因为隐藏节点的功能 与 编辑功能(尤其是拖拽操作)结合使用的时候势必会产生许多需求方面的细节问题,因此 exhide 扩展请不要与 exedit 功能同时使用。
针对 隐藏节点 与 checkbox / radio 功能同时使用时的策略如下:
1、被隐藏的节点(包括其全部子节点)不会与父节点的勾选状态有任何关联(包括半勾选状态),即相当于被删除,除非被重新显示。
2、isFirstNode 和 isLastNode 属性只针对显示的节点处理,被隐藏的节点这两个属性都被设置为 false
3、隐藏节点 不会影响 getPreNode() 和 getNextNode() 方法
这应该是能够满足大部分需求,如果你的实际需求的确与这个策略不同,那么请根据实际情况去修改 exhide 即可。
请注意:jquery.ztree.all 文件中 仅仅包含 core、excheck、exedit 这三个 js 包; 对于 exhide 以及以后推出的 扩展包都不会包含在 jquery.ztree.all 文件中。
如果需要使用,请自行添加。

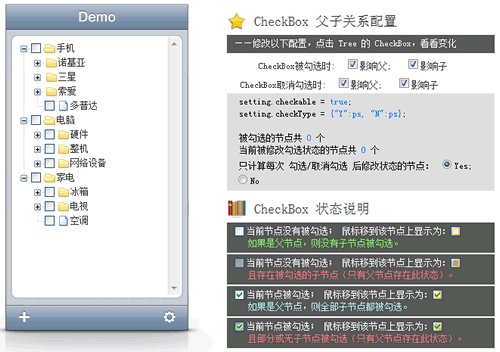
在线操作演示:http://www.ztree.me/v3/demo.php#_101
快速下载地址:http://code.google.com/p/jquerytree/downloads/list
下面是 v3.3 的修改记录:
【增加】扩展库 exhide -- 节点隐藏功能
【修改】getNodesByFilter 方法,添加 invokeParam 自定义参数
【修改】拖拽中测试代码未删除,导致出现黄颜色的 iframe 遮罩层的 bug
【修改】延迟加载方法 对于使用 expandAll 进行全部展开时,导致 onNodeCreated 回调 和 addDiyDom 方法触发过早的 bug
【修改】异步加载模式下无法利用 server 返回 xml 并且 在 dataFilter 中继续处理的 bug
【修改】使用 moveNode 移动尚未生成 DOM 的节点时,视图会出现异常的 bug
【修改】删除节点后,相关节点的 isFirstNode 属性未重置的 bug
【修改】getPreNode(),getNextNode() 方法在对于特殊情况时计算错误的 bug
【修改】设置 title 之后,如果重新将 title 内容设置为空后,会导致无法更新 title 的 bug
【修改】针对 setting.check.chkStyle=="radio" && setting.check.radioType=="all" 的情况时,getTreeCheckedNodes方法优化,找到一个结果就 break
【修改】zTreeObj.getCheckedNodes(false) 在 radioType = "all" 时计算错误的 bug
【修改】完善 API 中 beforeDrop / onDrop 的关于 treeId 的说明
zTree 的详细介绍:
zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件
①兼容 IE、FireFox、Chrome 等浏览器
②在一个页面内可同时生成多个 Tree 实例
③支持 JSON 数
④支持一次性静态生成 和 Ajax 异步加载 两种方
⑤支持多种事件响应及反
⑥支持 Tree 的节点移动、编辑、删除
⑦支持任意更换皮肤 / 个性化图标(依靠css)
⑧支持极其灵活的 checkbox 或 radio 选择功能
⑨简单的参数配置实现 灵活多变的功能

zTree 的下载地址:请点这里
原文链接:http://www.oschina.net/news/31042/ztree-3-3
【编辑推荐】



























