这个标题目的很简单,就是为了让我们这些日复一日埋头码页面的网页重构工作者,重拾面对这个我们所热爱的行业的热情;检视经常被我们在繁琐的工作中忽略的初级错误;以新人的眼光和态度迸发热情认真对待每一个页面。基本上都是我最想表达和同样需要重新审视的东西,也希望可以作为给刚入行的新人们的一些小小指引:)
一般来说,接到一个新的需求,以简单的少页面需求为例,流程上可以简单分为几大阶段:
1. 查看设计稿,阅读需求文档、原型图;
2. 查看并分析设计稿,在脑中整理出粗略解决方案;
3. 切图、合并图片;
4. 书写HTML代码、CSS代码;
5. 检查浏览器兼容性;
6. 对比设计稿,检查还原度;
7. 开发联调修改,测试解bug,上线后再确认一遍页面无bug。
理想情况来说,按照流程一步步做下去,很顺利地就能把需求处理好然后***上线,重构所做的工作某些程度上也被视为相对设计师来说相当的不苦。但我们不得不经常面对的纠结情况同样有很多,其中涉及的更多工作内容可能包括:
1. 需求变更,包括设计稿上的修改和重构直接处理的静态页面的修改;
2. 适应原有动态模块HTML结构的样式重写;
3. 多平台调试,如PC客户端内嵌、移动客户端;
4. 种种或不明或刁难情况。
假设情况一:需求不明确,负责人多次变更,设计稿内容短缺且无原型稿。
如果只是三种可能之一,需求不明确可以找负责人确认,负责人换可以看需求文档,设计稿不全可以找设计师补。如果偏偏不巧同时碰上了这么个乱子,甚至雪上加霜设计师都不知道跑哪去了,需求方赶着上线,负责人被烦得只能赶紧把这个烂摊子丢出去…… 这种时候跟他们一样怀着烦躁的心态显然是不可取的,再急也要对你的项目负责,对的,需求给到你就是你的项目了不管他挂谁的名头,***出来的页面被骂被耻笑难道你能很高兴地一起哈哈大笑么。
最该做的,首先是理清这个项目到底是个什么玩意,拿来干什么,需要实现哪些功能,既然没人能理清这个流程,自己学一下梳理也是种技能。还有,再烦躁也不要跟负责人叫嚣,一条绳子上的蚂蚱谁都不好过,互相理解能取得对方的感恩和尊重。当然要适当给点下马威,你说赶着上线给你加班加点做,需求方(头头or客户)不满意又来一堆修改折腾,也要麻烦负责人懂得反省自己的忽略的过程。***,抱着平和的心态,安静地完成这个项目。
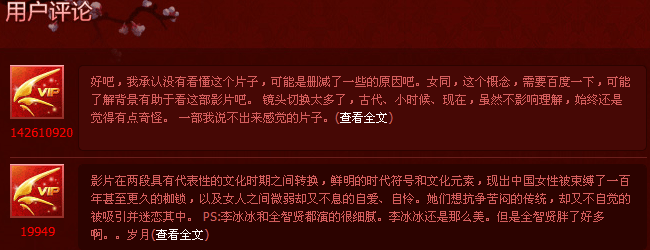
假设情况二:迅雷看看评论模块
评论模块可以说是看看重要而独特的数据之一,根源在看看官网,轻易变更结构需要后台重新开发一套模板和重新录入内容,那么也意味着如果需要调用评论必须遵守原来的结构。这样的情况对于求新求变的重构来说是有点痛苦的,但如果换个角度想,一样的结构依靠CSS变换出多彩多姿的形式,不也是能力挑战之一么。以雪花秘扇官网为例,小小的评论模块加了边框圆角和鼠标经过变换的效果是不动感了许多~

假设情况三:需求是内嵌在迅雷7客户端的应用插件
Windows平台上的国内软件内嵌浏览器目前还未见过非IE核心的(如果你见过欢迎分享),迅雷7内嵌浏览器则以本机浏览器版本为准,但仅包括IE6、IE7(7及以上版本皆采用IE7)。
为客户端内嵌页面要多考虑一些特殊情况,如:
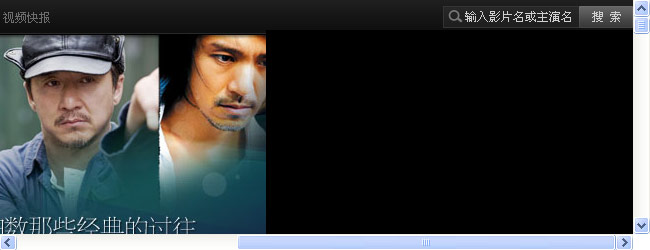
7.2之前的迅雷版本的应用插件,相比起浏览器全屏的大小可显示区域较小,为了达到接近实际展现的效果,将浏览器缩放成同比例是个不错的主意,推荐火狐插件web developer,菜单中的窗口大小可以自定义多种尺寸方便切换调试。 说到浏览器窗口大小必须一提的是经常会被忽略的一个兼容点,即浏览器非全屏状态下背景被截断,如下图

即便PC上的浏览器缩放可以忽略不管,别忘了在移动设备端界面太小页面显示不全需要滑动来浏览整个页面的情况,不能不说这是看起来不太美妙的体验。
PS:关于移动平台的情况篇幅有限暂且略过,我会在后续的文章里继续介绍 :)
假设情况四:不时穿插的紧急修改而你手里已经有三四个需求在同时进行,各种混乱夹杂
繁忙的白天RTX会响个不停一会这个专题帮忙看下这个问题,一会大厅那个商城需要加点东西…顾得上这个可能就漏了那边需要把宽度改小点直接扔了出去,没顾上那边开发产品一并叫嚣赶着上线啊发版啊速度啊…便签条列下进行中的项目、交付时间、修改要点、待深思问题等备注显得就很有必要了,纸笔拿上顺便练练书法,省得不小心好多字都不会写了~
回想网页重构都在做什么到此结束,欢迎探讨交流,你可以不认同我的观点并提出异议,我也愿意誓死为你捍卫这份权利并很乐意来一番唇枪舌剑 :)


























