介绍
今天遇到一个问题,这个问题也是我以前遇到的问题,以前的方式,也是大多数人使用的方式。大家可以看看我的文章。
从前的方式——我估计也是大多数人使用的方式
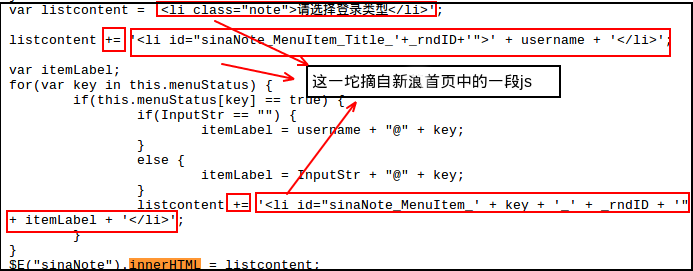
比如以下的代码——摘自新浪首页的一段js代码,这种方式也是大多数人使用的方式。

上面的代码,你看完有什么反应?你也许会把+=这种形式改成数组的push形式,有人说push比这种字符链接要快,但是也快不了多少。
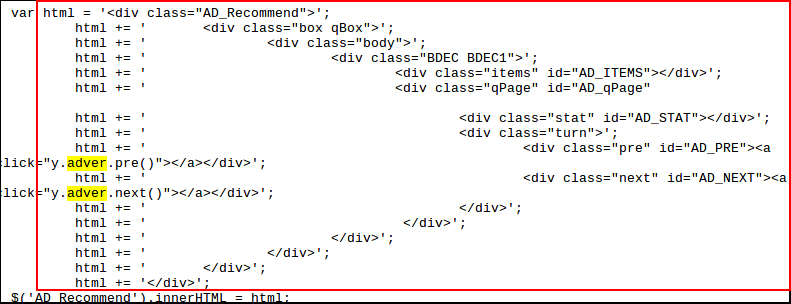
如果这种嵌入的html代码很多,你也要这样处理吗?如果修改(添加或者删除)某个html,那么你就要不断的翻代码,找对应的标签,然后在找结束标签,你不觉得麻烦吗?也许有人会这样写(这个是我早期写的,也是我最惯于使用的方式)。

上面的代码,我维护起来也是非常费劲的,很多时候如果ui那边添加了个标签,或者修改了下html结构,那我就头疼了。
页面模板化——全新的方式
这是我最近看了facebook的js代码,偶然间发现以下的方式看起来不错,希望与大家分享。
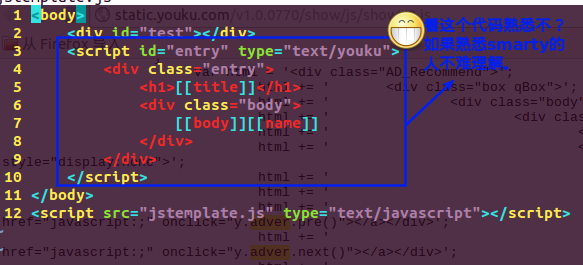
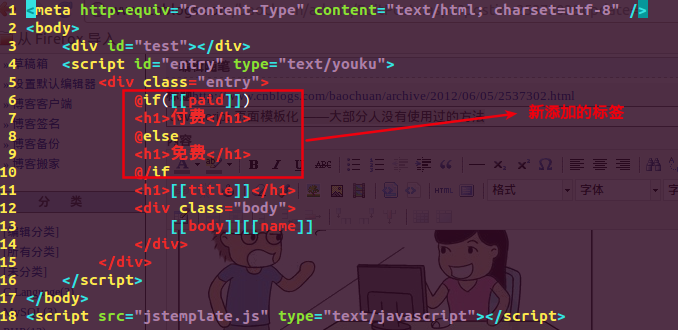
看我的index.html代码

