这篇文章将详细讨论Coding4Fun工具包中的Button控件。讲解这里面的主要特性及现有的公共API,并给出不同情况的例子。
Coding4Fun工具包提供了RoundButton and RoundToggleButton控件,RoundToggleButton是一个UI组件,源自CheckBox控件并且暴露了一些额外的依赖属性,正如它名字所说的。这是一种扩展圆形的切换按钮且有自动反向图像的支持。RoundButton控件是一个圆形的且提供自动反向图像支持的扩展按钮。

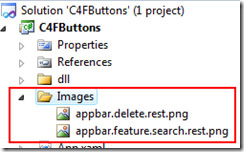
在开始使用RoundButton和RoundToggleButton控件之前我们需要添加Coding4Fun.Phone.Controls.dll的引用。
你可以从这个地方下载:Coding4Fun Toolkit
首先我们需要添加“C4F”的前缀声明,确保你的页面声明了“c4fToolkit” 的命名空间。
- xmlns:c4f="clr-namespace:Coding4Fun.Phone.Controls;assembly=Coding4Fun.Phone.Controls"
- <c4f:RoundButton/>
- <c4f:RoundToggleButton/>
RoundToggleButton控件从CheckBox继承了所有的属性和事件,RoundButton 控件去Button控件中继承了所有的属性和事件。
Content属性
这个属性来来自父类用户设置 RoundToggleButton/RoundButton的内容。
ImageSource属性
ImageSource是一个ImageSource类型的依赖属性,它用户设置或获取RoundToggleButton/RoundButton控件的图片。
Orientation属性
Orientation是一个Orientation类型的依赖属性,它用于设置或获取RoundToggleButton/RoundButton控件的方向。
Examples
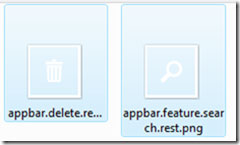
下面的例子我将使用2个图标。


注:图标会自动根据Light主题的变化而适当的变化。
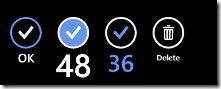
Example1:RoundButton示例
这个例子演示了如何设置RoundButton控件常用属性,添加如下xaml代码:
- <StackPanel Orientation="Horizontal">
- <c4f:RoundButton FontSize="18" Content="OK" BorderBrush="CornflowerBlue" />
- <c4f:RoundButton FontSize="48" Content="48" Background="CornflowerBlue" />
- <c4f:RoundButton Foreground="CornflowerBlue" FontSize="36" Content="36"/>
- <c4f:RoundButton ImageSource="Images/appbar.delete.rest.png" Content="Delete"/>
- </StackPanel>
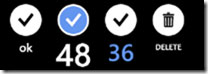
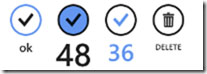
下面分别是在Dark and Light themes中的结果。


Example2:RoundButton Orientation and ImageSource属性的使用
- <c4f:RoundButton Orientation="Horizontal" ImageSource="Images/appbar.feature.search.rest.png" Content="horizontal text"/>


Example3. RoundToggleButton控件示例
这个例子演示了如何设置RoundToggleButton控件常用属性,添加如下xaml代码:
- <StackPanel Orientation="Horizontal">
- <c4f:RoundToggleButton FontSize="18" Content="ok" BorderBrush="CornflowerBlue" />
- <c4f:RoundToggleButton FontSize="48" Content="48" Background="CornflowerBlue" />
- <c4f:RoundToggleButton Foreground="CornflowerBlue" FontSize="36" Content="36" />
- <c4f:RoundToggleButton ImageSource="Images/appbar.delete.rest.png" Content="DELETE"/>
- </StackPanel>


Example4: RoundToggleButton Orientation and ImageSource属性的使用
- <c4f:RoundToggleButton Orientation="Horizontal" ImageSource="Images/appbar.feature.search.rest.png" Content="horizontal text"/>

![]()
Example5: RoundButton and RoundToggleButton控件的禁用
- <c4f:RoundButton x:Name="btn" IsEnabled="False" Orientation="Horizontal" ImageSource="Images/appbar.delete.rest.png"
- Content="disabled button" />
![]()
从Coding4fun Toolkit可以深入了解RoundButton/RoundToggleButton控件。
原文链接:http://www.cnblogs.com/youhui/archive/2012/03/21/2409091.html
【编辑推荐】
- 在WP开发中使用Coding4Fun工具包
- WP7开发中Coding4Fun的五种弹出框介绍
- 开源类库Coding4Fun中的ToastPrompt控件介绍
- ToastPrompt在Windows Phone开发中的用法























