编辑器:
0. CodeMirror
CodeMirror 是一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。
视频:
1. html5media
html5media是一个JavaScript音频/视频播放器能够让每一个浏览器都能够播放在HTML5多媒体标签中定义的多媒体文件。 对于不兼容的浏览器,该播放将采用支持Flash的FlowPlayer播放器来代替。
地图:
2. Gmap
GMAP3 插件用来将Google Maps插入到网页中,Google在其产品中已经提供了很简便的方法。但是GMAP3这个jQuery插件提供了更加简便的方法,特别是在使用一些高级功能时(如:overlays和callbacks)。

图表:
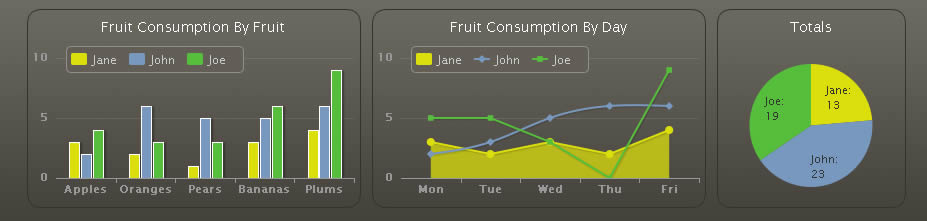
3. JS Charts
JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。

4. Highcharts
Highcharts是一个制作图表的纯Javascript类库

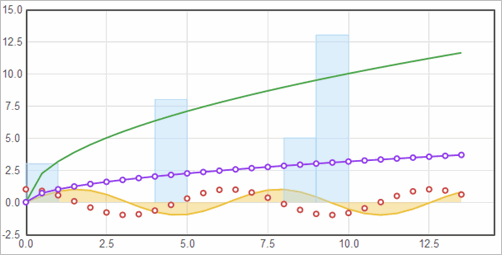
5. Flot
受Plotr和PlotKit的启发,Ole Laursen基于jquery开发了一个图表绘制(WEB Chart)插件并命名为flot。
示例代码:$.plot($(“#placeholder”), [ [[0, 0], [1, 1]] ], { yaxis: { max: 1 } });

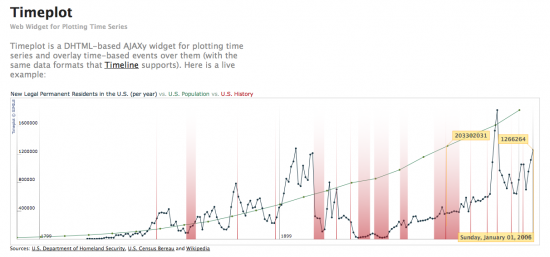
6. Timeplot
Timeplot是一个基于DHTML的AJAX部件,用于创建时间序列、基于时间事件的图表。

可视化和绘图库:
Processing.js是轻量,易于了解掌握,并提出一个理想的工具,可视化的数据,创建用户界面和开发基于Web的游戏。
8. Protovis
Protovis 是一个可视化 javaScript 图表生成工具。



9. Raphaël
Raphaël 是一个小型的 JavaScript 库,用来简化在页面上显示向量图的工作。你可以用它在页面上绘制各种图表、并进行图片的剪切、旋转等操作。
安全相关:
10. Ad Safe
ADsafe能使Javascript广告更加安全。
ADsafe使放置在页面上的客户代码(例如第三方的广告脚本以及挂件)安全,ADsafe定义了一个JavaScript的子集,足以令客户脚本具有用的交互性,在此同时防止恶意或者偶然的破坏以及入侵。
存储:
11. TaffyDB
TaffyDB 是一个免费开源的 JavaScript 库,用于在 Web 上实现一个轻量级的数据访问层,也就是一个简单的数据库。

12. evercookie
evercookie 是一套想辦法在瀏覽器上留下可供紀錄的痕跡的 javscript library,支援非常多方法,想盡辦法產生類似 HTTP cookie 的效果。目前实现的方法借助了 flash 的支持。

13. jStorage
jStorage是一个简单的用于Prototype,MooTools,jQuery在浏览器端缓存数据(字符串,数字,对象,甚至是XML节点)的包装插件。
其他:
14. HeadJS
HeadJS, 异步JavaScript加载。其最大特点就是不仅可以按顺序执行还可以并发加载 js
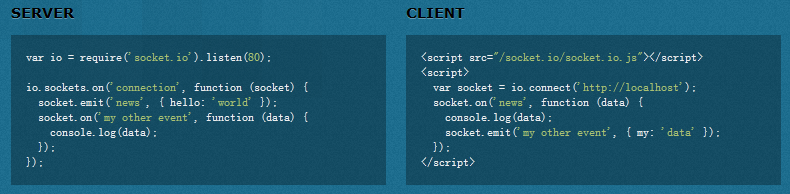
15. Socket.IO
Socket.IO旨在让各种浏览器与移动设备上实现实时app功能,模糊化各种传输机制。

原文链接:http://webinsightlab.com/development/useful-javascript-library/
【编辑推荐】
