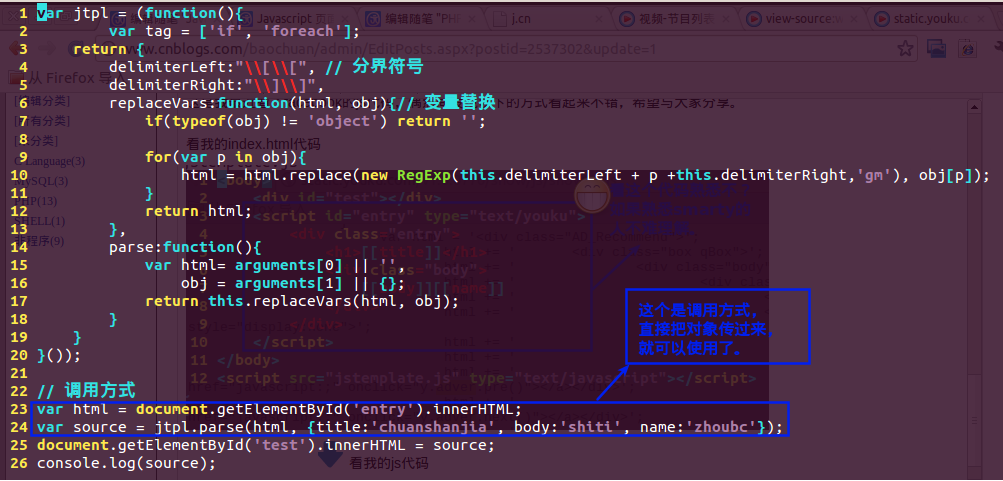
看我的js代码

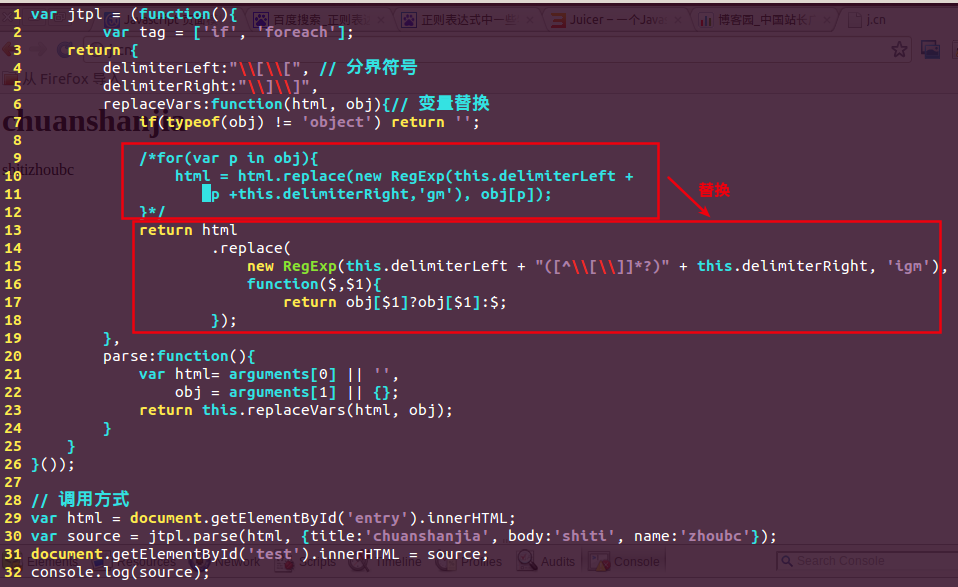
今天偶然间发现这种方式更加合理,因为那个for循环看着太闹心了

维护上面的html代码我们是很容易的,下次无论html代码结构有什么变动,改起来都很方便。
后期修复
昨天我项目中需要条件筛选功能,所以我又做了一个if语法解析的功能。
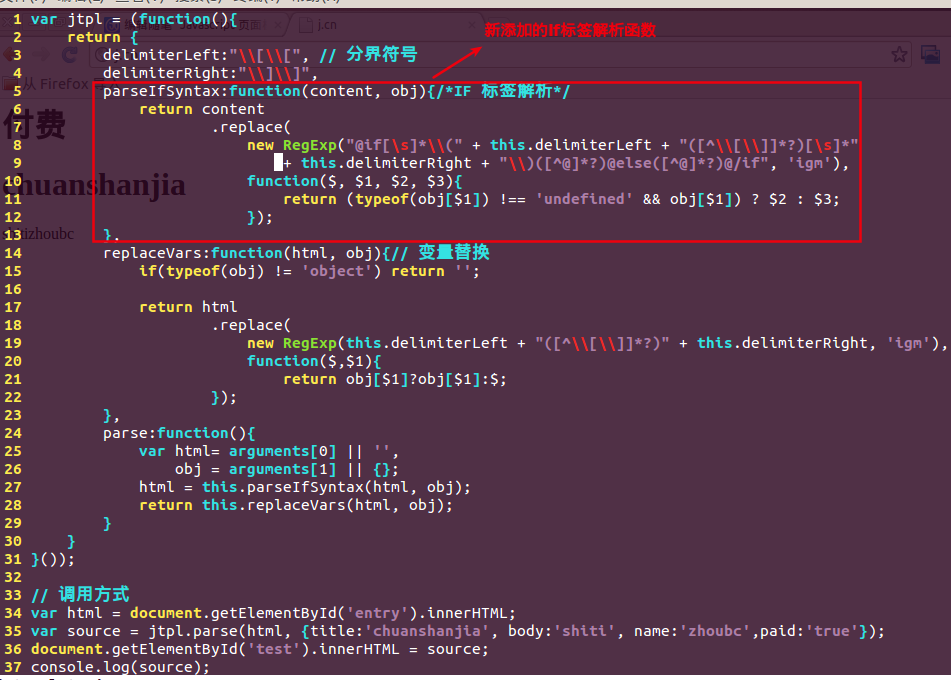
亮代码:

对应方法

首先很感谢大家的宝贵意见,现在就一些评论而发,大家勿见怪,没有对大家评论不满的意思。
1、很多人都说已经有这种代码框架了,但是我觉得为了几个简单功能用这么庞大的框架。而且我们现有的代码外层已经有框架了,也许是jquery,也许是prototype.js,而且又把这种框架拿过来,这是何等的代码量!
2、我希望大家平时***不要有复制代码的习惯,***是重新code一遍,即便是自己的代码。——所以我一直用图片方式的原因。
3、我的代码没有必要整个都拿过去,你可以把上面的两个方法拿过去放在自己的代码中,就能用了。——你也可以自己修复一下代码。
原文链接:http://www.cnblogs.com/baochuan/archive/2012/06/05/2537302.html
【编辑推荐】