文章将从安装 Worklight 的开发环境开始,然后分析 Worklight 的各个部分,***完成一个简单的程序,来向读者介绍这个平台的使用方法。
移动平台的开发现状
随着第三代移动通信技术的发展,手机作为下一代的个人终端已经日益被用户所接受,但是传统的移动应用开发存在着很多的问题:首先智能手机市场存在着多种类型的操作系统,同时在相同的操作系统中也包含着不同分辨率的机型,甚至在同种操作系统上因为系统版本的差别,也会影响相同功能的开发;其次,新开发的应用如果要和原有系统集成,因为认证方面的原因,需要重复大量原有的代码;***,客户端一旦发布,就面临着版本更新的问题,当新版本推出时,是废弃还是维持旧版本,如何方便用户更新都是开发者需要面临的问题;以上这些因素都加大了开发和维护手机应用的成本。
与此同时,随着 HTML5 标准的提出,基于网页技术的移动客户端程序和传统的本地客户端程序之间差距越来越小,使用 Web 技术开发手机客户端来替换原有的本地客户端成为可能。
Worklight 的概念模型
Worklight 平台(以下简称 WL)为开发基于 Web 技术的手机客户端提供了一套完整的解决方案,从开发、部署、测试到发布均可在这个平台上完成。

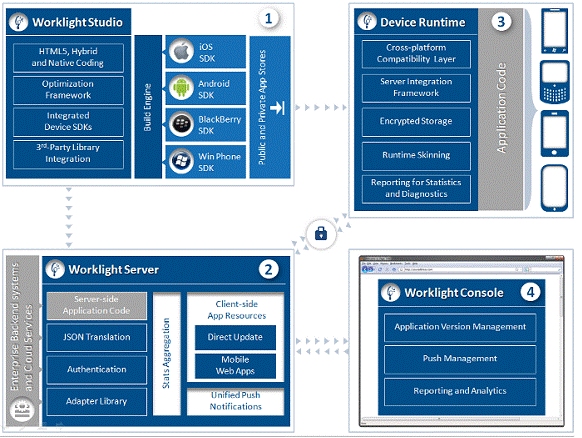
图 1. WL 架构图
平台的架构如图 1 所示:
- Worklight Studio – 它是一个基于 Eclipse 的 IDE,通过 WL 支持的插件,可以方便的和企业级后台连接,让开发者在上面完成代码的编写和集成工作。
- Worklight Server – 它是一个基于 Java-based 的服务器,作为应用、外部服务和企业级后端设施的交流途径,提供了丰富的认证、推送、分析和管理的功能。
- Device Runtime – 它由客户端的 API 构成,既可以访问手机的本地功能,又能调用其他 JS 框架完成页面的工作。
- Worklight Console – 它是一个基于 Web 的 UI 控制台,通过它可以管理和监控部署在上面的程序,并且实现消息的推送,完成数据报表的生成和分析。
根据上面的介绍,WL 平台是开发企业级手机应用的良好选择,它不但利用 Web 技术统一了在不同环境下对手机应用的开发,还提供了自动更新机制,让用户及时更新客户端,而且它还提供了报表生成功能,对于企业级用户来说,可以通过报表 获得详细的信息,进行持续的开发和维护工作。
下文将从安装开发环境开始,然后详细叙述平台支持的三种应用模式的编写方法,来完成对这个平台的初步介绍。
开发环境搭建
Worklight 平台(以下简称 WL)为开发基于 Web 技术的手机客户端提供了一套完整的解决方案,从开发、部署、测试到发布均可在这个平台上完成。
WL 的开发平台由四部分组成:后台数据库,WL 的 SDK,Eclipse 和服务器。下面的安装过程基于 Windows XP 完成,对于 Windows 的其他系统和 Mac 系统将略有不同,可以参见 WL 的主页 进行修正。在安装系统之前需要确保 JDK6 或者以后版本已经被安装在系统中。
下载
表一将描述需要下载的软件,并且提供相应的链接:
表 1. 下载软件列表
| 软件名称 | 软件作用 | 说明 |
