看了dudu的《HttpClient + ASP.NET Web API, WCF之外的另一个选择》一文,想起多很久之前体现ASP.NET Web API而创建的一个Demo。这是一个只涉及到简单CRUD操作的Web应用,业务逻辑以Web API的形式定义并以服务的形式发布出来,前台通过jQuery处理用户交互并调用后台服务。[源代码从这里下载]
一、一个简单的基于CRUD的Web应用
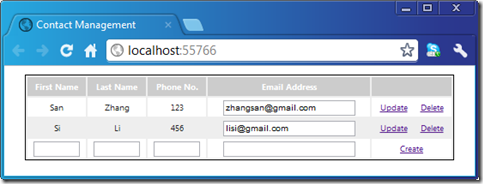
这个简单的Demo应用用于模拟“联系人管理”。当页面加载的时候,所有的联系人列表被列出来。在同一个页面中,我们可以添加一个新的联系人,也可以修改和删除现有联系人信息。整个应用***的页面在浏览器中的呈现效果如下图所示。
#p#
二、通过ASP.NET Web API提供服务
我们来简单介绍作为Web API形式发布的联系人管理服务的定义,先来看看用于表示联系人的Contact类型的定义。
- public class Contact
- {
- public string Id { get; set; }
- public string FirstName { get; set; }
- public string LastName { get; set; }
- public string PhoneNo { get; set; }
- public string EmailAddress { get; set; }
- }
“联系人服务”以具有如下定义的ContactController的形式定义,它是ApiController的子类。简单起见,我们采用静态字段作为对联系人信息的存储。ContactController定义了Get、Put、Post和Delete用于进行对联系人的获取、添加、修改和删除操作。我想对Web API不了解的人会感概,为了什么采用常用的四个HTTP方法作为操作的名称,因为它们在默认的情况下就可以映射为HTTP请求的方法。
- public class ContactController : ApiController
- {
- private static List<Contact> contacts = new List<Contact>
- {
- new Contact{ Id="001", FirstName = "San", LastName="Zhang", PhoneNo="123", EmailAddress="zhangsan@gmail.com"},
- new Contact{ Id="002",FirstName = "Si", LastName="Li", PhoneNo="456", EmailAddress="lisi@gmail.com"}
- };
- public IEnumerable<Contact> Get()
- {
- return contacts;
- }
- public Contact Get(string id)
- {
- return contacts.FirstOrDefault(c => c.Id == id);
- }
- public void Put(Contact contact)
- {
- if (string.IsNullOrEmpty(contact.Id))
- {
- contact.Id = Guid.NewGuid().ToString();
- }
- contacts.Add(contact);
- }
- public void Post(Contact contact)
- {
- Delete(contact.Id);
- contacts.Add(contact);
- }
- public void Delete(string id)
- {
- Contact contact = contacts.FirstOrDefault(c => c.Id == id);
- contacts.Remove(contact);
- }
和ASP.NET MVC Web应用一样,我们同样采用URL路由机制来实现请求地址与目标Controller和Action的映射,而针对API默认注册的路有如下所示。
- public class MvcApplication : System.Web.HttpApplication
- {
- //...
- public static void RegisterRoutes(RouteCollection routes)
- {
- //...
- routes.MapHttpRoute(
- name: "DefaultApi",
- routeTemplate: "api/{controller}/{id}",
- defaults: new { id = RouteParameter.Optional }
- );
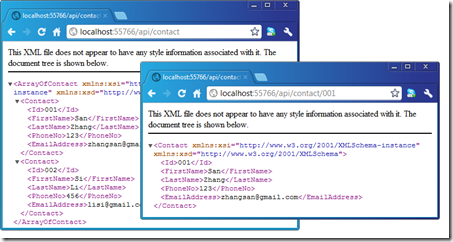
按照注册的路由规则和Action方法名称与HTTP方法的默认影射机制,我们可以直接在浏览器中分别访问地址“/api/contact”和“/api/contact/001”得到所有联系人列表和ID为“001”的联系人信息。得到的结果如下图所示。
#p#
三、通过JQuery消费服务
我们通过ASP.NET MVC来构建Web应用,默认的HomeController定义如下,默认的Index操作仅仅是将默认的View呈现出来而已。
- public class HomeController : Controller
- {
- public ActionResult Index()
- {
- return View();
- }
- }
View中对用户操作的相应和对后台服务的调用都通过JQuery来完成,整个View的定义如下所示。
- <script type="text/javascript">
- $(function () {
- loadAllContacts();
- }
- )
- function loadAllContacts() {
- $.ajax({
- url : "api/contact",
- type : "GET",
- dataType: "json",
- success : function (data) { renderContactList(data) }
- }
- );
- }
- function renderContactList(contacts) {
- var html = "<table>";
- html += "<tr><th>First Name</th><th>Last Name</th><th>Phone No.</th><th>Email Address</th><th></th></tr>";
- for (i = 0; i < contacts.length; i++) {
- html += "<tr><td>" + contacts[i].FirstName + "</td><td>"
- + contacts[i].LastName + "</td><td>" + contacts[i].PhoneNo + "</td><td>"
- + "<input type=\"text\" class=\"textbox long\" id=\"" + contacts[i].Id + "\" value =\"" + contacts[i].EmailAddress + "\"/>" + "</td><td>"
- + "<a href=\"#\" onclick = \"updateContact('" + contacts[i].Id + "')\">Update</a> "
- + "<a href=\"#\" onclick = \"deleteContact('" + contacts[i].Id + "')\">Delete</a>" + "</td></tr>";
- }
- html += "<tr><td>" + "<input id=\"firstName\" type=\"text\" class=\"textbox\"/>" + "</td><td>"
- + "<input id=\"lastName\" type=\"text\" class=\"textbox\"/>" + "</td><td>"
- + "<input id=\"phoneNo\" type=\"text\" class=\"textbox\"/>" + "</td><td>"
- + "<input id=\"emailAddress\" type=\"text\" class=\"textbox long\"/>" + "</td><td>"
- + "<a href=\"#\" id=\"add\" onclick=\"addContact();\">Create</a> " + "</td></tr>";
- html += "</table>";
- $("#contacts").html(html);
- $("table tr:odd").addClass("oddRow");
- }
- function deleteContact(id) {
- $.ajax({
- url : "api/contact/" + id,
- type : "DELETE",
- success : function () { loadAllContacts();}
- });
- }
- function updateContact(id) {
- var emailAddress = $("#" +id).attr("value");
- $.ajax({
- url : "api/contact/" + id,
- type : "GET",
- success : function (contact) {
- contact.EmailAddress = emailAddress;
- update(contact);
- }
- });
- }
- function update(contact) {
- $.ajax({
- url : "api/contact/",
- type : "POST",
- data : contact,
- contentType : "application/json",
- success : function () { loadAllContacts(); }
- });
- }
- function addContact() {
- var contact = new Object();
- contact.FirstName = $("#firstName").attr("value");
- contact.LastName = $("#lastName").attr("value");
- contact.PhoneNo = $("#phoneNo").attr("value");
- contact.EmailAddress = $("#emailAddress").attr("value");
- $.ajax({
- url : "api/contact/",
- type : "PUT",
- data : contact,
- contentType : "application/json",
- success : function () { loadAllContacts(); }
- });
- }
- </script>
- <div id="contacts"></div>
原文链接:http://www.cnblogs.com/artech/archive/2012/05/14/web-api-demo.html