网易微博iPhone平台Web App产品在2012年***季度已经成功上线。现将此项目开发的经验教训分享给大家,希望与大家在HTML5开发环境中共同成长。
人员配置
一、开发人员配置
产品经理:1名;
交互设计师:1名;
视觉设计师:1名;
前端工程师:1名;
后台工程师:2名;
测试人员:1名。
二、开发时间
交互设计师:22个工作日;
视觉设计师:14个工作日;
前端工程师:50个工作日;
后台工程师:因使用原有后台数据,只需配合前端工程师调用数据
其中,整个开发周期中交互和前端用时最长。
网易微博Web App开发过程
一、功能需求策划:有别于Web端及本地客户端
负责人:产品经理; 参与人:交互设计师
网易微博Web App(本文内均指手机端)有别于Web端产品,与本地客户端也有所差异。
1. 网易微博Web App相较于Web端,具有较强的移动性、富媒体化等优势,同时具有信息呈现空间狭小、信息架构深等劣势。二者的使用情境有所不同,微博Web端多在充裕的时间、优越的网络条件下进行沉浸式的使用;微博Web App多是在琐碎的时间、良莠不齐的网络条件下打发时间。
因此,网易微博Web App应避免功能大而全,需要从Web端提炼选择出移动环境下用户最常使用的功能,并增加手机端特有的需求功能(如迭代阶段会考虑加入本地化服务功能)。
2. 网易微博Web App相较于本地客户端,具有免安装、升级简单、开发成本低、可自适应布局等优势,同时具有反应速度稍慢、调取手机原生控件的权限低、稳定性稍弱等劣势。
基于二者的优劣势分析,网易微博Web App需要追赶本地客户端的优质体验、尽量保证轻量化而又快速。
一句话总结,Web App的功能可以比Web端和本地客户端的更精炼,满足移动环境下用户最为核心的需求。
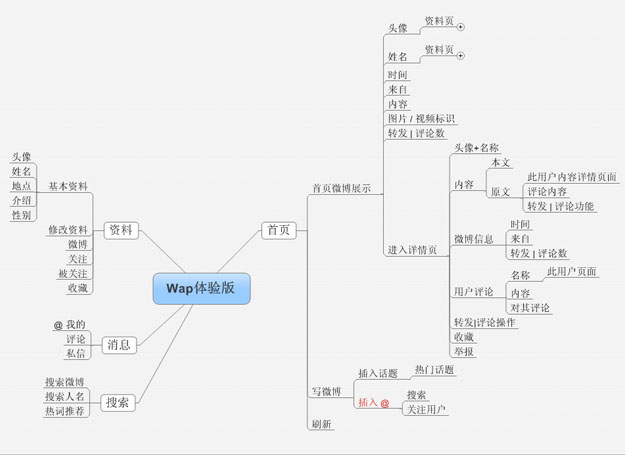
网易微博Web App功能策划,如下图:

二、信息架构设计:尽可能的浅而窄
负责人:交互设计师; 参与人:产品经理
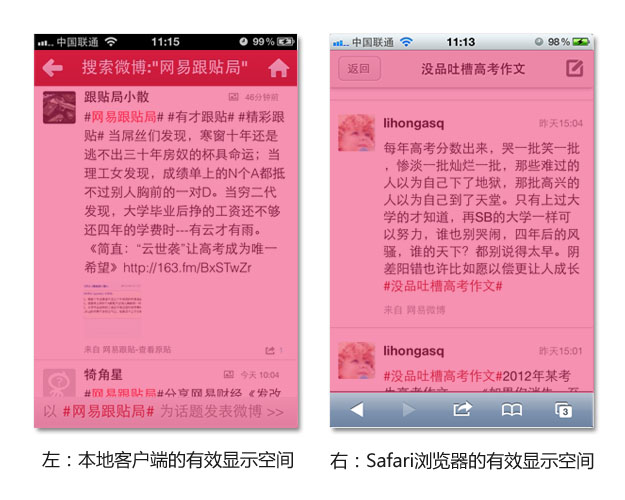
做过移动互联网产品的人肯定知道为什么信息架构需要尽可能的浅而窄,***的原因还是手机狭小金贵的显示空间。手机本地客户端的信息架构需要浅而窄,Web App更需要如此,因为在浏览器的页面中始终存在着浏览器的底部工具栏,使原本就局促的显示空间又被蚕食掉一小块。如下图:
手机屏幕底部的浏览器工具栏,对Web App产品很鸡肋:Web App本身就是一个闭环的应用程序,不需要借助浏览器工具栏。即使不会影响大的信息架构,也蚕食了宝贵的显示空间,对导航系统的设计也有重要影响(这部分在之前的文章《iPhone Web App 导航设计探讨》做过简要分析)。
三、交互设计:简洁、高效
负责人:交互设计师;参与人:产品经理、视觉设计师、前端工程师、后台技术人员

