【51CTO独家译文】本白皮书的目的不是确定哪一种是***的开发方法,因为不存在***的开发方法,而是列出每一种方法的优缺点,并描述最适合某一种开发方法的不同场景或企业需求。英文白皮书可以在微盘上下载:http://vdisk.weibo.com/s/6ru7u/1338949809
以下为全部译文:
开发方法介绍
一、Native App
Native App含有二进制可执行文件,直接下载到设备上,并存储在本地。安装过程由用户启动;在一些情况下,由企业的IT部门启动。下载Native App的最常见方法是访问应用程序商店,如苹果的应用程序商店、安卓的应用程序市场或黑莓的应用程序世界;但是还有其他方法,有时由移动开发商来提供。
一旦应用程序安装到了设备上,用户可以如同启动设备提供的其他任何服务那样启动应用程序。一旦完成初始化,Native App就直接与移动操作系统进行联系,不用通过任何中介或容器。Native App可随意访问由操作系统开发商提供的所有应用编程接口(API);在许多情况下,NativeApp有着某种特定的移动操作系统所常见的独特外观和感觉。
想创建Native App,开发者必须编写源代码(采用人类可读的形式),并建立额外资源,比如镜像、音频段和针对特定操作系统的各种声明文件。使用由操作系统开发商提供的工具,对源代码进行编译(有时还要进行链接),目的是为了建立一个二进制形式的可执行文件,它可以连同其余资源封装起来,并随时可供分发。
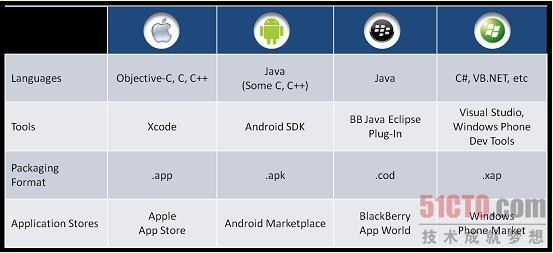
这些工具以及其他实用程序和文件通常名为移动操作系统的软件开发工具包(SDK)。虽然不同操作系统上进行的开发过程常常很相似,但是SDK视特定的平台而定,每一种移动操作系统都随带各自的独特工具。下面这张表显示了与四大移动操作系统有关的不同工具、语言、格式和分发渠道。

平台之间的这些区别导致了Native开发方法的最重大缺点之一:为一种移动平台编写的代码无法在另一种平台上使用;这样一来,为多种操作系统开发和维护Native App成了一项时间很长、成本很高的任务。
那么,为什么尽管存在成本高昂的这个缺点,许多公司还是选择Native开发这条路呢?为了回答这个问题,我们就要更清楚地了解API的角色。
应用编程接口(API)
一旦Native App安装到了移动设备上,并由用户启动,它就能借助操作系统公开的专有API调用,与移动操作系统进行联系。这些API可以分为两大类:低级API和高级API。
低级API
正是借助这些低级API调用,应用程序能直接与触摸屏或键盘进行联系、渲染图形、连接至网络、处理从麦克风收到的音频、通过扬声器或麦克风播放声音,或者接收来自摄像头的图像或视频。应用程序能访问全球定位系统(GPS)、接收方位信息,当然还可以读写固态硬盘上的文件,或者访问现有和将来会有的其他任何硬件元件。
高级API
除了提供我们刚才提到的低级硬件访问服务外,移动操作系统还提供对个人移动体验来说很重要的较高级服务。这类服务包括浏览Web,管理日历、联系人资料和相册等过程,当然还包括打电话或收发文本消息的功能。
虽然大多数移动操作系统包含一组内置的应用程序可以执行这些服务,但是还让Native App可以访问一组公开的高级API,让它们可以访问上述许多重要的服务。其他API让可下载式应用程序可以访问操作系统开发商提供的各种基于云的服务,比如推送通知(Push Notifications)或应用程序内购买(In-App Purchase)等服务。
GUI工具包
操作系统提供的另一组重要的API是GUI工具包。每一种移动操作系统都随带各自的一组用户界面组件,比如按钮、输入区、滑块、菜单、菜单栏、对话框及其他。可以使用这些组件的应用程序继承了该特定移动操作系统的外观和感觉,通常会带来非常流畅的用户体验。
值得一提的是,不同的移动平台带有一系列独特的用户界面组件。因而,为了可在多种操作系统上运行而设计的应用程序需要设计者熟悉每一种操作系统不同的用户界面组件。
