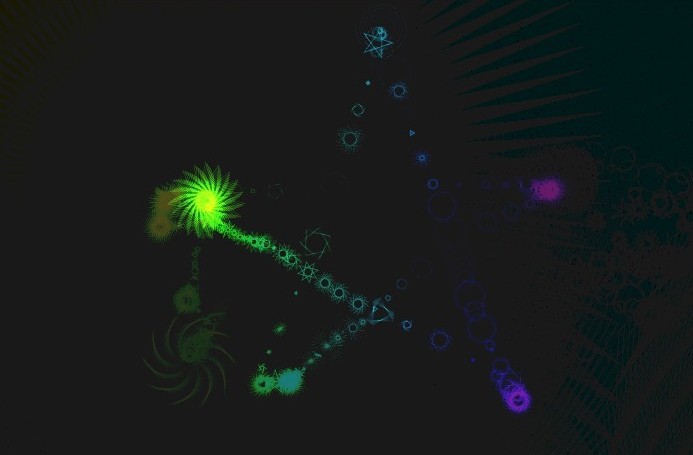
超级绚丽的html5的页面
- <!DOCTYPE html>
- <html xmlns=”http://www.w3.org/1999/xhtml” lang=”en”>
- <head>
- <title>超级绚丽的html5的页面</title>
- <script type=”text/javascript”>
- window.onload = function () {
- C = Math.cos;
- S = Math.sin;
- U = 0;
- canvas = document.getElementById(“myCanvas”);
- c = canvas.getContext(“2d”);
- var W = canvas.width = window.innerWidth;
- var H = canvas.height = window.innerHeight;
- c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default)
- c.globalCompositeOperation = “lighter”; // switch to additive color application
- c.lineWidth = 0.2;//设置画笔的大小
- c.lineCap = “round”;//设置圆滑
- var bool = 0,
- t = 0; // theta
- canvas.onmousemove = function (e) {
- if(window.T) {
- if(D==9) {
- D=Math.random()*15; f(1); }
- clearTimeout(T);
- }
- X = e.pageX; // grab mouse pixel coords
- Y = e.pageY;
- a=0; // previous coord.x
- b=0; // previous coord.y
- A = X, // original coord.x
- B = Y; // original coord.y
- R=(e.pageX/W * 999>>0)/999;
- r=(e.pageY/H * 999>>0)/999;
- U=e.pageX/H * 360 >>0;
- D=9;
- g = 360 * Math.PI / 180;
- T = setInterval(f = function (e) {
- c.save();
- c.globalCompositeOperation = “source-over”;
- if(e!=1) {
- c.fillStyle = “rgba(0,0,0,0.02)”;
- c.fillRect(0, 0, W, H);
- }
- c.restore();
- i = 25; while(i –) {
- c.beginPath();
- if(D > 450 || bool) { // decrease diameter
- if(!bool) { // has hit maximum
- bool = 1;
- }
- if(D < 0.1) { // has hit minimum
- bool = 0;
- }
- t -= g; // decrease theta
- D -= 0.1; // decrease size
- }
- if(!bool) {
- t += g; // increase theta
- D += 0.1; // increase size
- }
- q = (R / r – 1) * t;
- x = (R – r) * C(t) + D * C(q) + (A + (X – A) * (i / 25)) + (r – R); // center on xy coords
- y = (R – r) * S(t) – D * S(q) + (B + (Y – B) * (i / 25));
- if (a) {
- c.moveTo(a, b);
- c.lineTo(x, y)
- }
- c.strokeStyle = “hsla(” + (U % 360) + “,100%,50%,0.75)”; // draw rainbow hypotrochoid
- c.stroke();
- a = x; // set previous coord.x
- b = y; // set previous coord.y
- }
- U -= 0.5; // increment hue
- A = X; // set original coord.x
- B = Y; // set original coord.y
- }, 16);
- }
- document.onkeydown = function(e) { a=b=0; R += 0.05 }
- canvas.onmousemove({pageX:300, pageY:290})
- }</script>
- </head>
- <body style=”margin:0px;padding:0px;width:100%;height:100%;overflow:hidden;”>
- <canvas id=”myCanvas”></canvas>
- </body>
- </html>

原文链接:http://gagahtml.sinaapp.com/2012/05/244.html
查看效果:http://gagahtml-wordpress.stor.sinaapp.com/uploads/2012/05/xuanli.html




