交互设计理念:
该产品具体的交互设计理念来源于:用户使用场景的调查、竞品分析、Web App研发现状、微博Web App的自身要求。最终归纳得出的交互设计理念主要有:
1.增强易寻性:
全局导航的加强、快速回到首页、常用操作常驻、适时的动画演示、简约明了的网页布局等。
2.提高使用效率
降低信息架构层级、适当给出快捷键入口、保证安全触控区域、考虑用户浏览习惯、优先保证核心功能、消除不必要的视觉噪音等。
3.更加智能体贴
支持离线使用、编辑中的信息意外打断后自动填入、警示框的谨慎使用、搜索建议实施提供帮助、针对当前任务需求安排工具栏、积极有效的反馈等。
4.提高任务专注度
单一任务操作路径、tab导航适时隐藏、消除干扰因素、不可用button灰度化显示、任务进行页面***化、未进行功能最小化等。
5.平台一致性:
即看即点、iOS平台的列表视图、前进及返回操作时的推屏动画、iOS平台特色的模态视图、警示框、调取原生控件、简单明了的跳转逻辑等。
此阶段的交互设计理念已经不单单是理念,更多的是对该Web App产品的具体设计指导。承载着美好设计理念的设计实现方式,是设计研究阶段的重要落地。
设计内容与细节繁多,这里只捡一处细节与大家分享一下:
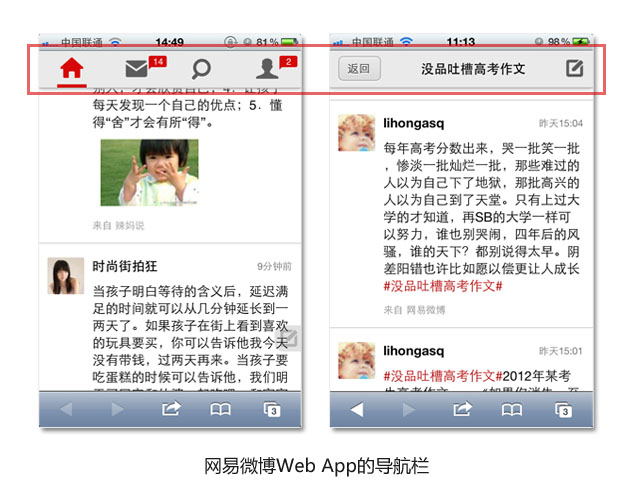
增强易寻性——全局导航的加强

与原有的wap微博相比,全局导航条的固定存在是一个很大的变化之处。下面我们简单分析一下这么做的原因:
–用户的使用环境是什么样的?——室外的移动情境(如地铁上、排队中),或者室内闲散状态(如床上睡前刷微博);
–用户来到这个页面的目的是什么?——浏览微博;
–用户在这个页面中的常用操作有哪些?——下拉阅读、置顶并载入新信息、点击其他tab执行跳转;
–如果全局导航条固定在顶端,好处是什么?——方便用户回到顶部,方便用户载入新信息,方便用户切换tabs,具有较强的全局控制感;
–如果全局导航条固定在顶端,坏处是什么?——吞噬了宝贵的信息展示空间
…………
用户使用过程中,置顶、刷新、切换tabs的行为也是比较频繁的行为,操作的便捷性需要保证。而固定的全局导航条可以满足这个需求:点击HOME键可以置顶并刷新,可以方便用户切换tabs. 同时,固定的全局导航条可以使用户一直明确地知道身处何处,可以去哪,给与用户较强的全局控制感。
四、视觉设计:清新风格的试验
负责人:视觉设计师;参与人:产品经理、交互设计师、前端工程师
网易微博Web app的视觉风格的确定是经过多角度探讨的:
1.要不要和网易微博本地客户端的色调保持一致?
产品在不同平台上需要保持一定的一致性,颜色风格也是形成产品气质的重要组成,那我们需要使用与网易微博本地客户端相近的皮肤吗?网易微博本地客户端的主色调是红色。
分析如下:
–使用该红色的好处是:比较强的产品一致性;红色形成的产品气质比较“精神“。
–使用该红色的坏处是:红色区域与微博内容相比略微抢眼,“沉浸式阅读”比较难以实现;
通过safari浏览器使用网易微博Web App,最终的视觉效果与本地客户端还有一个区别是,浏览器工具栏一直占据着屏幕的底部一行空间。红色属于比较“喧嚣”的颜色,浏览器的工具栏蓝灰色相对“沉静”。这两种颜色巨大的差距造成眼镜极度不适。