虽然API视特定的操作系统而定,并且给开发诸多Native App的工作大大增添了复杂性和成本,但是这些元素只是创建丰富移动应用程序的手段而已,这些应用程序可以充分利用现代移动设备所提供的全部功能。#p#
二、移动Web App
现代移动设备包含功能强大的浏览器,这些浏览器支持许多新的HTML5功能、CSS3和高级JavaScript。由于最近在这方面取得的进展,HTML5预示着这项技术将从一种“页面定义语言”,转变成一种功能强大的开发标准,用于开发丰富的、基于浏览器的应用程序。
表明HTML5大有潜力的几个例子包括:高级的用户界面组件、可以访问丰富媒体类型、地理位置服务和离线功能。使用这些特性和处于开发中的其他更多特性,开发者就能仅仅使用Web技术,开发出高级应用程序。
不妨先来区别一下两种极端的Web App开发方法。我们都熟悉移动浏览和针对移动设备优化的网站。这些网站能够识别何时被智能手机访问,因而呈现为了在小尺寸屏幕上提供舒适的“触摸体验”设计的HTML网页。但是有些公司更进一步,建立了移动网站,以改善用户体验。这种移动网站看起来就像Native App,可通过快捷方式来启动,这与启动Native App的方式没什么不同。
|
特性 |
纯粹的移动Web App |
纯粹的移动网站 |
|
工具和知识 |
完全用HTML、CSS和JavaScript来编写 |
完全用HTML、CSS和JavaScript来编写 |
|
执行 |
“已安装”快捷方式,启动方式如同Native App |
可通过URL导航至网站来访问 |
|
用户体验 |
为触摸操作优化的、交互式的用户体验 |
显示静态数据的页面之间的导航用户界面 |
|
性能 |
用户界面的逻辑驻留在本地,使得应用程序反应迅即、可离线访问 |
所有代码从服务器端执行,导致了性能与网络有关 |
这两个极端之间存在一系列广泛的可能性,大多数网站实施了各自的Hybrid特性。
移动Web App是一种很有希望的趋势。为了紧紧抓住这个趋势,帮助开发者构建客户端用户界面,已开发出越来越多的JavaScript工具包,比如Sencha Touch和jQuery Mobile,它们创建的用户界面在外观和感觉上与Native App大同小异。两者都完全在移动设备的浏览器里面执行,充分利用了现代移动浏览器所提供的***JavaScript、CSS和HTML5特性。
Web App最突出的优势之一是,它支持多种平台,而且开发成本低。大多数移动开发商利用了浏览器中的同一种渲染引擎:WebKit——主要由谷歌和苹果领导的这个开源项目提供了如今最全面的HTML5实现机制。由于应用程序的代码用与WebKit兼容的标准Web语言编写而成,所以一个应用程序在诸多不同的设备和操作系统上提供了统一的体验,因而使得它在默认情况下支持多种平台。但是这些优势并非没有代价。尽管移动领域的Web技术大有潜力和希望,但它们仍存在相当大的局限性。为了解这些局限性,我们就要解释Web App是如何运行的。
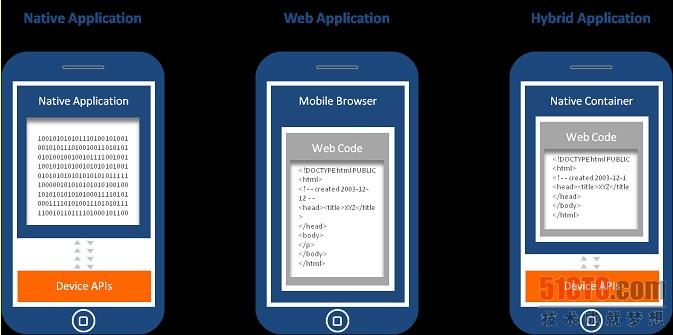
不像Native App是独立的可执行文件,直接与操作系统进行联系,Web App则在浏览器里面运行。而浏览器本身是可直接访问操作系统API的一种Native App,但是只有数量有限的这些API向浏览器里面运行的Web App公开。虽然Native App可以完全访问设备,但是许多特性只是部分可供Web App使用,或者根本不可使用。虽然预计这种情况在将来会随着HTML的改进而改变,但是如今的移动用户无法使用这些功能。#p#
三、Hybrid App
Hybrid开发方法结合了Native开发和Web技术。借助这种方法,开发者就能使用跨平台Web技术,开发应用程序的大部分代码,又可以在需要时直接访问Native API。