|---|---|---|
| MySQL | 后台数据库 | 链接 |
| MySQL Connector | JDBC 驱动 | 链接 |
| Eclipse3.7 | IDE | 链接 |
| SDK | WL 的开发环境 | 链接 |
因为 WL 的 SDK 自带 Tomcat7.0 环境,就不需要再下载了。
安装
安装过程的整体流程如下:
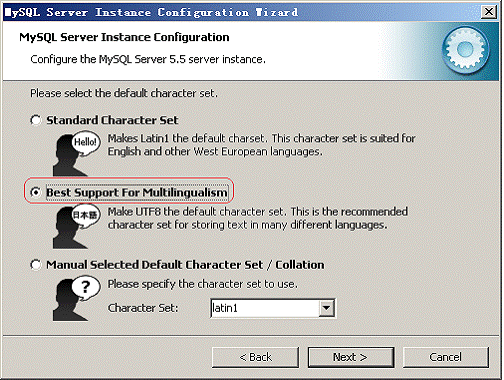
- 安装 MySQL:下载时建议使用安装版本,并且根据图 2 完成配置过程
- 解压 MySQL Connector:任何位置均可,用于 WL 的 SDK 配置数据库连接时指定驱动位置
- 解压 Eclipse:任意位置均可
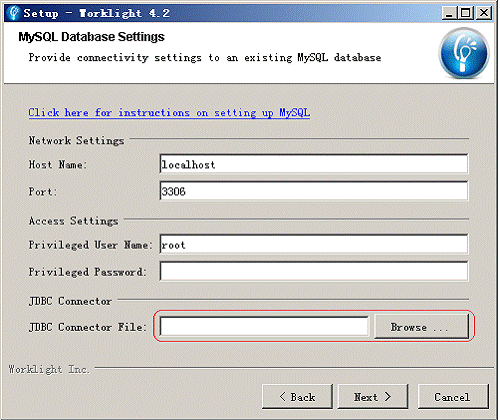
- 安装 WL 的 SDK:根据安装向导,完成安装,并且根据图 3 完成配置
- 安装 Android 模拟器:因为需要用到模拟器来测试 WL 的混合和本地应用,所以安装相应的模拟器,详细过程参见 链接,需要说明的是,建议下载 Android2.2 作为模拟器的测试环境,因为 2.3 的 WebView 有一个未修复的错误
- 安装基于 WL 的 Eclipse 插件:根据安装插件的常规方法,输入地址 http://www.worklight.com/downloads/eclipse-plugin-4.2.1-eval 完成插件安装
- 安装基于 ADT 的 Eclipse 插件:具体的方法参见 链接
- 验证:在安装完毕的 Eclipse 工作空间中,可以创建 Worklight 和 Android 的项目,就代表安装完成
图 2. MySQL 实例配置

图 3. WL 数据库配置

***个程序
为了更好的了解 WL 平台,本章将通过构建最简单的 HelloWorklight 程序来完成平台支持的三种类型应用:纯 Web 模式、混合模式和本地模式(基于 Android)。
WEB 模式
构建一个 Worklight 项目需要了解以下两个概念:工程和应用(Project&Application),一个工程下面可以有多个应用,应用可以理解为一个单纯的 Web 项目,作为开发的内容。
新建工程和应用:
- 点击 File-> New -> Project -> Worklight -> Worklight Project
- 输入工程名称:HelloWorklightProj,点击确认,完成工程创建
- 点击 File-> New -> Other -> Worklight -> Worklight Application
- 输入应用名称:HelloWorklight,并选择 HelloWorklightProj 作为工程,点击确认,完成应用创建
创建完毕的应用包含一个默认的描述文件 application-descriptor.xml,通过它指定了系统访问的初始页面。在初始页面中,通过调用 onload 方法和 WL 平台取得联系,并且利用定义好的 CSS 文件,来优化页面显示,易于手机客户端展现。
清单 1. 描述文件配置
<mainFile>ClientApp.html</mainFile>
- 1.
