人们早就习惯了在互联网购物买东西,甚至有一部分朋友还是上瘾了。本篇PHP教程就来帮助您的电子商务项目实现最重要的产品类别的导航菜单系统。我已经使用PHP、MYSQL及JQuery实现了亚马逊样式的产品分类图像菜单,下面让我们来看一下如何使用json数据来制作商城的产品分类菜单。

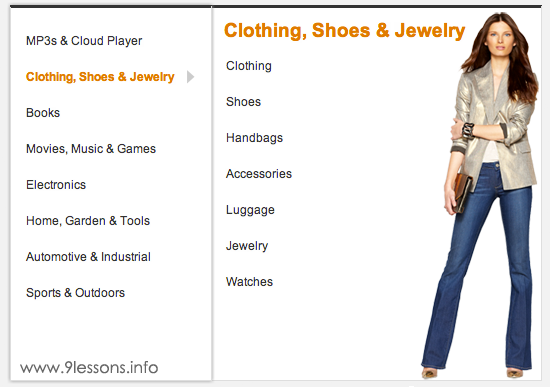
amazon产品分类导航
数据库
我们先看一下简单的数据库表的设计。主要涉及到一个分类表,包含了4个字段cat_id,name,parent,media。
- CREATE TABLE `categories`
- (
- `cat_id` int(11) NOT NULL AUTO_INCREMENT,
- `name` varchar(150) ,
- `parent` int(11) ,
- `media` varchar(100),
- PRIMARY KEY (`cat_id`)
- );
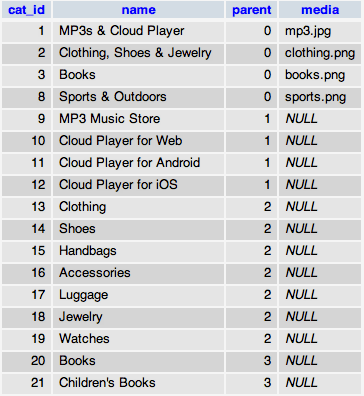
数据表categories中的分类和子分类的数据存储类似下面的格式。

商品分类表数据格式
categories.php
这个文件主要负责从categories表生成json数据,供前台来显示分类菜单。
- <?php
- include('db.php');
- $sql = mysql_query("select cat_id,name,media from categories where parent=0");
- // parent categories node
- $categories = array("Categories" => array());
- while ($row = mysql_fetch_array($sql))
- {
- $cat_id = $row['cat_id'];
- $ssql = mysql_query("select cat_id,name,media from categories where parent='$cat_id'");
- // single category node
- $category = array(); // temp array
- $category["cat_id"] = $row["cat_id"];
- $category["name"] = $row["name"];
- $category["media"] = $row["media"];
- $category["sub_categories"] = array(); // subcategories again an array
- while ($srow = mysql_fetch_array($ssql))
- {
- $subcat = array(); // temp array
- $subcat["cat_id"] = $srow['cat_id'];
- $subcat["name"] = $srow['name'];
- // pushing sub category into subcategories node
- array_push($category["sub_categories"], $subcat);
- }
- // pushing sinlge category into parent
- array_push($categories["Categories"], $category);
- }
- echo ((isset($_GET['callback'])) ? $_GET['callback'] : "") . '(' . json_encode($categories) . ')';
- ?>
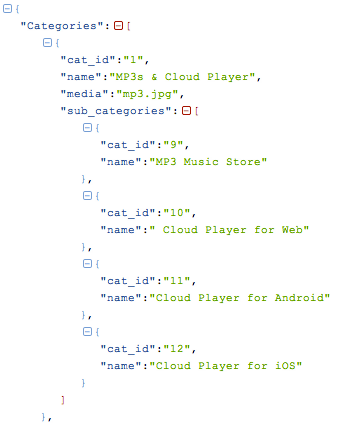
JSON 输出的格式

json数据格式
#p#
JavaScript & HTML
实际上最重要的部分在这里,我们需要使用$.getJSON来附加分类数据到UL #menu_ul元素上,子目录数据存储在隐藏的UL 类名hideul。
- <script type="text/javascript" src="http://ajax.googleapis.com/
- ajax/libs/jquery/1.6.2/jquery.min.js"></script>
- <script type="text/javascript" >
- $(document).ready(function()
- {
- $.getJSON("categories.php?callback=?", function(data)
- {
- $.each(data.Categories, function(i, category)
- {
- var subjsondata='';
- $.each(category.sub_categories, function(i, sub_categories)
- {
- subjsondata += "<li>"+sub_categories.name+"</li>";
- });
- var jsondata ="<li class="category" id=''"+category.cat_id+"'>"+category.name+"<ul class="hideul" id='hide"+category.cat_id+"' media='"+category.media+"'>"+subjsondata+"</ul>
- </li>";
- $(jsondata).appendTo("#menu_ul");
- });
- }
- );
- //MouseOver on Categories
- $(".category").live('mouseover',function(event)
- {
- $("#menu_slider").show();
- var D=$(this).html();
- var id=$(this).attr('id');
- var V=$("#hide"+id).html();
- var M=$("#hide"+id).attr("media");
- $("#submenu_ul").html(V);
- $("#menu_slider h3").html(D);
- //Background Image Check
- if(M!='null')
- {
- $("#menu_slider").css({"width": "450px"});
- }
- else
- {
- $("#menu_slider").css({"width": "250px"});
- }
- $("#menu_slider").css('background', 'url(backgrounds/' + M + ') #ffffff no-repeat right bottom');
- });
- //Document Click
- $(document).mouseup(function()
- {
- $("#menu_slider").hide();
- });
- //Mouse click on sub menu
- $("#menu_slider").mouseup(function(){ return false });
- //Mouse click on my account link
- $("#menu_box").mouseup(function(){ return false });
- });
- </script>
$(".category").live('mouseover',function(event){}- category 分类标签li的类名。使用attr("id") 调用分类标签li的值,根据ID的类名移动.hideul 子目录的值到$("#submenu_ul").html(V)。
HTML 代码
- //HTML Code
- <div id='menu_box' class='shadow'>
- <ul id='menu_ul'></ul>
- </div>
- <div id='menu_slider'>
- <h3></h3>
- <ul id='submenu_ul'></ul>
- </div>
db.php
数据库配置文件
- <?php
- $mysql_hostname = "localhost";
- $mysql_user = "username";
- $mysql_password = "password";
- $mysql_database = "databasename";
- $bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Could not connect database");
- mysql_select_db($mysql_database, $bd) or die("Could not select database");
- ?>
CSS
- #menu_box
- {
- border-top:solid 3px #333;
- border-left:solid 1px #dedede;
- border-right:solid 1px #dedede;
- border-bottom:solid 1px #dedede;
- min-height:400px;width:200px;
- background-color:#fff;
- margin-left:20px;
- float:left;
- position:relative;
- z-index:300
- }
- #menu_slider
- {
- border-top:solid 3px #333;
- border-left:solid 1px #dedede;
- border-right:solid 1px #dedede;
- border-bottom:solid 1px #dedede;
- min-height:370px;background-color:#fff;margin-left:220px;
- position:absolute;
- width:250px;
- position:relative;
- z-index:200;
- display:none;
- padding:15px
- }
- .hideul{display:none}
原文链接:http://www.phpfuns.com/scripts/ecommerce-menu-design-with-json-data.shtml