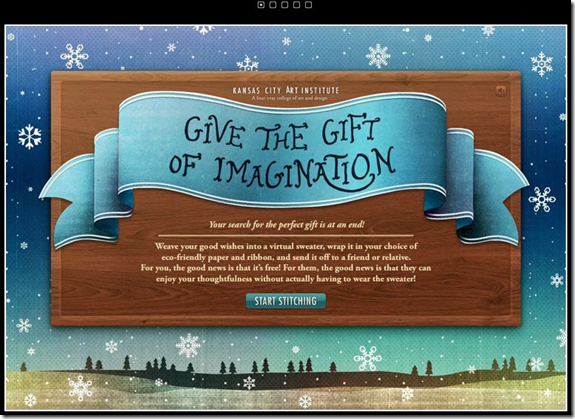
这是一款基于jQuery的图片播放插件,一共分5屏,有JS代码基础的朋友也可以根据自己的需求修改需要展示的图片数量,这个jQuery图片播放插件整体滑动比较流畅,兼容所有主流浏览器。
这是一个非常简洁但又十分实用的jQuery图片水平播放插件,这个jQuery图片播放插件允许你自己定义同时滚动几张图片,并且滑动很平滑。
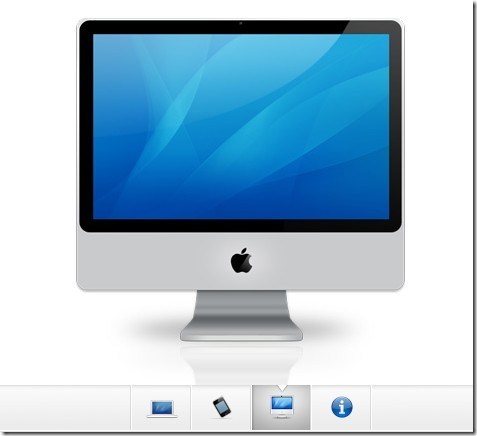
这是一款基于jQuery的仿苹果样式的图片播放器,这个图片播放器配置简单,外观简洁但不是美观,和苹果的特点非常相符。这个图片播放器非常适合放在你的首页上作为产品图片轮播组件。
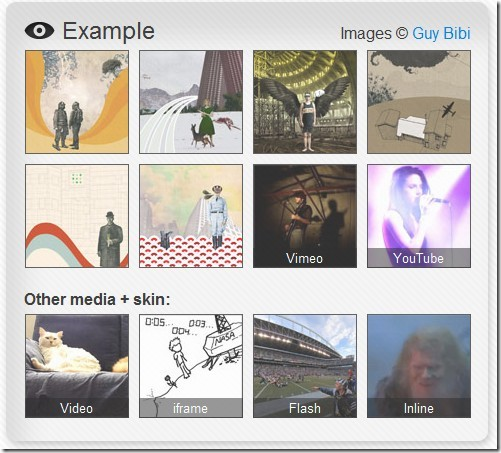
YoxView是一款基于jQuery的图片播放器,YoxView不仅可以播放图片,而且还支持视频、Flash、iframe以及任何html元素。YoxView其中一个其他插件没有的特点就是YoxView有多语言支持,可以完美支持中文。
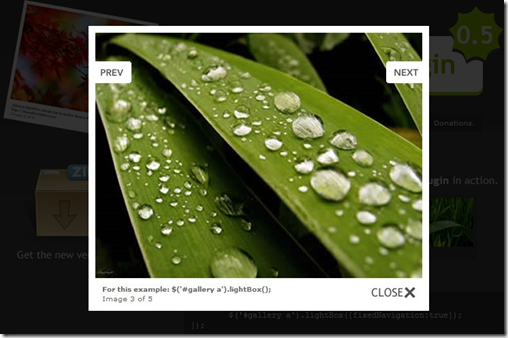
jQuery lightBox是一款非常轻巧的图片播放插件,而且配置非常简单。
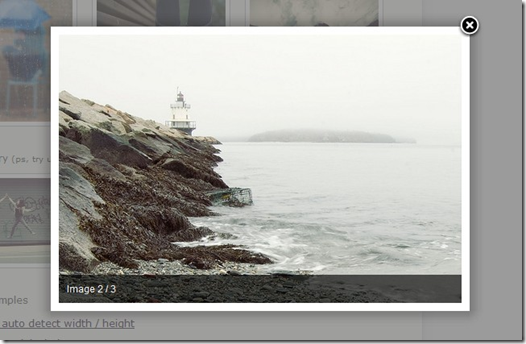
FancyBox是一款基于jQuery的图片播放插件。Fancybox的特点如下:
可以支持图片、html文本、flash动画、iframe以及ajax的支持
可以自定义播放器的CSS样式
可以以组的形式进行播放
如果将鼠标滚动插件(mouse wheel plugin)包含进来的话Fancybox还能支持鼠标滚轮滚动来翻阅图片
Fancybox播放器支持投影,更有立体的感觉
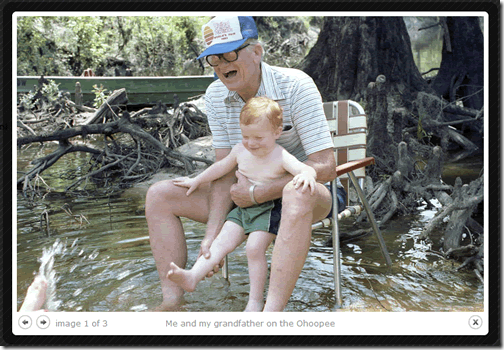
ColorBox是一款基于jQuery的图片播放插件,功能十分强大,而且支持多种漂亮的皮肤。ColorBox插件一个最大的特点就是“小”,整个js脚本才10KB。
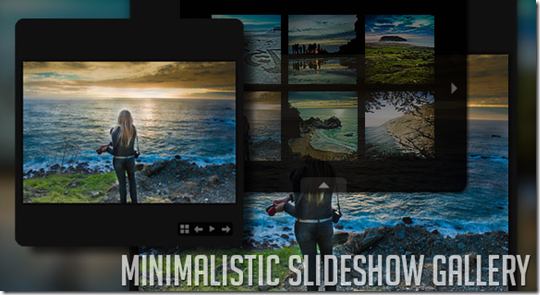
这是一款基于jQuery的相册插件,该jQuery图片播放插件将相片的缩略图展示在一个导航网格中。我们不仅可以手动地点击按钮切换当前的图片,也可以让相册自动播放图片,当然也可以展开网格点击缩略图来浏览整张图片。
这是一款基于jQuery的图片水平滚动插件,这个插件在滚动图片的时候十分流畅,同时支持自动播放,你也可以利用鼠标滚轮来使图片左右滚动。
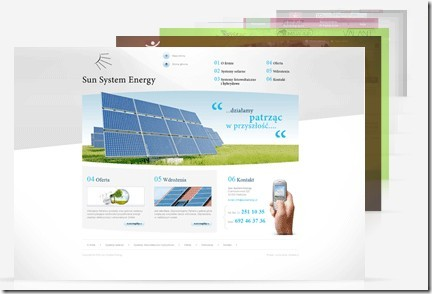
这是一款基于jQuery的图片展示插件,该图片展示插件将图片交错地叠在一起,当鼠标点击图片时,下一张图片将会浮现上来,效果非常棒。
原文链接:http://www.cnblogs.com/cnhtml5/archive/2012/06/21/2557189.html
【编辑推荐】