如今jQuery在网站上普及的程度越来越高,所以,对于jQuery的使用,即使再小的一点认识、一点优势、一点不足,也显得越来越值得研究和探讨。最近,我就对jQuery的选择器使用做了一些个小小的实验,用来说明jQuery的不同选择器在不同的情况下,哪个效率更高,更值得使用。
先在每个测试页面的head中引入google提供的jquery文件和用于测试的小插件firejspt。
- <!-- 引入FireJSPT的库文件 -->
- <script type="text/javascript" src="firejspt.js"></script>
- <!-- 引入google提供的1.44版的jQuery的库文件,其实哪个版本都无所谓了,呵呵 -->
- <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
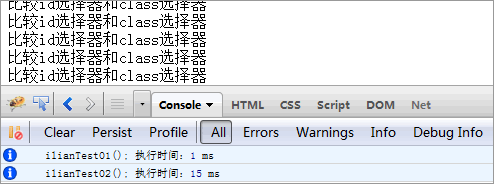
1. 最常用的id选择器和class选择器,将以下代码复制200次,置于body标签内。
- <div id="ilian">比较id选择器和class选择器</div>
- <div class="ilian">比较id选择器和class选择器</div>
用于本次测试的JS代码如下:
- function ilianTest01(){
- $('#ilian').click(function() { alert('Hello World'); });
- }
- function ilianTest02(){
- $('.ilian').click(function() { alert('Hello World'); });
- }
- /*调用2个函数进行测试*/
- $(function(){
- jspt.test(function(){ ilianTest01(); });
- jspt.test(function(){ ilianTest02(); });
- });
测试结果如下:

由图可以id选择器相比于class选择器的效率优势是非常地。。。。。
附本次测试地址:http://www.threesnow.com/code/090/ilian_01.html
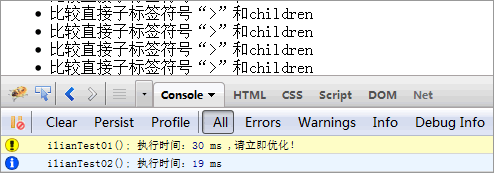
2. 在选择标签时,层级选择器用得也非常频繁,这次对比测试直接子标签符号“>”和children。
将以下代码放入body标签内,并将其中的li标签复制500次。
- <ul id="ilian">
- <li>比较直接子标签符号“>”和children</li>
- <li>比较直接子标签符号“>”和children</li>
- <li>比较直接子标签符号“>”和children</li>
- <!-- 省略497次 -->
- </ul>
用于本次测试的JS代码如下:
- function ilianTest01(){
- $('#ilian > li').click(function() { alert('Hello World'); });
- }
- function ilianTest02(){
- $('#ilian').children('li').click(function() { alert('Hello World'); });
- }
- /*调用2个函数进行测试*/
- $(function(){
- jspt.test(function(){ ilianTest01(); });
- jspt.test(function(){ ilianTest02(); });
- });
测试结果:

由此可见children选择器要优于直接子标签符号选择器。
附本次测试地址:http://www.threesnow.com/code/090/ilian_02.html
限于文章长度,本文只展示了最基本的测试,且以上测试,均是在简单环境中测试的,测试效果并不代表绝对的结论。
原文链接:http://www.cnblogs.com/ilian/archive/2012/06/11/jquery-selector-test.html
【编辑推荐】



























