这是一个海洋模拟。您可以调整9设置得到一个平静的热带海洋或经历一场风暴的一个黑暗的海洋。你可以保存你的设置。
水的表面是一个球面。这是两个纹理映射:背景纹理和海底纹理。对于每个面的顶点,我们使用GLSL的职能反映和折射UV映射的纹理计算与笛卡尔的物理规律。
照明是一个反射照明的叠加,这取决于表面法线向量与噪音产生照明。机芯表面是10正弦波的叠加。波的振幅和速度是有界的经验规律wavelenghts。
简介:这是一个海洋模拟。您可以调整9设置得到一个平静的热带海洋或经历一场风暴的一个黑暗的海洋。你可以保存你的设置。
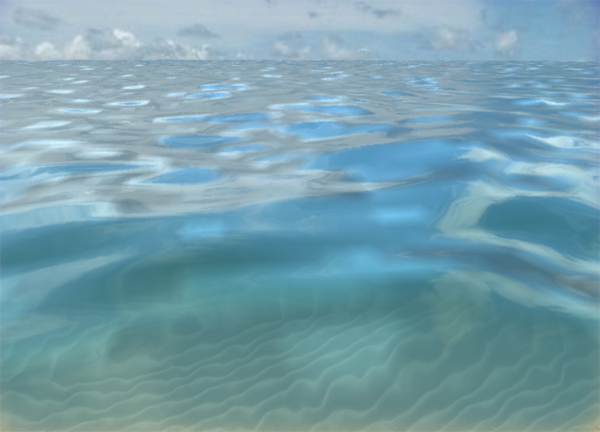
效果图:

提醒:一些应用需要开启WebGL,才能看到效果,哪些浏览器支持WebGL?
要运行WebGL,你必须有一个支持它的浏览器,比如:
Google Chrome 9+
Mozilla Firefox 4+
Safari 5.1+(仅限于Mac OS X操作系统)
Opera Next 即 Opera 12 alpha及以上版本IE9+但是IE并不支持WebGL,不过你可以通过下载并安装IEWebGL这个插件,或者Google Chrome Framework来运行一些WebGL应用。
同时,你还需要一块好的显卡,并安装了***的显卡驱动;这只是使你能够运行WebGL的基本要求,如果想要在一些复杂的应用中保证显示效果,那你需要一块更好的显卡。
所使用的技术:
JavaScript;WebGL
原文链接:http://www.w3cfuns.com/thread-5591724-1-3.html
【编辑推荐】



































