效果预览:

在线预览:传送门
时间练利用两个时间之间的差别与整个时间轴的长度运算得来
- locateHandler = function () {
- var referTime = (that[that.length] - that[0]) / 86400000, i = 0, len = that.handler.length, temp = 0;
- for (; i < len;) {
- temp = ((that[i] - that[0]) / (referTime * 86400000)) * that.parent.offsetWidth;
- that.fx(that.handler[i], 'left', ((i === len - 1 || i === 0) ? temp - 20 : temp), 50);
- i++;
- }
为了减少计算次数,用户操作时把图文面板,时间点,还有时间的位置信息都储存起来,这样在用户操作时计算并储存,第二次操作时读取缓存的位置信息。直接用css设置位置减少运算量
|
cache = [[],[],[]]
|

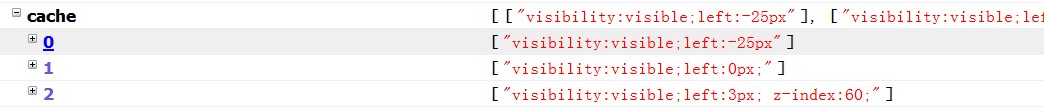
初始化时只有一组信息

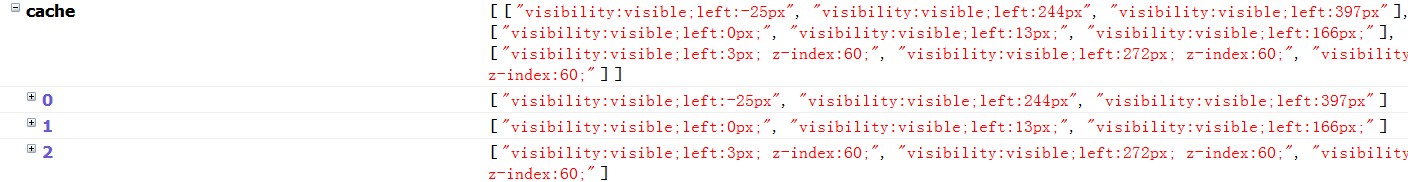
触摸了2个时间点以后,位置数据已经被缓存起来了
- if (!indicator.cache[1][index]) {
- if ((rect.left - div.offsetWidth / 2) < limit.left) {
- indicator.cache[1][index] = 'visibility:visible;left:0px;';
- } else if ((rect.left + div.offsetWidth / 2) > limit.right) {
- indicator.cache[1][index] = 'visibility:visible;left:' + (limit.right - div.offsetWidth - limit.left) + 'px;';
- } else {
- indicator.cache[1][index] = 'visibility:visible;left:' + (rect.left - div.offsetWidth / 2 - limit.left) + 'px;';
- }
- }
图文面板的位置也是经过智能计算获取,如果超出左边则左对齐,其他情况则以时间点位参考居中,右边超出亦然
动画使用了tween的一些算法 可以自己修改。
原文链接:http://www.cnblogs.com/enix/archive/2012/06/27/2565568.html
【编辑推荐】





