App的Native代码部分使用操作系统的API来创建嵌入式HTML渲染引擎,该引擎在浏览器和设备的API之间充当了桥梁。这座桥梁让Hybrid App得以充分利用现代设备所提供的全部特性。
App开发者可以选择编写自己的桥梁,或者充分利用现成的解决方案,比如PhoneGap——这种开源库为有选择的设备功能提供了在诸操作系统上保持一致的统一JavaScript接口。
App的Native代码部分可以独立开发,但是市场上的一些解决方案把这种类型的Native容器作为其产品的一部分来提供,因而让开发者有办法只要使用Web语言,就可以构建利用设备所有特性的高级App。在一些情况下,解决方案让开发者可以充分利用现已掌握的任何Native开发技能,根据企业的独特要求来定制Native容器。
App的Web部分可能是驻留在服务器上的网页,也可能是一组HTML、JavaScript、CSS和媒体文件,封装到App代码中,存储在设备本地。这两种方法都有其优势和局限性。放置在服务器上的HTML代码让开发者不必经历提交和批准过程——有些App商店要求这个过程,就可以对App进行小幅更新。遗憾的是,这个方法摈弃了任何离线可用性,因为设备与网络没有连接时,无法访问设备。另一方面,把Web代码封装到App里面可以提高性能和可访问性,但是不允许远程更新。如果结合这两种开发方法,也许可以集两者之所长。这种系统采用的架构可以把HTML资源放置在Web服务器上,以获得灵活性,但是又把它们本地缓存在移动设备上,以获得高性能。
比较不同的开发方法
所以为了总结,不妨看一下这三种开发方法各自相比怎么样。

Native开发方法在性能和设备访问方面很出色,但成本和更新方面有缺点。Web方法更新起来简单得多,成本较低,也更容易,但是目前功能有限,也无法获得使用Native API调用所能获得的那种出色的用户体验。Hybrid开发方法提供了折中方案:在许多情况下,它集两者之所长,如果开发者面向多种操作系统更是如此。
|
特性 |
Native App |
Hybrid App |
Web App |
|
开发语言 |
只用Native开发语言 |
Native和Web开发语言或只用Web开发语言 |
只用Web开发语言 |
|
代码移植性和优化 |
无 |
高 |
高 |
|
访问针对特定设备的特性 |
高 |
中 |
低 |
|
充分利用现有知识 |
低 |
高 |
高 |
|
高级图形 |
高 |
中 |
中 |
|
升级灵活性 |
低 总通过应用程序商店来升级 |
中 常通过应用程序商店来升级 |
高 |
|
安装体验 |
高 从应用程序商店来安装 |
高 从应用程序商店来安装 |
中 通过移动浏览器来安装 |
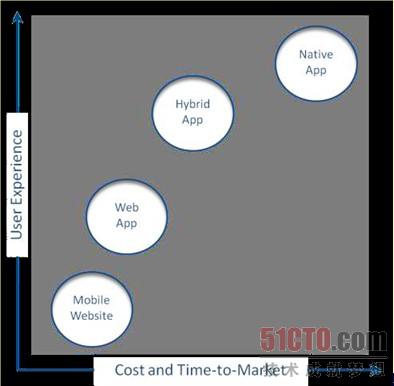
从上面这张表可以推断出,没有哪一种开发方法总是提供所有的优点。选择一种合适的方法取决于企业的具体要求,可能取决于诸多因素,比如预算、时间表、内部资源、目标市场、所需的应用程序功能、IT基础设施及其他许多方面。但是有一点很清楚:如今的大多数公司显然在两个方面之间作一取舍:一方面是用户体验和应用程序功能,另一方面是开发成本和产品上市时间。问题就变成了选择一种合适的开发方法,能兼顾企业的要求和其在预算和产品上市时间方面的限制。

选择合适的开发方法#p#
下面介绍有助于帮助企业选择合适开发方法的一些场景:
一、Native开发方法的场景
现有的Native开发技能——反对Native开发方法的主要理由之一是,它缺少对多种平台的支持。要求为多种移动平台开发App的企业需要招聘新员工,或者对内部开发者进行众多Native语言方面的培训。内部拥有这种Native开发技能的企业不需要大笔新的投入,就能够充分利用这些技能。
单一移动操作系统——在一些情况下,企业旨在向有限的目标群体发布移动App——这个群体已知使用单一移动操作系统。比如说,考虑这种场景:向员工发放黑莓设备的企业分发内部App。在这种情况下,支持多种平台也许不是优先事项:由于开发单一的Native App只需要一套有限的技能和工具,所以这种方法很有意义。
