Content
设置Xcode
为PhoneGap应用程序设置Xcode的***个步骤是从Apple网站上下载并安装Xcode IDE。 你可以从 Apple开发人员网站(Apple developer site)上 下载Xcode。 在下载Xcode之前,你必须以开发人员的身份在Apple上进行注册。 在你注册之后,你就能够免费访问Xcode、iOS设备仿真器和Apple开发人员文档。 如果你希望将你的应用程序部署至实际设备,或通过iTune商店发布你的应用程序,那么你必须以iOS开发人员的身份在Apple上进行注册,并交纳与之 相关的年费。
在Xcode下载完成之后,你只需按照安装向导完成安装过程即可。
下载和安装PhoneGap
一旦你成功地完成Xcode的安装,接下来的一步则是下载和安装PhoneGap。
- 用你的浏览器访问 honeGap下载页面(PhoneGap download page) (http://phonegap.com/download),并单击橙色Download链接进行下载。
注: 下面所示的步骤适用于PhoneGap 1.4.1,然而,该过程应该适用于或类似于所有的PhoneGap版本。
- 解压缩ZIP文件内容。
- 浏览至已解压缩文件的 libs/ios/ 文件夹,并双击PhoneGap-1.4.1.pkg包安装程序。
该操作会启动PhoneGap安装向导,它将在你的系统中对PhoneGap的安装过程进行引导(参见图1)。

图1. PhoneGap安装程序
- 按照安装程序提供的安装说明进行安装,直到你看见“Thanks for installing PhoneGap 1.4.1!”。
当你看见这个提示时,PhoneGap安装已经完成。 现在,你可以在Xcode中创建你的***个PhoneGap项目。
在Xcode中创建项目
PhoneGap安装程序为Xcode添加一个PhoneGap项目模板,该模板能够简化PhoneGap应用程序的创建。
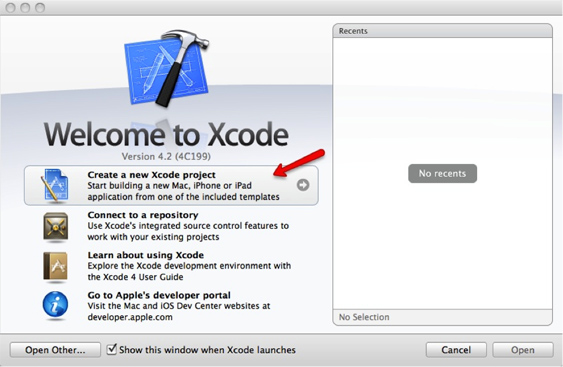
- 首先,单击Xcode欢迎屏幕上的Create A New Xcode Project(参见图2)。 此外,你也可以选中File > New > New Project来创建新的PhoneGap项目。

图2. Xcode欢迎屏幕
创建新的Xcode项目的***个步骤是选中一个项目模板。
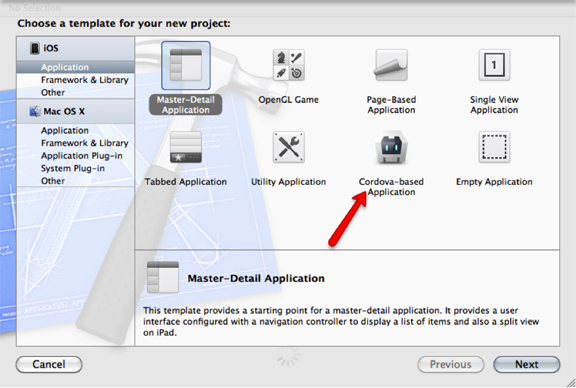
- 在iOS > Application下找到并选中PhoneGap-based Application模板,然后单击Next(参见图3)。

图3. 选中一个项目模板
在选中项目模板之后,你需要对你的项目进行命名。 你可以为它起一个能够表明你将要建立什么项目的名称。
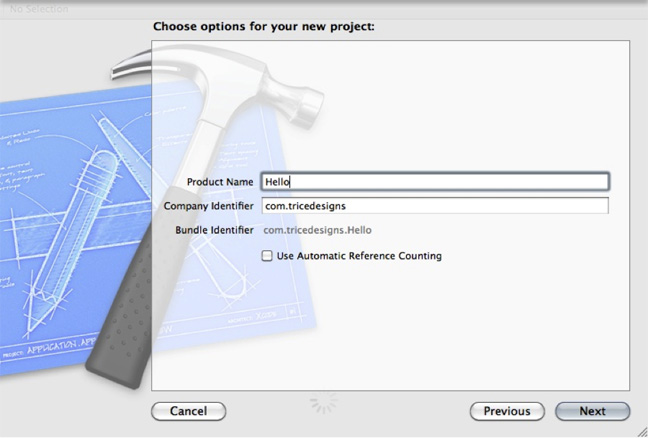
- 在本例中,只需输入Hello,因为你将建立一个简单的Hello World应用程序(参见图4)。

