1. FlexPaper简介
FlexPaper是一个开源轻量级的文档浏览组件,被设计和比如PDF2SWF库(包含于SWFTools)一起工作,使得在网页上,Adobe Flex以及别的基于Flash的应用程序中显示和交互PDF文件成为可能。即,使得在没有安装PDF阅读器软件的情况下浏览PDF文件成为可能。FlexPaper项目同时提供了Flex库和独立的Flash版本。
2. 使用FlexPaper
2.1 下载FlexPaper
FlexPaper在google code上的项目地址为http://code.google.com/p/flexpaper/。目前,FlexPaper最新的flash版本为FlexPaper_1.5.1_flash.zip。
下载、解压后,可以看到如图6-1显示的目录:

图6-1 FlexPaper压缩包目录
主要文件,文件夹说明:
examples文件夹:存放FlexPaper使用的例子
js文件夹:存放FlexPaper调用的js文件
php文件夹:存放php使用FlexPaper的例子
index.html:例子主页
FlexPaperViewer.swf:FlexPaper的核心文件
playerProductInstall.swf:如果客户端浏览器的flashplayer版本过低,将嵌入此swf文件
2.2 FlexPaper参数说明
SwfFile(String):需要使用FlexPaper打开的文档
Scale(Number):初始化缩放比例,参数值应该是大于零的整数(1=100%)
ZoomTransition(String):FlexPaper中缩放样式,它使用和Tweener一样的样式,默认参数值为easeOut,其他可选值包括:easenone,easeout,linear,easeoutquad
ZoomTime(Number):从一个缩放比例变为另外一个缩放比例需要花费的时间,该参数值应该为0或更大
ZoomInterval(Number):缩放比例之间间隔,默认值为0.1,该值应该为正数
FitPageOnLoad(Boolean):初始化时自适应页面,与使用工具栏上的适应页面按钮同样的效果
FitWidthOnLoad(Boolean):初始化时自适应页面宽度,与工具栏上的适应宽度按钮同样的效果
localeChain(String):设置地区(语言),目前支持一下语言:
en_US (English);fr_FR (French);zh_CN (Chinese,Simple);es_ES (Spanish);pt_BR (Brazilian Portugese);ru_RU (Russian);fi_FN (FInnish);de_DE (German);nl_NL (Netherlands);tr_TR (Turkish);se_SE (Swedish);pt_PT (Portugese);el_EL (Greek);da_DN (Danish);cz_CS (Czech);it_IT (Italian);pl_PL (Polish);pv_FN (Finish);hu_HU (Hungarian)。
FullScreenAsMaxWindow(Boolean):当设置为true时,单击全拼按钮会打开一个FlexPaper最大化的新窗口而不是全屏,当由于flash播放器因为安全而禁止全屏,而使用flexpaper作为独立的flash播放器的时候设置为true是个优先选择
ProgressiveLoading(Boolean):当设置为true时,展示文档时不会加载完整个文档,而是逐步加载,但是需要将文档中转化为9以上的版本(使用pdf2swf的时候使用-T 9标签)
MaxZoomSize(Number):设置最大的缩放比例
MinZoomSize(Number):设置最小的缩放比例
SearchMatchAll(Boolean):设置为true时,单击搜索所有符合条件的地方高亮显示
InitViewMode(String):设置启动模式如“Portrait”或“TowPage”
ViewModeToolsVisible(Boolean):工具栏上是否显示样式选择框
ZoomToolsVisible(Boolean):工具栏上时候显示缩放工具
NavToolsVisible(Boolean):工具栏上是否显示导航工具
CursorToolsVisible(Boolean):工具栏上是否显示光标工具
SearchToolsVisible(Boolean):工具栏上是否显示搜索工具
2.3 FlexPaper例子
创建html页面test.html,代码如下:
- <html>
- <head>
- <title>Flexpaper例子</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script type="text/javascript" src="js/flexpaper_flash.js"></script>
- </head>
- <body>
- <div style="position:absolute;left:10px;top:10px;">
- <a id="viewerPlaceHolder" style="width:680px;height:480px;display:block"></a>
- <script type="text/javascript">
- var fp = new FlexPaperViewer(
- 'FlexPaperViewer', /* 对应FlexPaperViewer.swf文件*/
- 'viewerPlaceHolder', { config : {
- SwfFile : 'Paper.swf',
- Scale : 0.6,
- ZoomTransition : 'easeOut',
- ZoomTime : 0.5,
- ZoomInterval : 0.2,
- FitPageOnLoad : true,
- FitWidthOnLoad : true,
- FullScreenAsMaxWindow : false,
- ProgressiveLoading : false,
- MinZoomSize : 0.2,
- MaxZoomSize : 5,
- SearchMatchAll : false,
- InitViewMode : 'Portrait',
- ViewModeToolsVisible : true,
- ZoomToolsVisible : true,
- NavToolsVisible : true,
- CursorToolsVisible : true,
- SearchToolsVisible : true,
- localeChain: 'zh_CN'
- }});
- </script>
- </div>
- </body>
- </html>
test.html文件以及需要的js,swf文件组织结构如图6-2所示:

图6-2 test.html文件组织结构
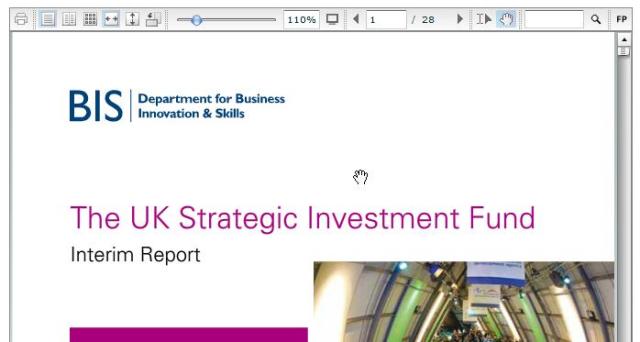
显示Paper.swf文件的效果如图6-3所示:

图6-3 FlexPaper下显示Paper.swf效果
原文链接:http://www.cnblogs.com/luckyxiaoxuan/archive/2012/06/16/2551677.html
【编辑推荐】
