综合以上分析,沿用本地客户端的红色不太适合。
2.Safari浏览器内运行的影响?
网易微博Web App是从safari浏览器中运行和展示的,这是该产品的环境之一。网页给人“轻盈精简”的感觉,本地客户端给人“厚重恒稳”的感觉。
因此,视觉风格“轻量化”是个不错的选择。
3.当前的视觉风格趋势
由Metro UI和Google+***的“小清新”风格,成为一股不小的视觉风格发展趋势。精致繁复的视觉经历一段时间后,返璞归真,开始流行简洁清新的视觉风格。
于是,视觉设计师经过几次视觉尝试,包括红色、酷黑色、清新浅灰色。多方比较后,大家一致认同清新浅灰色。清新浅灰色是主色调,icon点击后的状态是网易惯常使用的红色,一定程度上保持了视觉风格一致性。
五、前端开发:见招拆招
负责人:前端工程师;参与人:产品经理、交互设计师、视觉设计师、后台技术人员
到达这一部分的时候,可能大家更关心的是具体代码是怎么样的,实现框架是什么样的?非常抱歉的是,涉及到公司的产品机密,具体实现代码不能展示给大家。见谅!
此处选择2个网友的问题进行简要回答:
问题1:能不能讲讲前端架构呢,为什么没有采用sencha?
答:sencha touch 1.x/2.x,jQuery mobile等因为可定制性和性能及资源消耗还不理想,所以网易前端自己开发了框架,正如你所说使用了seajs处理脚本加载,iscroll模拟滚动,目前看来还是效果不错的,网易前端将不断完善这个框架。
问题2:能拍照、上传图片么?
iPhone Safari没有给与调取照相机、图库的权限,所以这个需求尚没有满足。话说,Android给权限,到时候肯定满足这一“刚需”。
六、后续工作
之后的工作主要是交互走查、视觉走查、QA测试、上线后总结反馈修复问题、计划下一期迭代。项目流程大家都懂,不多说了。
从中汲取的经验教训
一、工作流程方面的感触
1、以优秀的体验设计为先导。
这个项目是典型的以设计为先导的例子,首先给予设计师充分的时间和发挥空间,技术则见招拆招。这条工作思路是整个产品获得良好用户体验的基石。HTML5技术很强大,有太多的可能性;而设计是将这些技术可能性塑造成型的模具。
2、产品经理、交互、视觉、前端及时频繁的沟通
整个项目中,产品经理、交互设计师、视觉设计师、前端工程师每周开一个碰头会。后期证明,这种频繁的沟通大大减少了返工率,提高了开发效率。
3、小步快跑,注重迭代。
网易微博产品比较复杂,加之HTML5开发进度比较慢,人力有限,不可能全部功能细节同时做完上线。否则后期调试就要一个月的时间,为产品的快速发展增加沉重的负担。因此,***期只做最核心功能成为必然选择。
二、用户体验方面的经验
1、导航系统更适合在屏幕顶部。
浏览器的工具栏一直存在,致使tab导航栏已经不适合固定在屏幕底部,顶部更加适合。
2、便捷性更加重要,将最常用的功能巧妙的设置。
产品性能和浏览器性能的原因,目前的Web App流畅度和跳转速度还是不能与Native App相媲美,跳转成本稍微大一点。所以需要将最常用功能与用户靠的更近一些,减少跳转带来的等待成本。
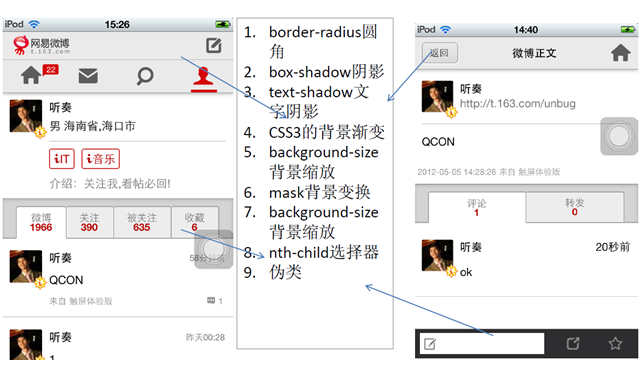
3、视觉稿在美观与简洁之间权衡,绝大部分的视觉稿需要使用代码实现。
几乎所有的视觉都是通过代码实现,视觉设计***不要过于繁复。前端工程师对视觉稿的消化也是需要时间的。

三、技术实现方面的理解
1、Safari浏览器的权限限制,Web App尚不能调用照相机工具、不支持图片上传功能。
这是一件很头疼的事,也是很无奈的事。iOS系统给与Web App的权限太低了。相比之下,Android 系统的Web App就可以调取照相机控件,也支持微博图片上传功能(不过现在还没有开发Android版本)。
2、过场动画还实现不了如本地客户端的流畅效果。
原因有:好的过场动画会蚕食产品的性能;HTML5技术还不是那么完善和成熟;现在还缺乏一款强有力的浏览器。
小结
除了iOS系统的权限问题,Web App的优秀表现已经接近Native App了。HTML5技术给与了wap网页新的生命,为wap带来了颠覆性的变革。在HTML5项目中,功能策划以精炼为佳;信息架构需要尽可能的浅而窄;交互设计需要力求简洁高效;视觉设计还要考虑浏览器这一特殊的运行环境;前端不仅需要逐步消化交互设计和视觉设计,还要在新技术新问题中大胆尝试见招拆招。整个团队的频繁沟通非常有必要,开发步骤***采取小步快跑的方式。
人力和精力有限,难免有偏颇之处,欢迎大家拍砖!期待和您一起讨论这一有意思的话题。

























