近些年来,用户对视觉体验的要求不断提高,而设计师们也开始在网页设计中加入各种特效元素以满足用户的需求。其中有一种特效的效果很具有吸引力,它就是错位视觉滚动效果。错位视觉滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,可以带来非常出色的视觉体验。
随着这种炫酷的效果***在Nike 2011年的 Nike Better World 项目中***展现,如今这种错位视觉滚动效果被越来越多的国外网站所应用,成为Web设计的热点趋势。因此,本文整理了十种关于此效果的教程和插件和大家分享,希望为你的网站设计提供一些灵感。
不过有两个方面需要读者注意:
以大量图片为特色的网站应该考虑图像的预加载问题,以便为用户提供更好更流畅的视觉体验;
某些网站页面在移动设备上的效果可能较之在PC上有所不同,一些功能也可能无法正常使用。
一个超级棒的插件,为你的网站提供纵深和滑动效果。

一份帮助你增加网页立体层次感的教程。

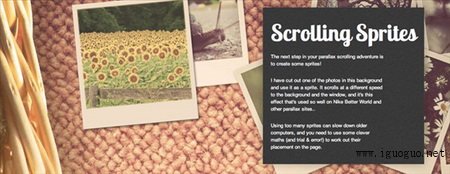
一份为那些急切想重现NIKE网站滚动效果的设计师准备的教程。

4、用jQuery和CSS构建一个具有错位视觉滚动效果的网站界面
一份为那些想在此领域了解的更深的设计师准备的例子和教程。

一份教程,在背景上帮你添加一些滚动的云彩。

用一个动画式的网页头部来让你的访问者为你欢呼吧!

7、错位视觉滚动教程
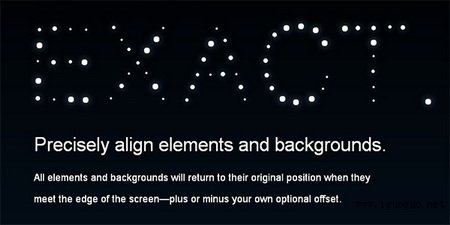
一份错位视觉效果和内容同时出现的有趣的教程。

一个通过重复和动画运动产生立体错觉的插件。

一个为任何滚动元素提供错位视觉滚动效果的JQuery插件。

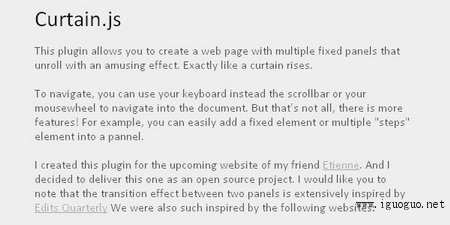
10、Curtain.js
允许你嵌入一个类似于幕布升起的效果到你的网页中。

原文链接:10 Useful Tutorials And Plugins for creating Parallax and scrolling effects.
【编辑推荐】




























