随着HTML5的深入人心,其越来越多的新功能为更多Coder所用,HTML5新增了不少人性化标签和属性,马上介绍的就是新的表单属性。
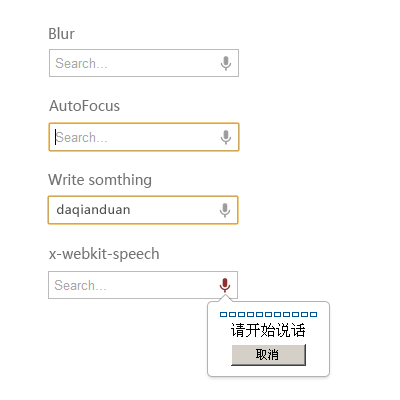
实例图片:

代码如下:
- <input type="text" placeholder="输入 回车搜索" autofocus x-webkit-speech>
很赞?Yes!
简短的几个代码就能实现原本多行JS才能实现的***交互效果,这就是HTML5略窥一点的赞!
placeholder是为了设置初始值,并且这个初始值的颜色为灰色,当input的内容变动时,这个值就消失,它的职责就是给人一种亲和力的指示,十分有爱。
autofocus,顾名思义:自动聚焦,当进入当前页面时,这个input会自动获取焦点,而你可以在打开页面后直接输入东西进行搜索。当autofocus出现两次以上的时候,浏览器会选择***一个带有autofocus属性的input聚焦。
x-webkit-speech,这个大概不必多解释了,webkit核的浏览器(如Chrome)特有的语音识别工具,给input装上也是再好不过的了,话说Google也给自己的搜索框装上这个工具。
好了,不扯了,简单的一个小框框,其实有更多需要我们研究的东西。比如这个简单CSS3 让搜索更有爱是我之前写的搜索框有爱体验,简单即是美!
原文链接:http://www.daqianduan.com/html5-search-input/#13688-tsina-1-59987-57d4d90508c08d162896a47818ce968b
【编辑推荐】



