清单 2. 默认初始页面
<body onload="WL.Client.init({})" id="content" style="display: none">
<div id="AppBody">
<div id="header">
<h1>HelloWorld</h1>
</div>
<div id="wrapper">
HelloWorld
</div>
<script src="js/ClientApp.js"></script>
<script src="js/messages.js"></script>
<script src="js/auth.js"></script>
</body>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
清单 3. CSS 定义
#AppBody {
height: 460px;
margin: 0 auto;
width: 320px;
background-color: #ccc;
overflow: hidden;
overflow-y: auto;
}
#header {
text-align: center;
background-color: #1D4D90;
color: #F9FAFB;
font-size: 16px;
height: 38px;
line-height: 38px;
border-bottom: 1px solid #BBBBBB;
}
#wrapper {
padding: 10px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
运行 WL 服务器,右击 HelloWorklight -> Run as -> Build and Deploy,在 console 中可以看到部署成功的提示信息,就表明应用已经被部署到服务器上,访问 WL 的控制台链接(http://localhost:8080/console/#catalog ),在 catalog 标签中可以看到 HelloWorklight 已经被部署上去,点击 Preview as common resource 就可以看到运行的效果。
从这个程序可以看到,构建一个纯 Web 程序是很简单的,但是如何将其部署到手机上呢?创建混合模式解决了这个问题。
混合模式
混合模式中引入的概念是环境(Environment),在相同的程序基础上,WL 平台可以生成不同环境的版本,根据 Windows 的特点,示例将使用 Android2.2 作为模拟器环境,创建过程如下:
- 选择 HelloWorklight
- 点击 File-> New -> Other -> Worklight -> Worklight Environment
- 在环境选择中选择 Android phones and tablets,点击 Finish 完成
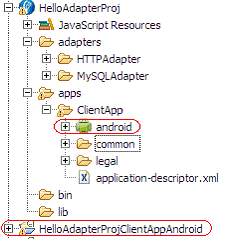
从系统自动生成的文件中可以看到,在应用目录下多了一个 android 文件夹,在 Eclipse 的项目浏览页中,多了一个 Android 项目。
图 4. Android 客户端程序

对于刚刚使用 WL 进行开发的程序员来说,后面这个项目可以认为是系统对应于 android 文件夹自动生成的只读项目,不建议进行修改。
重新部署项目,可以在 WL 的控制台看到 Android 版本的提示,与访问纯 Web 模式的应用类似,点击 Preview as android 就可以看到运行的效果。
为了在客户端上安装应用,右击自动生成的 Android 项目,然后点击 Run as -> Android Application,系统会启动 Android 的模拟器,并在模拟器上安装客户端,然后显示。这里需要提醒的是,一定要先部署 Android 版本到服务器,再运行生成的项目,否则应用运行会报错。
本地模式
对于大多数的应用来说,混合模式已经足够满足需求,但是当用户有特殊需求时,满足对纯 Native API 的开发也是平台需要考虑的情况。WL 平台只需要在混合模式下对生成程序进行一定的改动,就可以完成本地模式的开发。相应的改动如下:
- 修改 assets 文件夹下的 wlclient.properties 文件,包括远程访问的协议、地址和端口,在没有适配器的情况下,这些参数可以忽略
- 修改 com.HelloWorklight.HelloWorklight.java 文件,将继承的类由 WLDroidGap 替换为 Activity,并且删除 loadUrl 函数
- 添加 WLClient 类用于监听远程适配器获得的信息(在这个应用中将不添加任何适配器)
- 添加 TextView 类,用于在页面上显示本地化的效果
- 按照混合模式的方法,运行 Android 程序,这时程序已经和 WL 上部署的服务端应用没有关系,即使没有部署也可以良好的运行
清单 4. 本地模式的 Java 文件
public class HelloWorklight extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView text = new TextView(this);
text.setText("HelloWorld");
setContentView(text);
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
调试方法介绍
为了更好的开发应用,WL 平台还提供了多种调试程序的方法:
- 使用 preview 的方式,在浏览器上使用它自带调试工具进行调试
- 虽然有些浏览器支持 console.debug() API,WL 平台提供了自带的 log 框架,包括 WL.Logger.debug() 和 WL.Logger.error() 方法,上述方法可以根据环境的不同,将日志输出到不同的地方
- 平台还支持通过 Weinre 和 iWebInspector 进行调试
结束语
WL 作为新一代的移动开发平台,向开发者提供了一个完整而又灵活的开发框架。基于这个框架,程序员可以开发基于 HTML5 的纯网页应用,又可以开发混合和本地模式的手机客户端应用。在 JS 框架的支持下,除了内置的 prototype 外,还支持 jQuery、dojo、sencha 等多种 JS 框架,对于不同的前端开发要求有很好的支持。本文通过一个简单的示例描述的开发各种应用的方法,可以帮助读者对 WL 有个整体的了解。

