图4. 设置项目名称以及其它选项
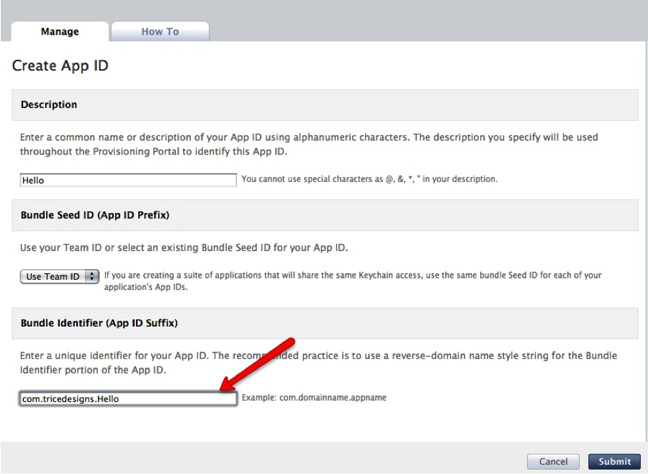
此外,在New Project Options屏幕上,你还需要输入公司标识(company identifier)。 公司标识(company identifier)是与产品名称相关的前缀,用来为你的应用程序创建独特的包标识(bundle identifier)。 在Apple Provisioning Portal中,包标识(bundle identifier)应该与你为独特应用程序所创建的App ID相匹配(参见图5)。

图5. 在Apple Provisioning Portal中指定包标识(bundle identifier)
如果你不确定在此处输入什么,或如果你不希望立即在设备上进行部署或发布该应用程序,那么你可以输入任何你希望的内容,或保留空白。 你可以稍后通过编辑在Xcode项目概要屏幕中的Identifier字段或手动编辑你的项目的Info.plist文件来改变包标识(bundle identifier)。
注:在项目选项屏幕上,你也能找到打开Automated Reference Counting (ARC)的选项。 如果你不希望在你的PhoneGap应用程序中编写任何本地代码,那么你可以忽略该选项。 如果你需要编写PhoneGap本地插件或本地代码,那么你只需考虑ARC即可。 PhoneGap本地插件允许你编写属于自己的本地代码和JavaScript API,以便对PhoneGap容器的能力进行扩展。
无论ARC是否启用,PhoneGap项目均能运行。 如果启用ARC,那么你不必在任何本地代码中使用保留和释放指令来管理内存分配。 Xcode LLVM编译器会自动地为你生成适当的保留和释放指令。 如果未启用ARC,那么你必须手动地管理内存。 记住,ARC仅适用于本地代码,而不适用于HTML或JavaScript代码。
- 单击Next。
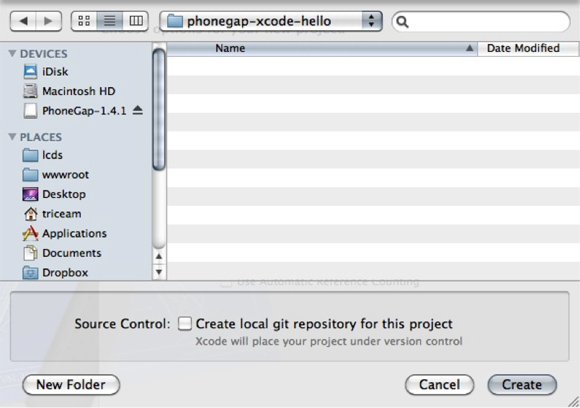
- 在你的文件系统中选中一个文件夹,而你的PhoneGap项目将驻留在该文件系统中(参见图6)。

图6. 选中项目位置
- 单击Create。
你的PhoneGap项目将在Xcode中进行创建。 但是,在你的项目完成并运行前,还有一些步骤需要你完成。
用来为你的PhoneGap项目创建界面的所有HTML和JavaScript均需包含在一个www文件夹中。 起初,该www文件夹在你的PhoneGap项目中并不存在。 为了创建该文件夹,首先你必须运行相应的应用程序。
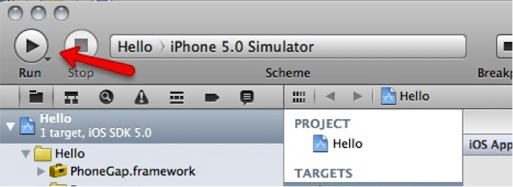
- 在窗口左上角单击Run运行该应用程序(参见图7)。 此外,你也可以选中Product > Run。

