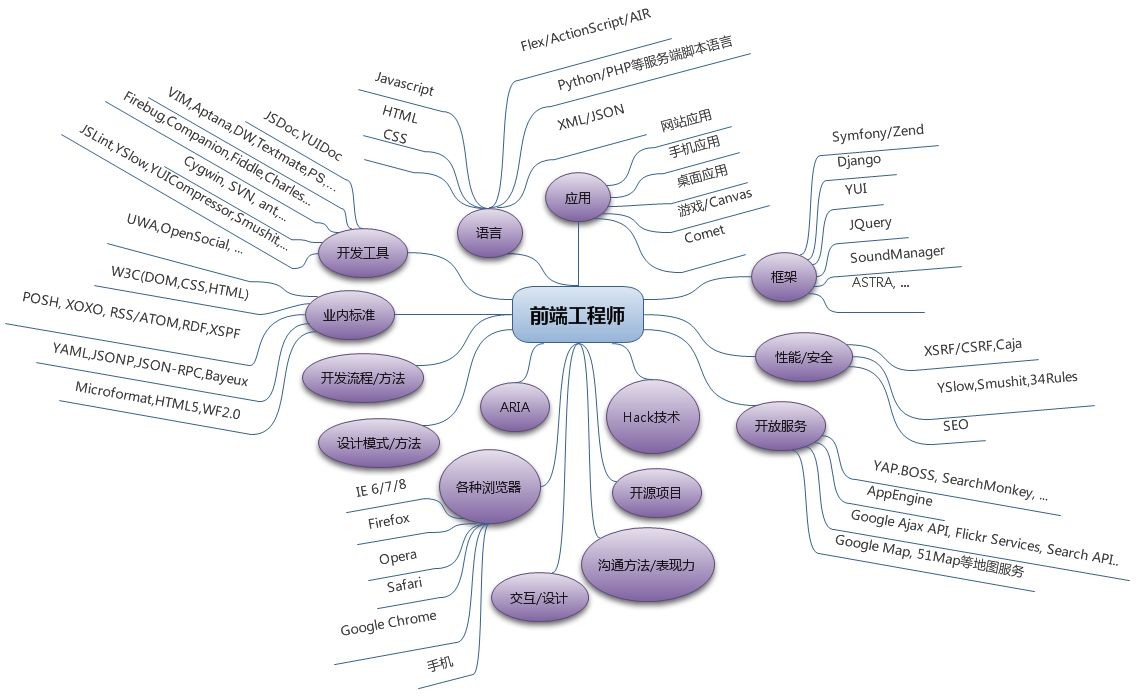
严格来说,上面的观点也只能是一个网页设计的一个美工内容,根本就不会涉及性能,框架,脚本等待问题,所以也谈不上是前端开发者。那么前端开发到目前为止有没有一个明确的定义呢?有的!下面给出一个前端开发工程师需要掌握的技能表。

前端开发工程师不仅仅需要掌握HTML+CSS+JS,还需要长时间的去了解,积累,测试各种主流的浏览器兼容问题,HACK技术,熟悉各种框架,做SEO等等。
而前端开发的性能优化往往是后台的专属,但是作为前端开发的性能是极其的重要的。一个优秀的前端开发工程师写出来的代码能够让服务器压力小,承载能力翻倍,请求次数更少,合理的布局等等,这是一个普通的前端开发人员所做不到的。
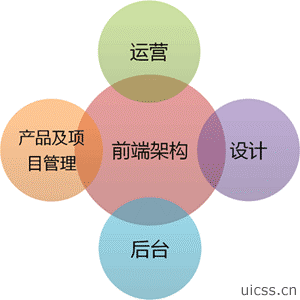
我们从嗷嗷的介绍中就清楚,一个优秀的前端开发者,除了掌握前端开发的相关技能,对产品,后台,设计以及项目管理都需要了解的。一专多长,这才是前端开发人员的最终需求。下面给出一张图片,详细的解释了前端开发如何去一转多长。

做前端,先做“产品”!
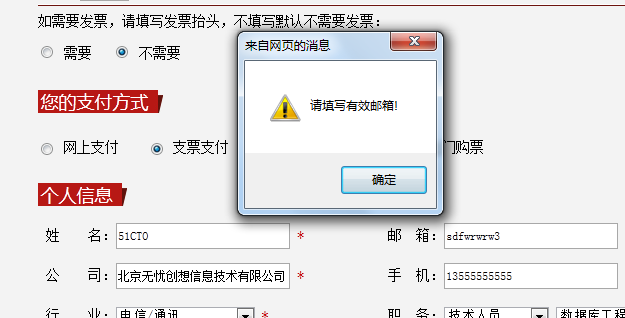
对于一些交互设计,内容布局,良好的客户体验,往往关系着网站的成败。所以,一个好的页面,要从如何去做好这个产品开始,从做产品上掌握并提高客户的体验。比如我们在51CTO的云计算架构师峰会的购票页面里面填写了一个错误的邮箱,网站就能即时反馈输入错误的信息。如图:

