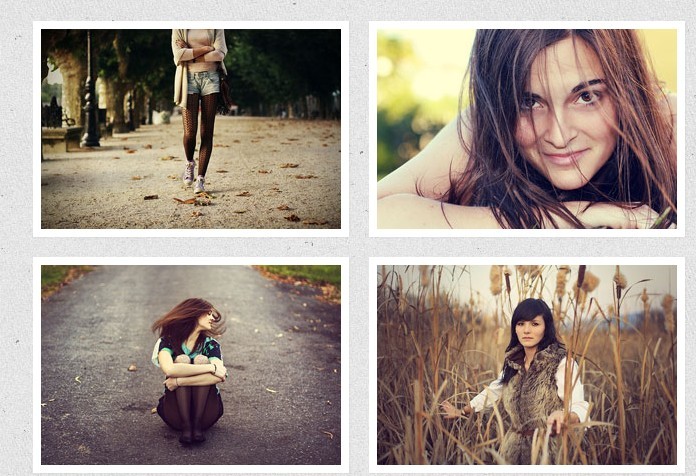
今天我们要告诉你如何创建一些令人兴奋的3D使用CSS3和jQuery悬停效果。这一想法的灵感来自于凉爽的悬停效果,再给客户做网站的时候用的这样的效果,今天就共享出来
在这个效果当中,我将使用的thumbails,就会发现一些更多的信息悬停。将创建一个使用jQuery的结构,将允许的图象出现折叠或弯曲,当他悬停时候。为悬停效果,我们将使用CSS 3D变换。效果如下 演示 下载

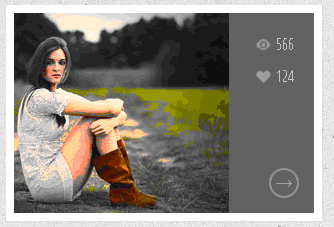
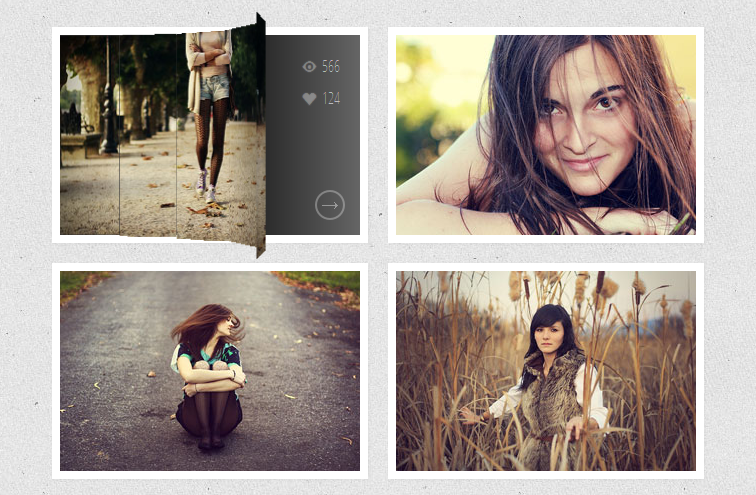
鼠标经过时候

看看火狐下面的效果,鼠标经过的时候展示出3D变换效果

#p#
thumbnail 的DIV代码如下所示
- <div id="grid" class="main">
- <div class="view">
- <div class="view-back">
- <span data-icon="A">566</span>
- <span data-icon="B">124</span>
- <a href="http://www.flickr.com/photos/ag2r/5439506585/in/photostream">→</a>
- </div>
- <img src="images/1.jpg" />
- </div>
- <div class="view">
- <!-- ... -->
- </div>
- <!-- ... -->
- </div>
每个缩略图的背视图部分,我们要为每个背景图部分创建与使用JavaScript 类视图的结构如下:
- <div class="view">
- <div class="view-back">
- <!-- ... -->
- </div>
- <div class="slice s1" style="background-image: url(images/1.jpg); ">
- <span class="overlay"></span>
- <div class="slice s2" style="background-image: url(images/1.jpg); ">
- <span class="overlay"></span>
- <div class="slice s3" style="background-image: url(images/1.jpg); ">
- <span class="overlay"></span>
- <div class="slice s4" style="background-image: url(images/1.jpg); ">
- <span class="overlay"></span>
- <div class="slice s5" style="background-image: url(images/1.jpg); ">
- <span class="overlay"></span>
- </div><!-- /s5 -->
- </div><!-- /s4 -->
- </div><!-- /s3 -->
- </div><!-- /s2 -->
- </div><!-- /s1 -->
- </div><!-- /view -->
每个背景图鼠标移动的时候都会有各自的形象和作为它的背景图片,因为我们有一个背景嵌套的结构,这将使我们能够控制的他的效果。此外,我们将添加一个覆盖跨度,javascript代码如下
- $.fn.hoverfold = function( args ) {
- this.each( function() {
- $( this ).children( '.view' ).each( function() {
- var $item = $( this ),
- img = $item.children( 'img' ).attr( 'src' ),
- struct = '<div class="slice s1">';
- struct +='<div class="slice s2">';
- struct +='<div class="slice s3">';
- struct +='<div class="slice s4">';
- struct +='<div class="slice s5">';
- struct +='</div>';
- struct +='</div>';
- struct +='</div>';
- struct +='</div>';
- struct +='</div>';
- var $struct = $( struct );
- $item.find( 'img' ).remove().end().append( $struct ).find( 'div.slice' ).css( 'background-image', 'url(' + img + ')' ).prepend( $( '<span class="overlay" ></span>' ) );
- } );
- });
- };
CSS代码如下
- .view {
- width: 316px;
- height: 216px;
- margin: 10px;
- float: left;
- position: relative;
- border: 8px solid #fff;
- box-shadow: 1px 1px 2px rgba(0,0,0,0.05);
- background: #333;
- perspective: 500px;
- }
3D过度效果CSS代码
- .view .slice{
- width: 60px;
- height: 100%;
- z-index: 100;
- transform-style: preserve-3d;
- transform-origin: left center;
- transition: transform 150ms ease-in-out;
- }
描述部分的CSS代码
- .view div.view-back{
- width: 50%;
- height: 100%;
- position: absolute;
- right: 0;
- background: #666;
- z-index: 0;
- }
前台风格跨度的代码
- .view-back span {
- display: block;
- float: right;
- padding: 5px 20px 5px;
- width: 100%;
- text-align: right;
- font-size: 16px;
- color: rgba(255,255,255,0.6);
- }
- .view-back span:first-child {
- padding-top: 20px;
- }
- .view-back a {
- display: bock;
- font-size: 18px;
- color: rgba(255,255,255,0.4);
- position: absolute;
- right: 15px;
- bottom: 15px;
- border: 2px solid rgba(255,255,255,0.3);
- border-radius: 50%;
- width: 30px;
- height: 30px;
- line-height: 22px;
- text-align: center;
- font-weight: 700;
- }
- .view-back a:hover {
- color: #fff;
- border-color: #fff;
- }
有的浏览器不支持3D,我们需要额外的定义这个效果
- .view {
- overflow: hidden;
- }
- .view:hover img {
- left: -85px;
- }
- .view div.view-back {
- background: #666;
- }
原文链接:http://www.cnblogs.com/web8cn/archive/2012/07/18/2597187.html
【编辑推荐】


