图7. Xcode Run按钮
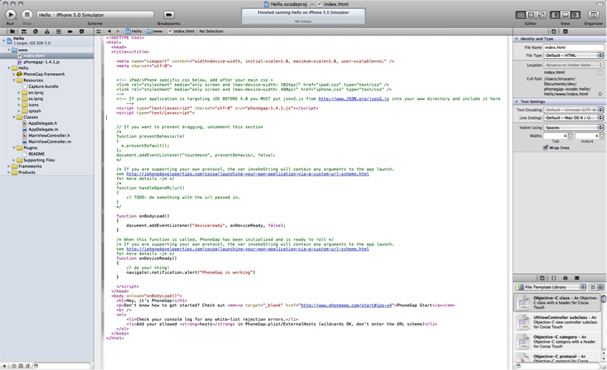
Xcode会尝试在iOS仿真器中启动PhoneGap应用程序。 对于***次启动,你将看到错误信息“ERROR: Start Page at 'www/index.html' was not found”。 别担心,这很正常! 尽管如此,在***个步骤期间,已创建了www文件夹。 在将它添加到你的项目之后,你就不会再遇到该错误。
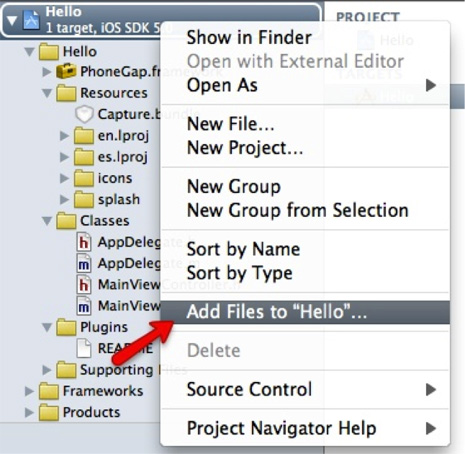
- 为了将www文件夹添加至你的项目,按住Ctrl键并且单击项目根目录,然后选中Add Files To "Hello"(参见图8)。

图8. 准备为项目添加文件
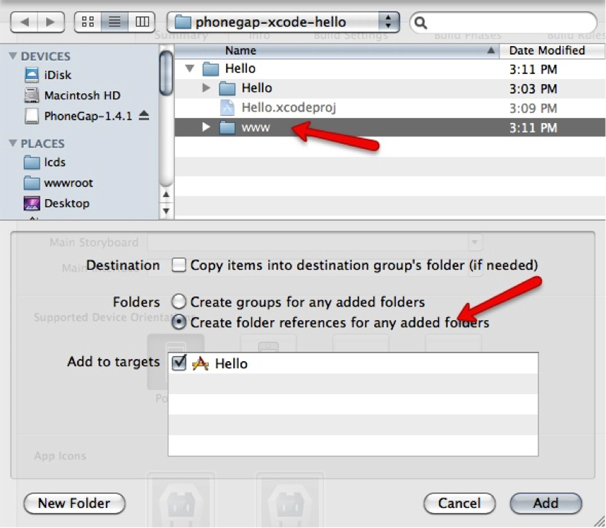
- 在打开的对话框中,选中新创建项目中的www文件夹。 你需要确保选中实际的www文件夹,而不是父文件夹或该文件夹中的相关内容。
- 选中Create Folder References For Any Added Folders(参见图9)。 如果你未选中该选项,那么你的项目将出现错误。

图9. 在Xcode中为项目添加文件
- 单击Add。
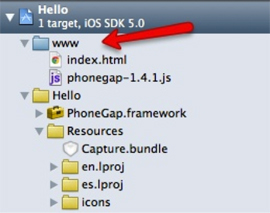
现在,在你的项目根目录之下,你应该能够看到www文件夹(参见图10)。

图10. 项目根目录中的www文件夹
- 单击Run以便再次启动该项目。
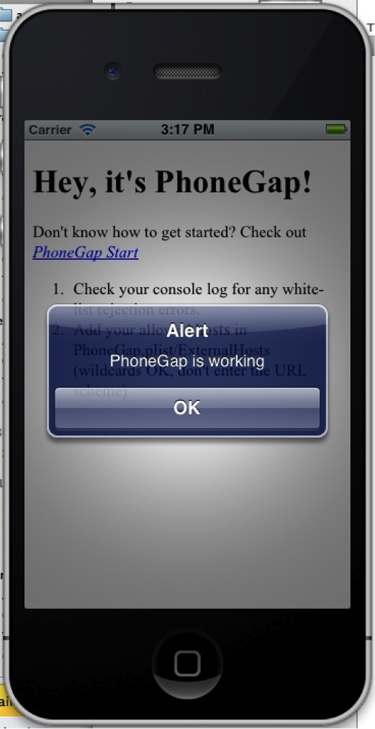
至此,你应该已正确配置你的项目,并且应该能够在iOS仿真器中启动它。 如果你没有改变www文件夹中的任何HTML文件,那么当在iOS仿真器中运行你的应用程序时,你将在其中看到默认的PhoneGap启动页面(参见图11)。