Native功能——有些App是围绕某一项功能开发的。就拿Skype来说,VOIP和访问用户的联系人信息是App的两大关键要素;考虑到现有的技术,只能采用Native方法来开发。对这类App而言,Web语言根本不够完善,根本无力获得所需的功能。
丰富用户界面的需求——有些游戏类App需要提供实时响应的丰富用户界面,对这类App而言,Web技术还无法提供足够有效的解决方案。对有这类需求的App而言,开发者采用Native开发方法仍然比较好。
二、Web开发方法的场景
直接分发——有些企业更喜欢以一种内部控制的方式来分发App,他们不喜欢受制于有时很漫长、很不确定的审批过程。这种情况下,使用纯粹的Web语言可以完全规开应用商店的审批过程,让企业可以完全控制App的定期更新和分发。
试点App——比较Native App与Web App开发所需的成本和上市时间时,使用Web方法开发试点应用程序是一种引人入胜的、经济高效的方法。一旦概念得到了证明,企业可以决定从头开始创建新的App,或者充分利用Hybrid App中的部分现有代码。
可视性——除了前面提到的分发外,构建Web App的另一个优点是搜索引擎结果具有可视性;在许多情况下,搜索引擎结果将App展示给比仅仅通过应用商店获得的群体更庞大的群体。
三、Hybrid开发方法的场景
折衷考虑——如果企业使用Hybrid开发方法,就能集两者之所长。一方面,Native让开发者可以充分利用现代移动设备所提供的全部不同的特性和功能。另一方面,使用Web语言编写的所有代码都可以在不同的移动平台之间共享,使得开发和日常维护过程变得集中式、更简短、更经济高效。
内部技能——Web开发技能十分常见,许多企业都拥有这类技能。如果选择Hybrid开发方法,在合适解决方案的支持下,Web开发者只要仅仅运用HTML、CSS和JavaScript等Web技能,就能构建App,同时提供Native用户体验。
考虑未来——HTML5的可用性和功能都在迅速改进。许多分析师预测,它可能会成为开发前端App的默认技术。如果用HTML来编写App的大部分代码,并且只有在需要时才使用Native代码,公司就能确保他们今天的投入在明天不会变得过时,因为HTML功能变得更丰富,可以满足现代企业一系列更广泛的移动要求。
总结
由于移动App继续在商业界扮演核心角色,全球各地的企业为越来越多的关键任务服务赋予移动特性。许多公司正在力求找到***的开发方法来实现目标,但是许多公司很快认识到:每一种开发方法有天生的局限性,没有哪一种方法能够满足现代移动企业的所有要求、应对复杂情况。
正如本白皮书试图表明的那样,答案不在于使用哪一种开发方法,而在于使用灵活的解决方案;这种解决方案能利用各种方法提供的优点,不仅支持首款移动App的开发,还支持将来所有的App,不管他们采用哪种开发方法。
但是Hybrid、Native和Web之间的选择不是唯一的选择,尽管无疑是重大的选择。制定移动战略的公司还必须考虑这个市场的未来:
- 移动设备和技术的进一步分散,这反过来会继续增加与移动App开发、集成和日常管理有关的总体成本和复杂性。
- 消费者和企业内部加快采用移动技术,从而提高了安全性、扩展性和日常控制等方面的需求;
- 新的设备特性和补充技术(如近场通信、地理位置、增强现实、社交网络及其他技术)无疑会带来移动应用程序的新类型和新用例。
- 新的App分发渠道(包括公共和私有渠道)让企业很容易把应用程序交到用户手上,迅速部署更新版、管理整批App,不需要经历漫长的提交和审批过程。
如果考虑到所有这些方方面面,公司必须选择这样一种解决方案:不仅足够灵活,可以支持各种类型的App,还能支持将App安全而灵活地集成到IT基础设施中,并且让公司可以通过一个集中式界面来监测和控制整批App。
【51CTO译稿,非经授权谢绝转载,合作媒体转载请注明原文出处、作者及51CTO译者!】






























