
- $(function(){
- var $tex = $(".tex");
- var $but = $(".but");
- var ie = jQuery.support.htmlSerialize;
- var str = 0;
- var abcnum = 0;
- var maxNum = 280;
- var texts= 0;
- var num = 0;
- var sets = null;
- $tex.val("");
- //顶部的提示文字
- $tex.focus(function(){
- if($tex.val()==""){
- $("p").html("您还可以输入的字数<span>140</span>");
- }
- })
- $tex.blur(function(){
- if($tex.val() == ""){
- $("p").html("请在下面输入您的文字:");
- }
- })
- //文本框字数计算和提示改变
- if(ie){
- $tex[0].oninput = changeNum;
- }else{
- $tex[0].onpropertychange = changeNum;
- }
- function changeNum(){
- //汉字的个数
- str = ($tex.val().replace(/\w/g,"")).length;
- //非汉字的个数
- abcnum = $tex.val().length-str;
- total = str*2+abcnum;
- if(str*2+abcnum<maxNum || str*2+abcnum == maxNum){
- $but.removeClass()
- $but.addClass("but");
- texts =Math.ceil((maxNum - (str*2+abcnum))/2);
- $("p").html("您还可以输入的字数<span>"+texts+"</span>").children().css({"color":"blue"});
- }else if(str*2+abcnum>maxNum){
- $but.removeClass("")
- $but.addClass("grey");
- texts =Math.ceil(((str*2+abcnum)-maxNum)/2);
- $("p").html("您输入的字数超过了<span>"+texts+"</span>").children("span").css({"color":"red"});
- }
- }
- //按钮点击
- $but.click(function(){
- if($(this).is(".grey")){
- sets = setInterval(flash,100);
- $tex.addClass("textColor")
- }
- function flash(){
- num++;
- if(num == 4){
- clearInterval(sets);
- }
- if(num%2 == 1){
- $tex.addClass("textColor")
- }else{
- $tex.removeClass("textColor")
- }
- }
- })
- })
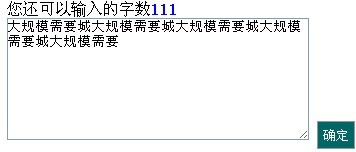
一、功能:
用户边输入计算同时进行,告诉用户还剩余多少可输入的字数;
当超过规定的字数后,点击确定,会让输入框闪动
二、功能分析
重点是用什么事件?
标准浏览器用oninput,而IE则使用onpropertychange ,这两个事件的发生条件,是文本框的值发生改变。
字数的计算。
一个中文算两个,一个符号或数字,英文,算一个。(如果是规定140个字,乘以2,那么就是280个)。需要用到Math.ceil方法,因为***还是要除以2来还原显示给用户的字数;
闪动背景色
这里用到了模运算,因为是重复的动作,***次有颜色,第二次没有颜色,这样重复的动作,就有闪动效果.
因为肉眼要看到这二次有颜色和无颜色的效果,所以需要用到延时,setTimeout和setInterval. 这里用到的是setInterval,因为要重复动作。
原文链接:http://www.cnblogs.com/lufy/archive/2012/06/05/2537016.html
【编辑推荐】




