当然还有一些弹出提示层和cookie的记录等等,只要把客户的需求做好了,那么你这个“产品”就是成功的!
淘宝前端专家嗷嗷也是从设计,产品以及后台开始,他认为,从事前端开发在不同的阶段可能你需要了解到一些知识也不一样,比如你想深入了解后端的一些东西,那你如果作为一名前端的,所以你了解的不够多也不够深入。或者是即使你了解到的只是片面,不知道他们为什么这么做。你只有整个人切过去的时候才知道那你就可以比较深入的了解他们为什么这么做,这样做有什么好处。然后回过来的时候你就会把这些偷来汇总应用。
现在国内的前端分很多种,像淘宝的前端现阶段可能稍微纯前端一种,像我以前我在有些公司呆过,前端他有写一些后端开发的东西,这些只是一个名字而已,可能跟自己的职者在不同的公司下区分还不一样。
做前端,性能优化是重中之重!
性能优化这块往往是很多刚刚踏入前端开发人员忽略的问题,一个好的前端性能优化对于用户体验也是有着非常大的影响。那么,对于刚刚踏入前端的朋友,嗷嗷也给了一些建议。
嗷嗷认为,对于刚进入前端的同学是比较幸运的,因为现在已经有一些大量的经验,方法,优化等等。对于刚刚入门的时候,认真学习这些东西已经足够了,虽然这些东西比较通用,可能对于某些业务不具备非常好的优化,但对于入门的话用利用这些来了解为什么,比如这些东西为什么这样做会更好,了解这些信息的时候,这样你的能力就会提升了。当你了解这些信息的时候你就会针对业务做一些个性化的定制或者处理。
对于前端性能的优化规范,嗷嗷在这里强调了网站性能优化的34条黄金法则,我们称之为雅虎军规,但也不能说是规范,这只是一个建议。但不同的公司都有着不同的背景会导致每个公司都会加上自己的一些特殊的东西。所以让人感觉有很多,每个人出来讲都不一样了。其实最基础的我还是觉得雅虎军规,就是前人的方法总结了,可能由于时代在变,有些方案也会发生变化,所以要自己再去深入研究。
而雅虎现在前端没有以前那么好,就是雅虎辉煌的时候很多人都去看看人家是怎么做的。现在雅虎就没有像以前那么重视了,或者是由于公司的一些原因。我们可能也不是太了解,但是他们曾经留下那些经验是非常好的。
性能和视觉效果,如何解决矛盾?
在前端开发商性能和视觉效果往往是同时存在的,那么鱼雨熊掌能否兼得呢?嗷嗷认为这很正常。比如设计师喜欢用图,因为图能更好的体现出UI效果,但是这些图要在客户端呈现的时候,肯定需要下载花费时间的,等待的时候让你觉得性能变差了,但这也不是完成不能解决的。一些方案比如我们现在利用CSS技术把几个图合成一个,尽量控制它的请求数。也有一些我们比较推荐的是方案,比如我们用一些新技术,IE6这种它不支持的,那我们就可以跟设计帅说那我们在好的浏览器中就做出好的效果,低版本的浏览器达到可用的效果就可以,消耗又少很多。这样就尽量找个平衡点,不能这个不能做,那个不能做。
当然还有缓存的合理设置和资源的合并,合理的缓存设置以及减少外部的脚本和样式能够大大的减少HTTP的请求数,进而提升网站的浏览速度。也就是说,缓存越多越好,外部资源越少越好。
遇困难,如何去解决?
无论是做前端的性能会遇到问题,在生活中的每件事情都不见得是一帆风顺的。问题是,遇到问题我们应该如何去解决!
嗷嗷也认为,困难肯定是有的,因为之前也了解了前端后端各方面相关的知识,所以在做平台的时候,像搭建一些基础平台,也遇过一些困难。自己可以去解决一些问题,当再取大规模数据的时候很麻烦,同事也给了很多的帮助。对于自己我要求可能也比较高,很多麻烦也有个时间差,对于自己了解会做的时候很快就可以把原型各个方面处理好。
在国内前端开发这块的发展还是比较慢的,其实做出的东西大部分遇到的问题在国外都解决了,或者是有些解决方案。那么我们现在更重要的事把各种解决方案混合在一起,大家互相帮助,互相借鉴才是解决困难的关键!
在借鉴别人解决方法的技巧后,嗷嗷还给了朋友的两点建议:首先,你基础知识要扎实,如果你知识不扎实的情况下去模仿其他人的一些所谓的技巧不一定适用,可能对你还有反作用,而且你还没有了解他的利弊。然后,我觉得在你的基础知识扎实了以后,才可以去尝试别人的一些相关技巧,就能够把控得住。

