图11. iOS仿真器
如果你看见该仿真器,那么现在你可以使用PhoneGap在Xcode中开始开发iOS应用程序。
在Xcode中使用PhoneGap
在正确地设置你的PhoneGap环境之后,回顾某些Xcode和PhoneGap基础知识将帮助你充分利用这一开发环境。
一般来说, Xcode非常易于操作。 在屏幕的左侧,你将看到项目层级,而在屏幕的中心,你会看到主内容区域。 当你在左侧选中文件时,相应的内容将显示在主编辑区。
下面是一个很多人不了解的简单技巧:在项目层级中单击文件则在同一窗口中显示该文件的内容;而双击文件则在新的窗口中打开该文件。
如果你选中项目根目录,那么你将看到该项目的概要屏幕。 从该屏幕中,你可以在其它选项中轻松地设置包标识(bundle identifier)、应用程序版本、目标设备、图标、启动画面以及支持方向(参见图12)。 该屏幕对配置部署你的应用程序很有帮助。

图12. 项目概要屏幕
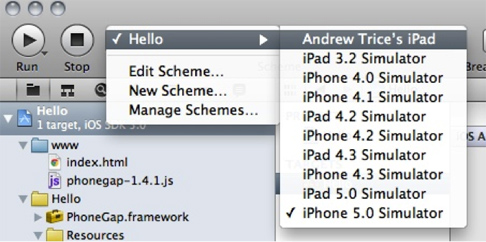
在Xcode窗口顶部,靠近Run按钮附近,有一个Scheme菜单,它能够让你改变项目编译方案以及指定目标设备或仿真器。 如需指定一个特定目标设备或改变iOS Simulator目标,只需单击相应的项目名称,然后选中一个可选设备或仿真器目标(参见图13)。 当下次运行该应用程序时,它将被部署至新的已选目标。

图13. 选中一个新方案
请牢记PhoneGap应用程序的整个界面均使用HTML和JavaScript进行开发。 在www文件夹中,你需要维护在界面中使用的所有HTML组件。 如果你希望从远程位置添加额外的文件,那么你需要在PhoneGap.plist文件中将该位置添加到白名单中,否则,任何外部的请求将视为安全异常而被 阻止。
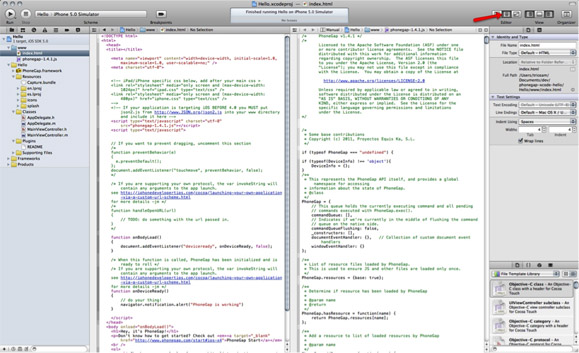
在默认情形下,Xcode的内容区域将显示基于在项目层级中所选中文件的源代码(参见图14)。

图14. Xcode编辑器
如果你更喜欢并排地打开和编辑多个文件,不用担心。 这一操作是可能的,尽管现在还不能立即知道如何进行这一操作。
为了能够编辑并排打开的文件,单击位于Xcode窗口右上角的Show The Assistant Editor按钮(参见图15)。 一旦第二个编辑器实例处于可见状态,你便可以将项目层级左侧的文件拖至新的编辑器窗口中。 当你希望同时查看单独的HTML和JavaScript文件,或你希望同时查看本地插件和它的JavaScript界面时,上述操作特别有用。

图15. 在Xcode中编辑并排放置的代码
下一步阅读方向
当你在Xcode中建立PhoneGap之后,你可以使用PhoneGap为iOS建立一些正式的应用程序。 记住,你需要使用HTML、CSS和JavaScript为用户界面创建PhoneGap应用程序。 这允许你通过使用传统的web开发技巧,方便地创建外观精美的应用程序。 如需了解更多使用TML、CSS和JavaScript创建的丰富体验,请查看 Adobe 开发人员连接HTML5和CSS3开发人员中心(Adobe Developer Connection HTML5 and CSS3 developer center)。

























