在介绍“Windows Phone 7开发31日谈”的首篇文章时,我们需要做一些假设。
首先,我假设你懂一些Silverlight的知识。之前我曾写过一个《Silverlight 31日谈》的系列文章,所以我建议如果没接触过Silverlight你可以从那儿开始学习。本系列中的所有文章都假设你有Silverlight的基础知识。
其次,我假设你已经安装了所有所需的工具。你可以在这里找到并下载它们。你需要Visual Studio 2010 for Windows Phone和Expression Blend 4 for Windows Phone。这两个你一定会用到,同时它们完全免费。如果你已经有了这些软件的正式版,它们将会更新这些项目的模板而非在你的机器上添加新的软件。
好了,我们开始吧。
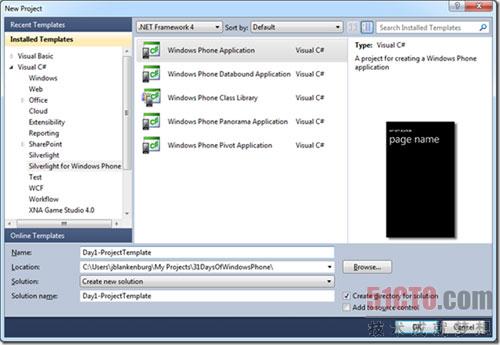
今天,我们来看看在启动Visual Studio 2010时自带的一个默认的Windows Phone项目模板:Windows Phone Application。

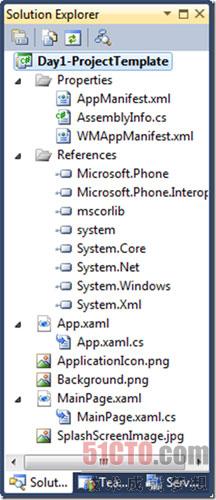
Solution Explorer(解决方案管理器)
来看一下默认项目的解决方案管理器。我不准备解释每个文件的所有内容,但我会介绍它们的作用。如果你想看这些内容,安装这些工具来试试!非常简单!(在文章的结尾处我提供了可供下载的项目文件。)

ApplicationIcon.png:用来代表你程序的图片,你可以用另外的一个来替换这个图片。用户会在他们的程序中将看到此图片。它很重要,一定要设计好。
App.xaml:这个文件和ASP.NET中的web.config文件很相似。你可以将供整个应用程序使用的数据和设置保存在此处。我也很喜欢将我的样式数据放在此文件中,但这并不是必须的。
App.xaml.cs:上面那个文件的“代码后置”文件,在这儿你可以处理程序的“墓碑”。我们会在第14天中讲解多任务和墓碑的概念。
AppManifest.xml:生成应用程序安装包(XAP)所需的一个简单的应用程序清单文件。
AssemblyInfo.cs:另一个配置文件,它包含了名称和版本的元数据,会被嵌入到生成的程序集文件中。
Background.png:当你的程序被显示到开始界面中就会显示这个图像。它应该和ApplicationIcon.png一样被精雕细琢。
MainPage.xaml:你的***程序页面。几乎在每个项目中,它都不应该成为***的页面。电话还可以处理页面间的前后导航,所以你不应该将所有的功能都堆积到一个XAML页面中。把它们分开,以后你会感谢我的。我们会在明天的文章中深度探索页面间导航。
MainPage.xaml.cs:主页面的“代码后置”文件。当你需要在代码中控制一些行为时,通常在这里进行。与XAML文件中的对象进行交互几乎是必不可少的。在这个系列的文章中会涵盖大量的有关在这个文件(或其他的XAML代码后置文件)中写代码的话题。
SplashScreenImage.jpg:如果你的应用程序需要花费较长时间来载入时会默认显示此图片。你可以自己选择来替换掉这个图片,但记住这仅仅是让用户知晓他们在等待真正的应用程序载入。
WMAppManifest.xml:另一个包含了应用程序特定数据的元数据文件,包括标题,图标位置,功能等等。
下一节课程我们将会讲页面间导航。
原作者:Jeff Blankenburg 译者:金山崟霸
中文来源:http://www.cnblogs.com/porscheyin/archive/2010/11/21/1883022.html
英文来源:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-1-Project-Template.aspx
【编辑推荐】























