本文,我们来探讨如何在Silverlight for Windows Phone中进行页面间导航。这非常重要,原因有二:首先,你不会愿意在一个XAML文件中构建整个应用程序。第二,因为下面的原则,你的程序会自动利用手机内建的返回按键。这允许你的用户想返回到之前的操作时可以向前导航。下一篇文章我们将会深入讨论返回按键。
在页面间导航有很多种方法,但是我打算只讲一种。我更喜欢叫它简单Web导航。正如其名,这里采取的方式正如你在HTML页面中导航相似。当然还有一些其他的框架可用(像MVVM),但是本篇文章的目的是讲解这个简单的方法。
简单Web导航
假设我们有很多页面,并且我们想给用户能在它们之间穿梭的一种方式。先来构建一个简单的导航UI让我们能做以上的事情,现在开始:
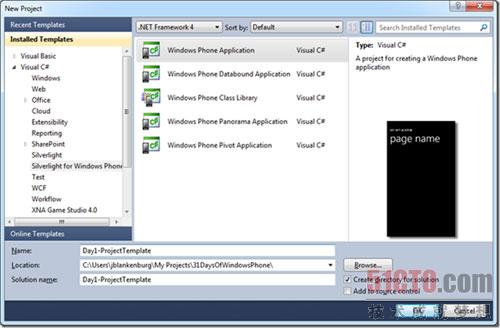
1.创建一个新的Windows Phone Application

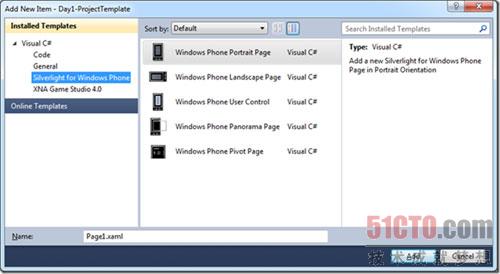
2.添加几个Windows Phone纵向页面

我们将在第4日讨论页面方向(纵向和横向)。现在只谈纵向。我创建了3个纵向页面:Pasta.xaml, Sauce.xaml和Cheese.xaml。我将用几种不同的方法把它们联系在一起。
3.改变页面的标题,以便在页面变更后可以知道所在的位置

当你创建一个新页面时,有一个叫“PageTitle”的XAML元素它默认被设置为“page name”。在每个页面中都更改这个元素以便于知道你当前处于哪个页面。我喜欢这样做是因为可以减少出错的几率。你会发现当你投入精力制作一个项目时起初的代码看起来都很相似,所以让他们看起来有所区别(至少在编码时)会有很大帮助。
4.在MainPage.xaml中创建几个超链接(hyperlink)
在页面间建立链接,有几种不同的方式。***种是全XAML解决方案。为此,我们可以使用超链接按钮(HyperlinkButton)控件。以下是代码:
- <HyperlinkButton Content="Pasta" NavigateUri="/Pasta.xaml" Height="30" HorizontalAlignment="Left"
- Margin="10,10,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="200" />
- <HyperlinkButton Content="Sauce" NavigateUri="/Sauce.xaml" Height="30" HorizontalAlignment="Left"
- Margin="10,10,0,0" Name="hyperlinkButton2" VerticalAlignment="Top" Width="200" />
- <HyperlinkButton Content="Cheese" NavigateUri="/Cheese.xaml" Height="30" HorizontalAlignment="Left"
- Margin="10,10,0,0" Name="hyperlinkButton3" VerticalAlignment="Top" Width="200" />
当你运行项目时,你可以点击任何一个超链接按钮然后跳转到相应的页面中。使用返回键同样可以使你回到上一个界面。如果你返回多次,你会发现一旦越过了程序的***页你就离开了当前的应用程序。
5.通过代码导航到页面
如果你喜欢通过代码而非完全使用XAML,你可以仅仅用一些XAML元素来实现。在本例中,我们使用按钮。我创建了3个按钮,每一个都指向相同的事件处理程序。在下面的C#代码中,你会看到我实际上检测了是哪个按钮被点击了,然后导航到相应的页面。返回键的所有功能仍然可用。
XAML
- <Button x:Name="PastaButton" Content="Pasta" Click="Button_Click" Width="200" Height="75" />
- <Button x:Name="SauceButton" Content="Sauce" Click="Button_Click" Width="200" Height="75" />
- <Button x:Name="CheeseButton" Content="Cheese" Click="Button_Click" Width="200" Height="75" />
C#
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- Button clickedButton = sender as Button;
- switch (clickedButton.Name)
- {
- case "PastaButton":
- NavigationService.Navigate(new Uri("/Pasta.xaml", UriKind.Relative));
- break;
- case "SauceButton":
- NavigationService.Navigate(new Uri("/Sauce.xaml", UriKind.Relative));
- break;
- case "CheeseButton":
- NavigationService.Navigate(new Uri("/Cheese.xaml", UriKind.Relative));
- break;
- }
- }
正如你看到的,仅仅使用了NavigationService就将用户的动作记录了下来,同时使用返回键就可以使它沿着决策树返回。
下一篇,我们探索如何利用返回按键来实现更多的功能。
原作者:Jeff Blankenburg 译者:金山崟霸
中文来源:http://www.cnblogs.com/porscheyin/archive/2010/11/21/1883175.html
英文来源:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-2-Page-Navigation.aspx
【编辑推荐】
























